- Details
-
Category: Latest
-
Published on Friday, 13 August 2010 18:57
-
Hits: 10077
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features!
Learn More About Vertex...
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
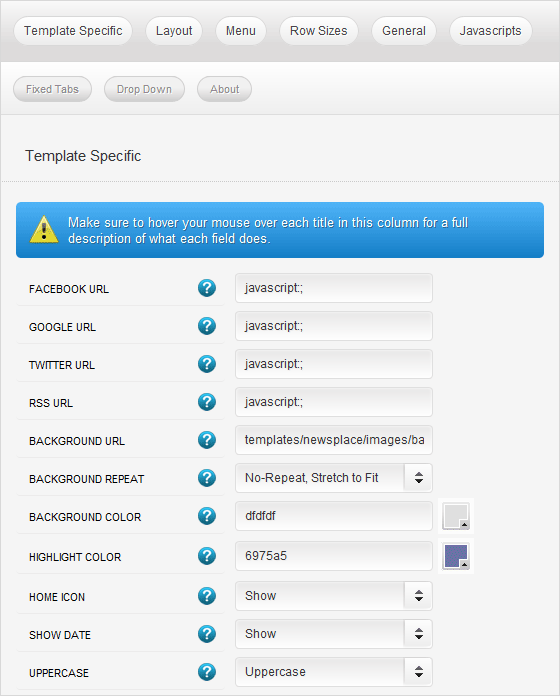
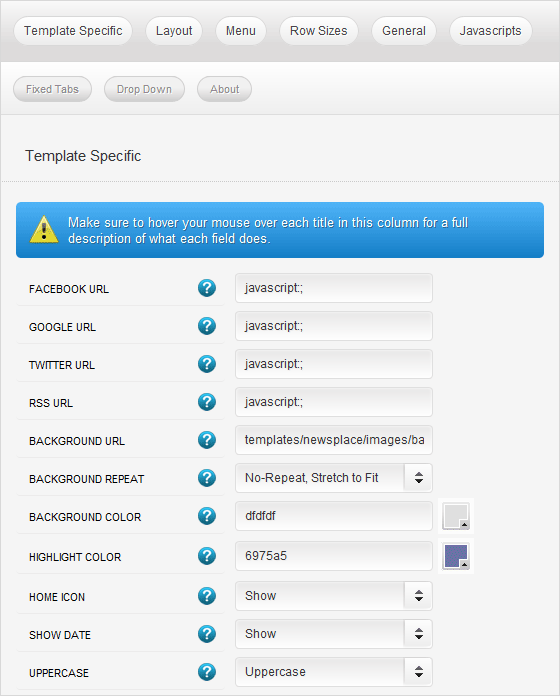
Template Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

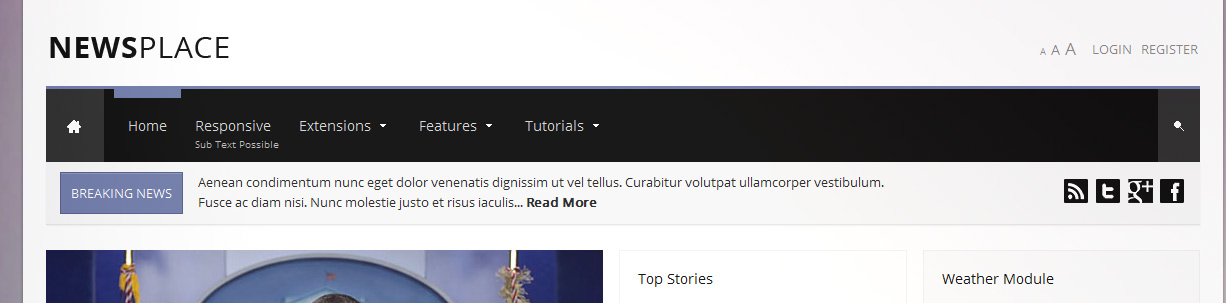
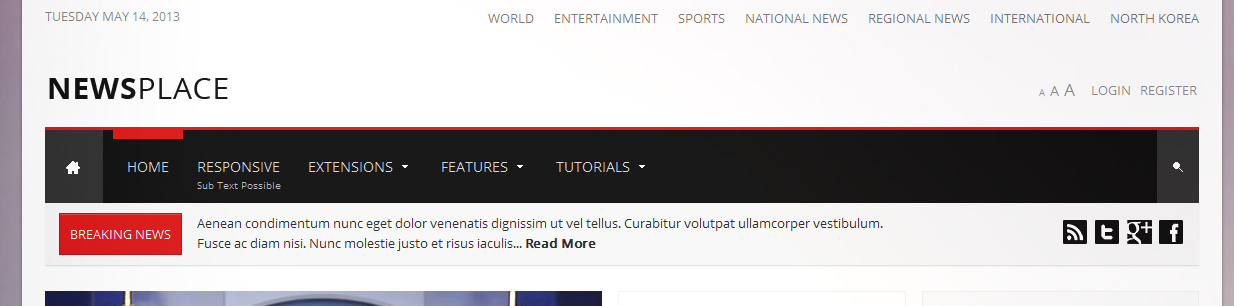
Custom Highlight Colors
Need your own custom color scheme? Not a problem, this template comes with ultimate color control! Eaisly set the color of hyperlinks, buttons, titles, and much more to any color you wish! This color can easily be set in the template configuration area. Below is an example of a custom color scheme created through the highlight color options.

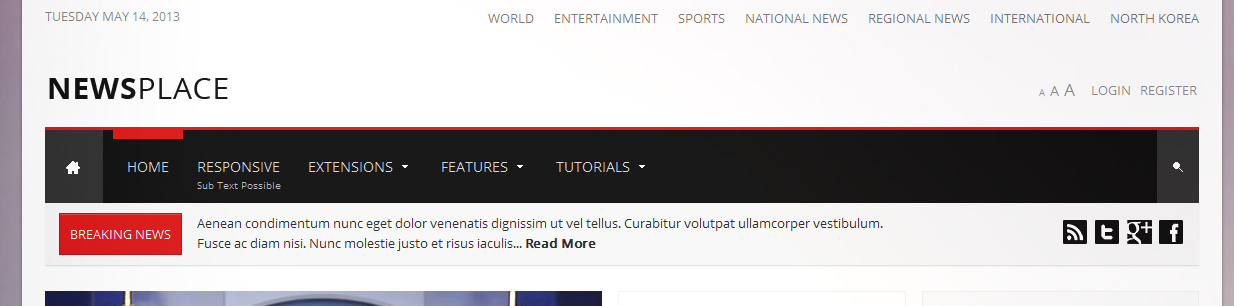
Social Icons
Easily link to a social media site with the built in social icons found in the header of this template. Simply enter the url of your social site in the configuration and the icon will automatically appear. To disable an icon simply leave the url blank for that particular icon.

Uppercase Leters
Choose to enable or disable uppercase letters on most titles, and menu items.


Hide Home Icon
You can choose to show or hide the home icon to the left of the flex menu

Background Image and Color
Specify the background of the page to any background image and color that you want. Simply enter the name of the image with its extension in this field, not a full url. Upload that image to your root images folder, then supply a background color. This color will be the color that shows only if the image does stretch to fill the entire size of the screen. Finally, choose whether or not you want the background to be fixed with the page or not.
 Drop Down Menu
Drop Down Menu  Menu Module Example
Menu Module Example
 Grouped Child Menu
Grouped Child Menu
 S5 Vertex Framework
S5 Vertex Framework  Template Specific Features
Template Specific Features  Vertex Template Features
Vertex Template Features  J! Stuff
J! Stuff  Joomla and Vertex Tutorials
Joomla and Vertex Tutorials  Continued Vertex Features
Continued Vertex Features