- Written by shapdemoswp
- Published: 26 Aug 2015
Photo Showcase:
The S5 Image and Content Fader is published Bottom Row 1.1. The custom html used for the slides is found below.
Title:
<h1 class="s5_pc_center">We help you achieve the <br><span class="highlight1">most excellent outcome</span> for your project</h1>
Text:
<div class="s5_pc_center">Web Design, App Design, Branding and More <br><br><br> <a class="readon">FREE Download v1.0</a> <br><br> <a href="#" class="s5_if_sm">Terms</a> | <a href="#" class="s5_if_sm">Help</a> | <a href="#" class="s5_if_sm">Platforms</a> </div>
<h1 class="s5_pc_center">We help you achieve the <br><span class="highlight1">most excellent outcome</span> for your project</h1>
Text:
<div class="s5_pc_center">Web Design, App Design, Branding and More <br><br><br> <a class="readon">FREE Download v1.0</a> <br><br> <a href="#" class="s5_if_sm">Terms</a> | <a href="#" class="s5_if_sm">Help</a> | <a href="#" class="s5_if_sm">Platforms</a> </div>
Tab Show:
The S5 Tab Show is published Custom 1. The custom html used for the slides is found below and is published to the widget positions "S5 TabShow - Tab #4", "Tab #5", etc. The S5 Typed Text widget needs to be placed & configured for the below HTML to work.For setup instructions of this extension please visit https://www.shape5.com/documentation/WordPress/Extensions/S5-Tab-Show

<div class="s5_typedstring s5_pc_center s5_typedstring_desktop">
<h1>We help you achieve the<br> <span class="s5_highlight1">best outcome</span></h1>
<h1>We help you achieve the<br> <span class="s5_highlight1">premier outcome</span></h1>
<h1>We help you achieve the<br> <span class="s5_highlight1">most excellent outcome</span> for your project</h1>
</div>
<h1 class="s5_typedstring_desktop s5_pc_center"><span id="typed" class="large_typedtext s5_pc_center" style="white-space:pre;"></span> </h1>
<h1 class="s5_typedstring_mobile s5_pc_center">We help you achieve the<br> <span class="s5_highlight1">most excellent outcome</span> for your project</h1>
<br>
<div class="s5_pc_center">Web Design, App Design, Branding and More
<br><br><br>
<a class="readon">FREE Download v1.0</a>
<a class="readon s5mb" title="Intro" id="youtube" href="http://www.youtube.com/embed/V-wmpoIN2gs" rel="width:800,height:447"><i
class="ion-ios-play"></i>Watch Video</a>
<br><br>
<a href="#" class="s5_if_sm">Terms</a> | <a href="#" class="s5_if_sm">Help</a> | <a href="#" class="s5_if_sm">Platforms</a>
</div>
<h1>We help you achieve the<br> <span class="s5_highlight1">best outcome</span></h1>
<h1>We help you achieve the<br> <span class="s5_highlight1">premier outcome</span></h1>
<h1>We help you achieve the<br> <span class="s5_highlight1">most excellent outcome</span> for your project</h1>
</div>
<h1 class="s5_typedstring_desktop s5_pc_center"><span id="typed" class="large_typedtext s5_pc_center" style="white-space:pre;"></span> </h1>
<h1 class="s5_typedstring_mobile s5_pc_center">We help you achieve the<br> <span class="s5_highlight1">most excellent outcome</span> for your project</h1>
<br>
<div class="s5_pc_center">Web Design, App Design, Branding and More
<br><br><br>
<a class="readon">FREE Download v1.0</a>
<a class="readon s5mb" title="Intro" id="youtube" href="http://www.youtube.com/embed/V-wmpoIN2gs" rel="width:800,height:447"><i
class="ion-ios-play"></i>Watch Video</a>
<br><br>
<a href="#" class="s5_if_sm">Terms</a> | <a href="#" class="s5_if_sm">Help</a> | <a href="#" class="s5_if_sm">Platforms</a>
</div>
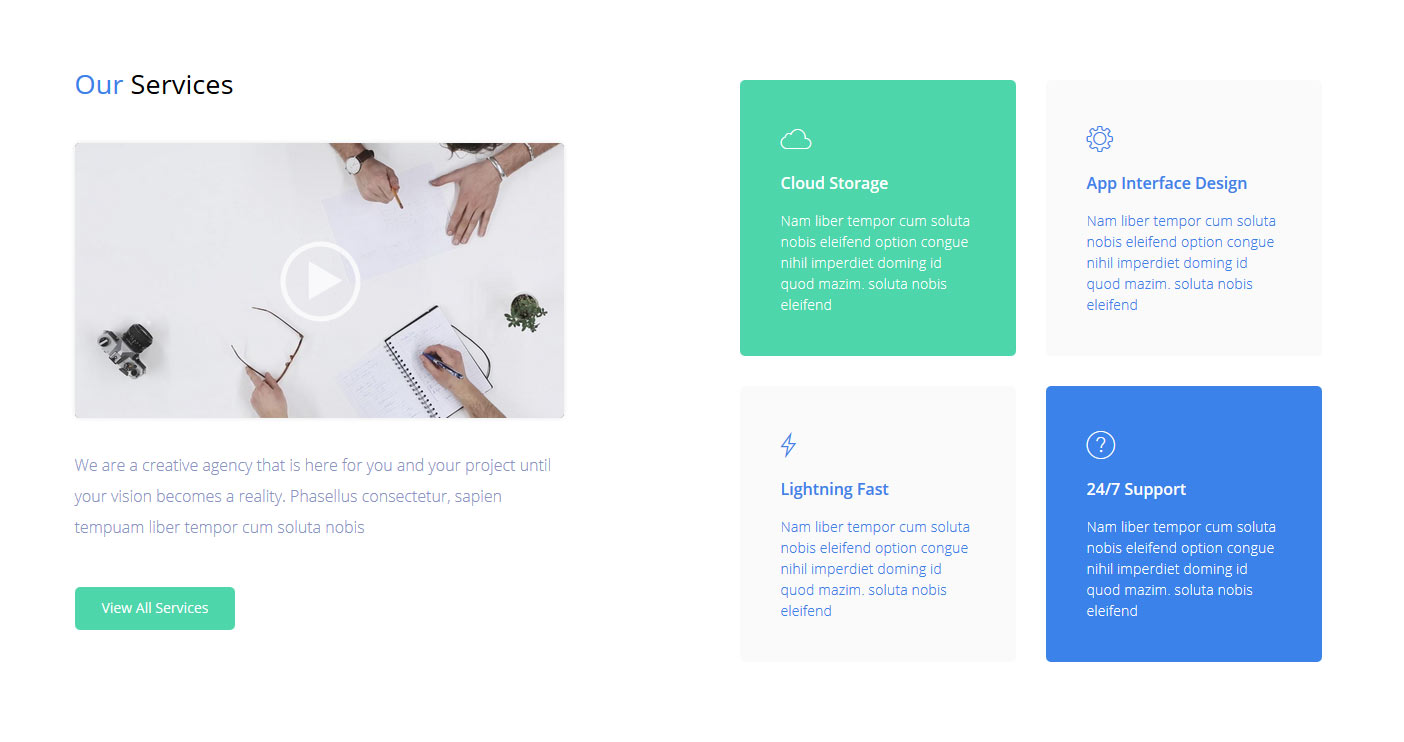
Our Services:
This is a custom html widget that is published to Custom 1.The media player is the default "Video" shortcode built into WordPress.

Top Row 1.1 code:
<div class="s5_marginright">
s5_media_player width=[800] media= video_mp4=[https://www.shape5.com/demo/m_creative_agency/videos/business.mp4] image=[https://www.shape5.com/demo/m_creative_agency/videos/business.jpg]
<br/>
We are a creative agency that is here for you and your project until your vision becomes a reality. Phasellus consectetur, sapien tempuam liber tempor cum soluta nobis <br /><br />
<a class="readon">View All Services</a>
</div>
s5_media_player width=[800] media= video_mp4=[https://www.shape5.com/demo/m_creative_agency/videos/business.mp4] image=[https://www.shape5.com/demo/m_creative_agency/videos/business.jpg]
<br/>
We are a creative agency that is here for you and your project until your vision becomes a reality. Phasellus consectetur, sapien tempuam liber tempor cum soluta nobis <br /><br />
<a class="readon">View All Services</a>
</div>
Top Row 1.2 code:
<div class="servicesquare_wrap">
<div class="servicesquare two">
<div class="sq_innerpadding s5_highlight2">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-cloud-outline"></span>
<strong>Cloud Storage</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
<div class="servicesquare two">
<div class="sq_innerpadding gray">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-gear-outline"></span>
<strong>App Interface Design</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="servicesquare two">
<div class="sq_innerpadding gray">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-bolt-outline"></span>
<strong>Lightning Fast</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
<div class="servicesquare two">
<div class="sq_innerpadding s5_highlight1">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-help-outline"></span>
<strong>24/7 Support</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="servicesquare two">
<div class="sq_innerpadding s5_highlight2">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-cloud-outline"></span>
<strong>Cloud Storage</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
<div class="servicesquare two">
<div class="sq_innerpadding gray">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-gear-outline"></span>
<strong>App Interface Design</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="servicesquare two">
<div class="sq_innerpadding gray">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-bolt-outline"></span>
<strong>Lightning Fast</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
<div class="servicesquare two">
<div class="sq_innerpadding s5_highlight1">
<div class="sq_innerpadding2">
<span class="s5_sicon ion-ios-help-outline"></span>
<strong>24/7 Support</strong>
<br>
<span class="s5_smalltext">Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim. soluta nobis eleifend </span>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
Download our App:
These are custom HTML widgets. The code for each is below:
Top Row 2_1
<div class="s5_downloadapp"></div>
<div class="s5_mod_h3_outer">
<h3 class="s5_mod_h3">
<i class="s5_mod_ion_icon ion-ios-download-outline"></i>
<span class="s5_h3_first">Download</span><span class="s5_h3_last"> Our App</span>
</h3>
</div>
Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis
<br><br>
<a class="readon highlight1"><i class="ion-social-apple"></i>App Store Download</a> <a class="readon"><i class="ion-social-android"></i>Google Play Download</a>
<div class="s5_mod_h3_outer">
<h3 class="s5_mod_h3">
<i class="s5_mod_ion_icon ion-ios-download-outline"></i>
<span class="s5_h3_first">Download</span><span class="s5_h3_last"> Our App</span>
</h3>
</div>
Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis
<br><br>
<a class="readon highlight1"><i class="ion-social-apple"></i>App Store Download</a> <a class="readon"><i class="ion-social-android"></i>Google Play Download</a>
Top Row 2_2:
<img src="images/phoneright.png" alt="phone" class="images_phone" />
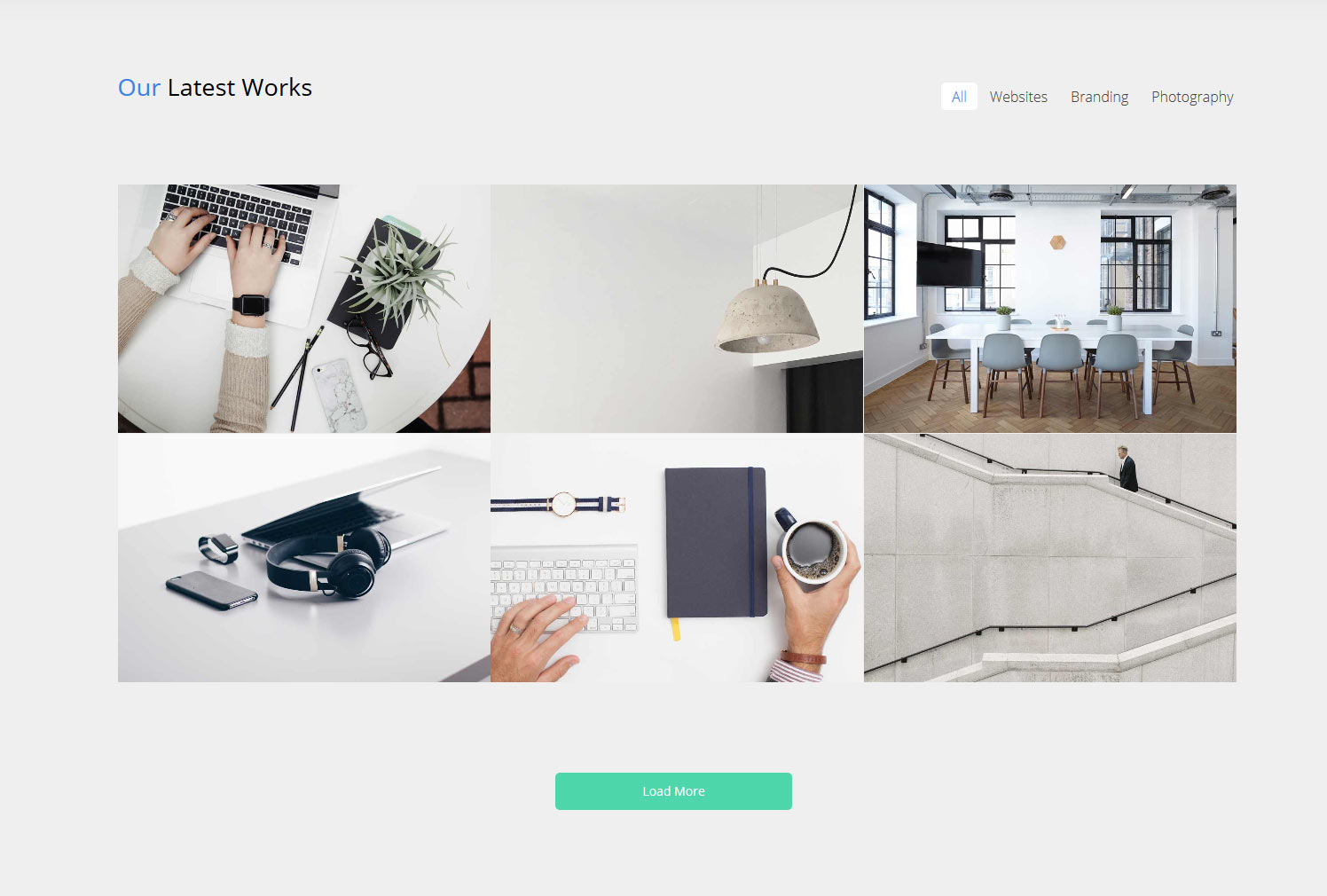
Our Latest Works:
This is the S5 Masonry widget published to the Top Row 3.1 widget position and set to "overlay":
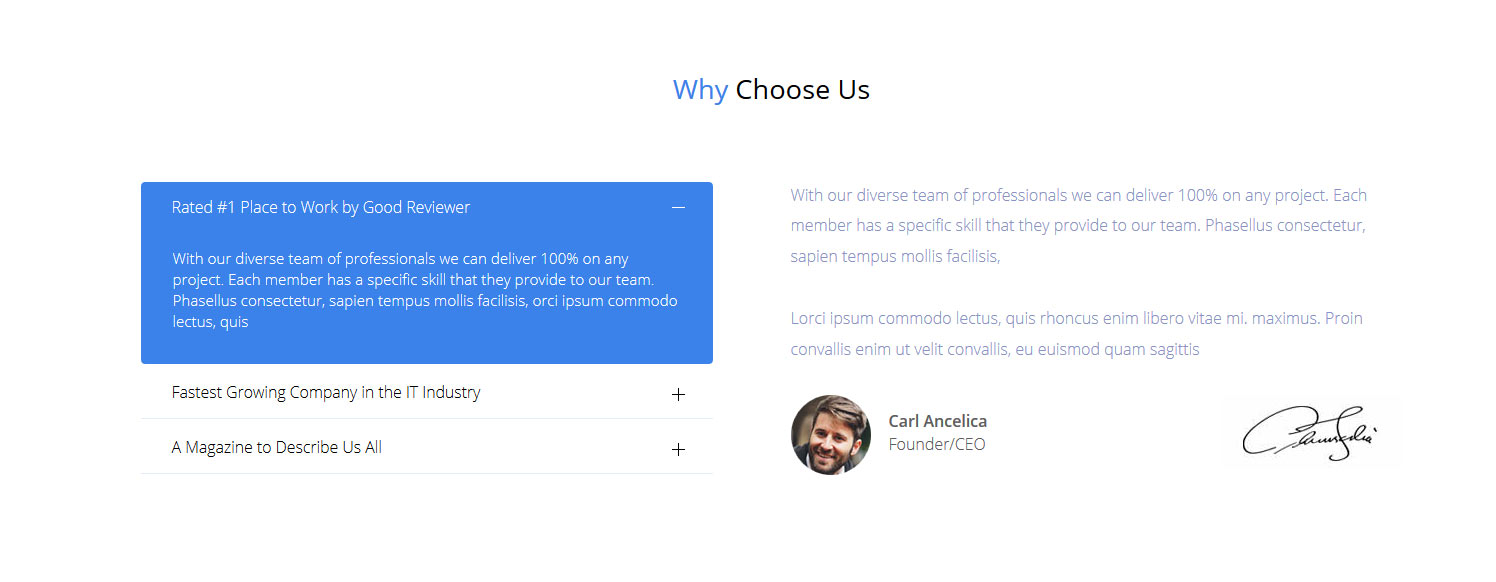
Why Choose Us:
This text "why choose us" is published to the Custom 7 widget position. The S5 Vertical Accordion is published to the Above Columns 1 position.For setup instructions of the Vertical Accordion extension please visit: https://www.shape5.com/documentation/WordPress/Extensions/S5-Vertical-Accordion

Above Columns 2 Code:
With our diverse team of professionals we can deliver 100% on any project. Each member has a specific skill that they provide to our team. Phasellus consectetur, sapien tempus mollis facilisis,
<br><br>
Lorci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis
<br><br>
<div class="s5_userprofile">
<img src="images/profilepic.jpg" alt="signature" class="s5_uprofilepic" />
<span>
<strong>Carl Ancelica</strong><br/>
Founder/CEO
</span>
</div>
<img src="images/signature.jpg" alt="signature" style="float:right;" />
<div style="clear:both;"></div>
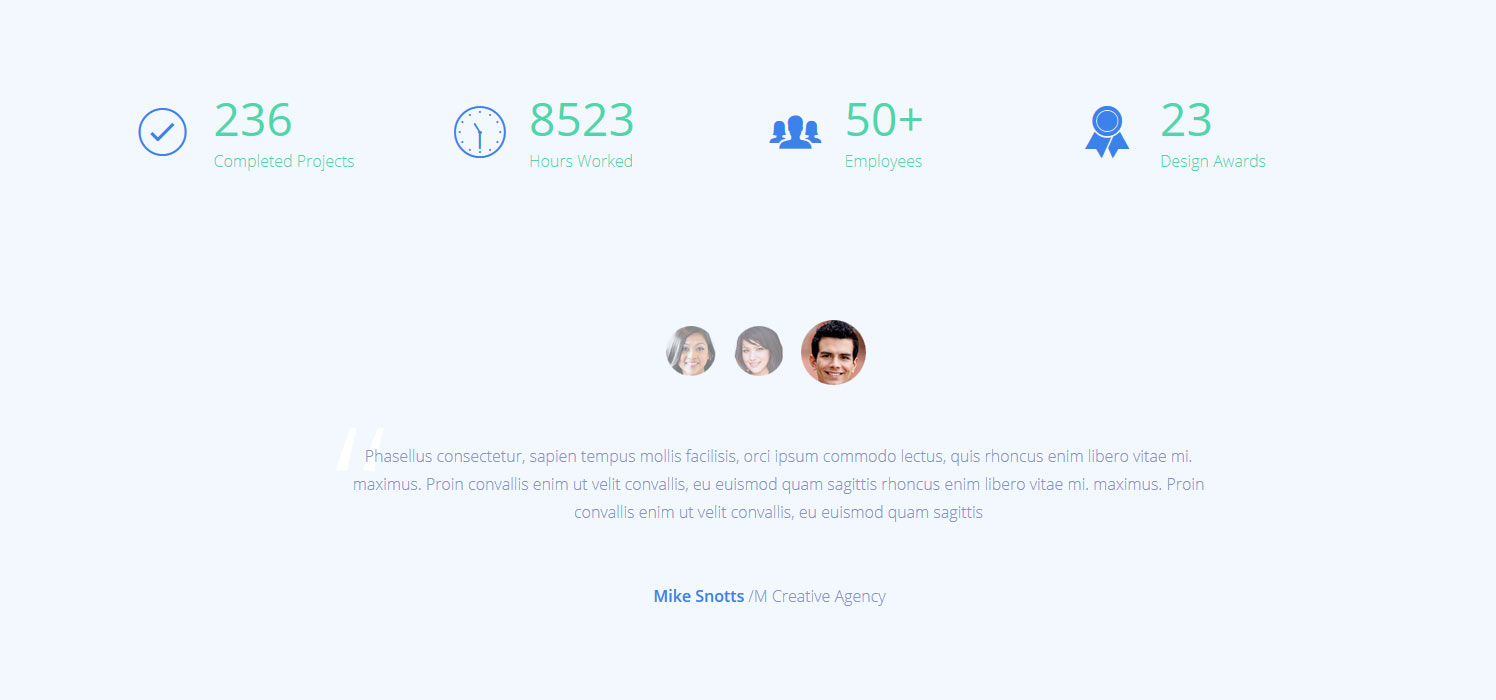
Stats and Testimonials:
The 4 stats areas are custom HTML published to the Custom 3 widget position. The code for this is below. The Testimonials widget is the S5 Tab show using the first 3 positions "S5 TabShow - Tab #1, #2, etc" and is published to the Below Columns 1 position.For setup instructions of this extension please visit https://www.shape5.com/documentation/WordPress/Extensions/S5-Tab-Show

Stats Custom Code:
<div class="pages_portfolio four">
<span class="s5icon-highlight s5-sicon ion-ios-checkmark-outline"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">236</span> <br>Completed Projects</div>
</div>
<div class="pages_portfolio four">
<span class="s5icon-highlight s5-sicon ion-ios-time-outline"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">8523</span> <br>Hours Worked</div>
</div>
<div class="pages_portfolio four">
<span class="s5icon-highlight s5-sicon ion-ios-people"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">50+</span> <br>Employees</div>
</div>
<div class="pages_portfolio four">
<span class="s5icon-highlight s5-sicon ion-ribbon-b"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">23</span> <br>Design Awards</div>
</div>
<span class="s5icon-highlight s5-sicon ion-ios-checkmark-outline"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">236</span> <br>Completed Projects</div>
</div>
<div class="pages_portfolio four">
<span class="s5icon-highlight s5-sicon ion-ios-time-outline"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">8523</span> <br>Hours Worked</div>
</div>
<div class="pages_portfolio four">
<span class="s5icon-highlight s5-sicon ion-ios-people"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">50+</span> <br>Employees</div>
</div>
<div class="pages_portfolio four">
<span class="s5icon-highlight s5-sicon ion-ribbon-b"></span>
<div class="s5-sicon-right-number"><span class="s5-icon-number">23</span> <br>Design Awards</div>
</div>
Stats Custom Code:
<div class="tabshow_center">
<blockquote>
<p>
Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis
</p>
</blockquote>
<br>
<strong class="s5_highlight1">Mike Snotts</strong> /M Creative Agency
</div>
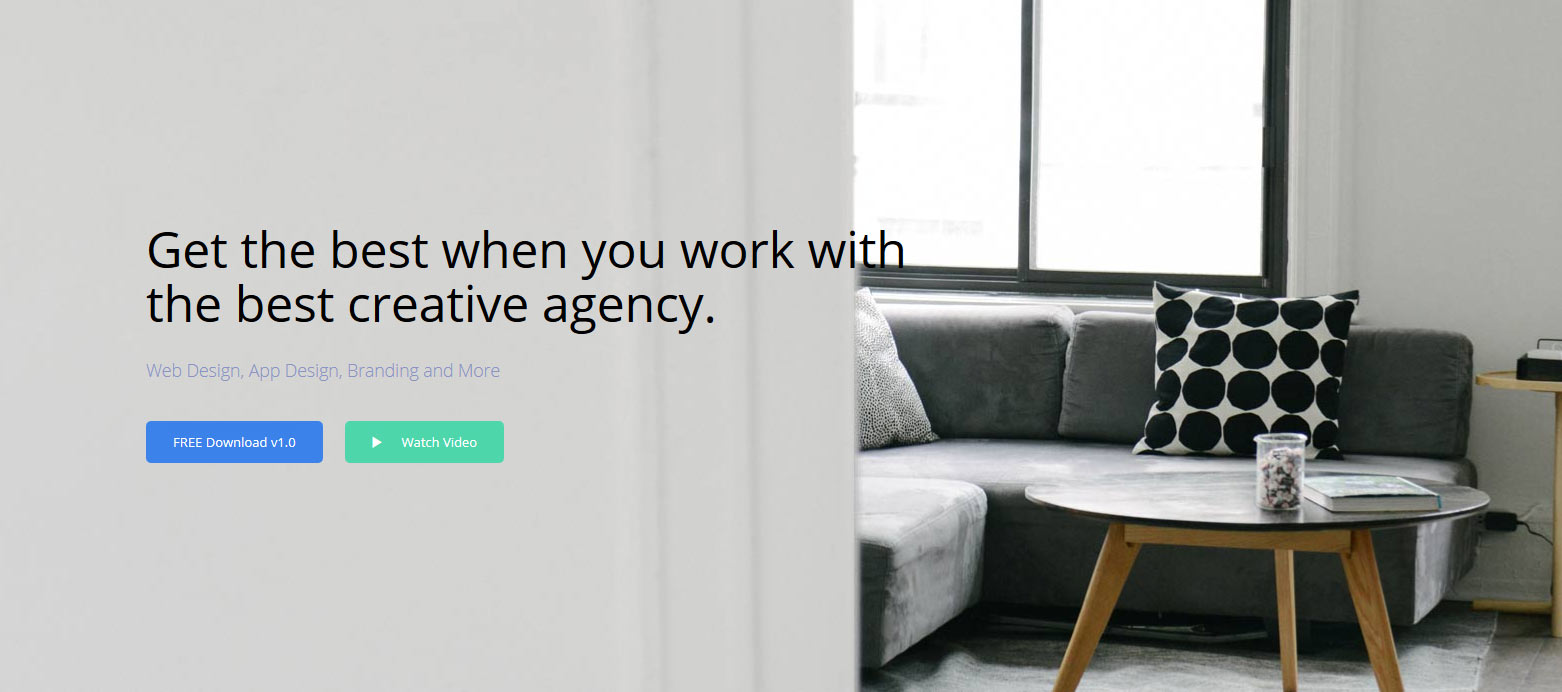
Image and Content Fader:
The S5 Image and Cotent Fader is published Bottom Row 1.1 and the slides use only the slide text; make sure the titles are turned off. The custom html used for the slides is found below.For setup instructions of this extension please visit https://www.shape5.com/documentation/WordPress/Extensions/S5-Image-and-Content-Fader

Title:
Get the <span class="highlight1">best</span> when you work with the best <span class="highlight1">creative agency</span>.
Text:
Web Design, App Design, Branding and More <br><br> <a class="readon blue">FREE Download v1.0</a> <a class="readon s5mb" title="Intro" id="youtube" href="http://www.youtube.com/embed/V-wmpoIN2gs" rel="width:800,height:447"><i class="ion-ios-play"></i>Watch Video</a>
Get the <span class="highlight1">best</span> when you work with the best <span class="highlight1">creative agency</span>.
Text:
Web Design, App Design, Branding and More <br><br> <a class="readon blue">FREE Download v1.0</a> <a class="readon s5mb" title="Intro" id="youtube" href="http://www.youtube.com/embed/V-wmpoIN2gs" rel="width:800,height:447"><i class="ion-ios-play"></i>Watch Video</a>
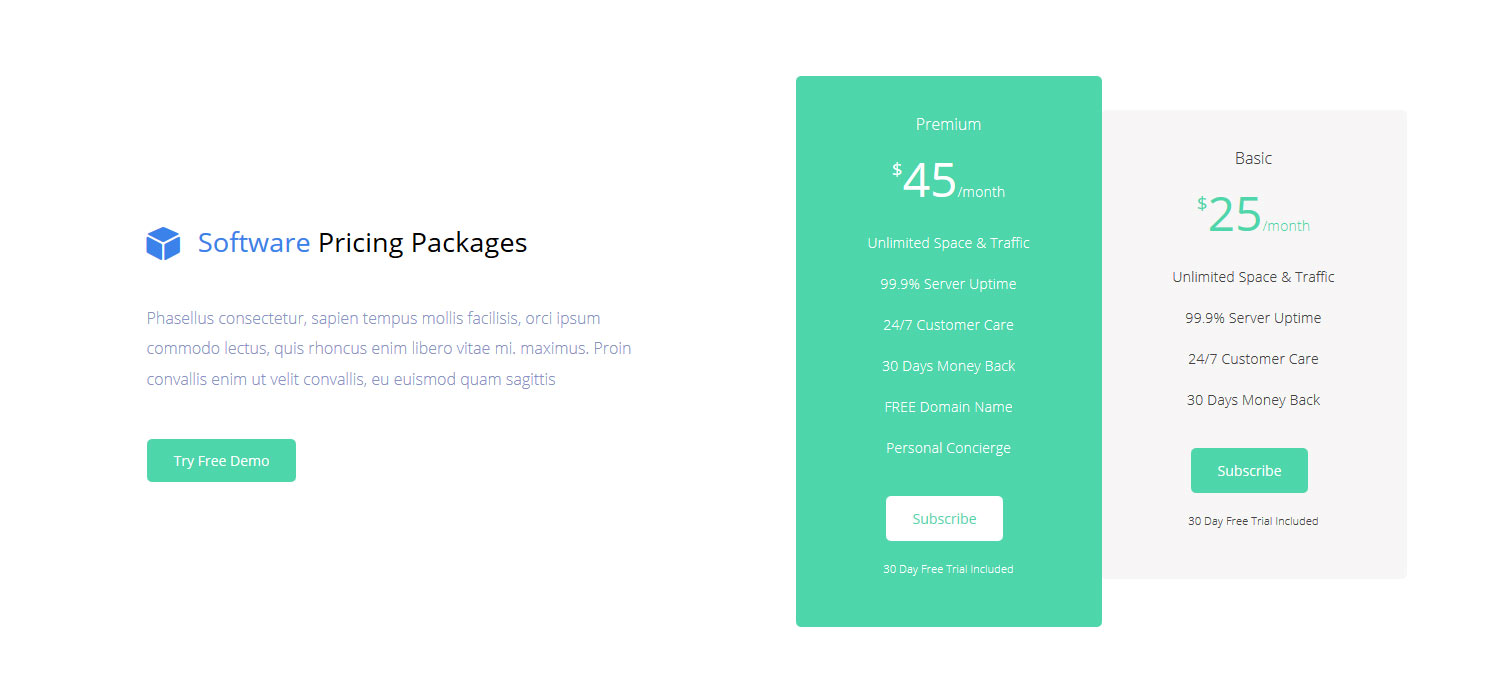
Pricing Packages:
This is a custom html widget that is published to Custom 4. It does require Scroll Reveal to be enabled. You can change the image of the left side directly in the code below.
Bottom Row 2.1:
<div class="s5_marginright">
<div class="s5_pricingpackages"></div>
<div class="s5_mod_h3_outer">
<h3 class="s5_mod_h3">
<i class="s5_mod_ion_icon ion-cube"></i>
<span class="s5_h3_first">Software</span><span class="s5_h3_last"> Pricing Packages</span>
</h3>
</div>
Phasellus consectetur, sapien tempus mollis facilisis, orci ipsum commodo lectus, quis rhoncus enim libero vitae mi. maximus. Proin convallis enim ut velit convallis, eu euismod quam sagittis
<br><br>
<a class="readon">Try Free Demo</a>
</div>
<br><br>
<a class="readon">Try Free Demo</a>
</div>
Bottom Row 2.1:
<div class="s5_pricetable_2">
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">45</span><span class="month">/month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
<div class="s5_option">
FREE Domain Name
</div>
<div class="s5_option">
Personal Concierge
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Subscribe</a><span class="pt_smalltext">30 Day Free Trial Included</span></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">25</span><span class="month">/month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Subscribe</a><span class="pt_smalltext">30 Day Free Trial Included</span></div>
</div>
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">45</span><span class="month">/month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
<div class="s5_option">
FREE Domain Name
</div>
<div class="s5_option">
Personal Concierge
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Subscribe</a><span class="pt_smalltext">30 Day Free Trial Included</span></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">25</span><span class="month">/month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a href="#" class="button s5_pricetable">Subscribe</a><span class="pt_smalltext">30 Day Free Trial Included</span></div>
</div>
</div>
<div style="clear:both;"></div>
</div>
Newsletter:
This is the S5 Mail Chimp published to the Bottom Row 3.1 position with a class suffix of "whitetitle". For setup instructions of this extension please visit https://www.shape5.com/documentation/WordPress/Extensions/S5-MailChimp-Signup
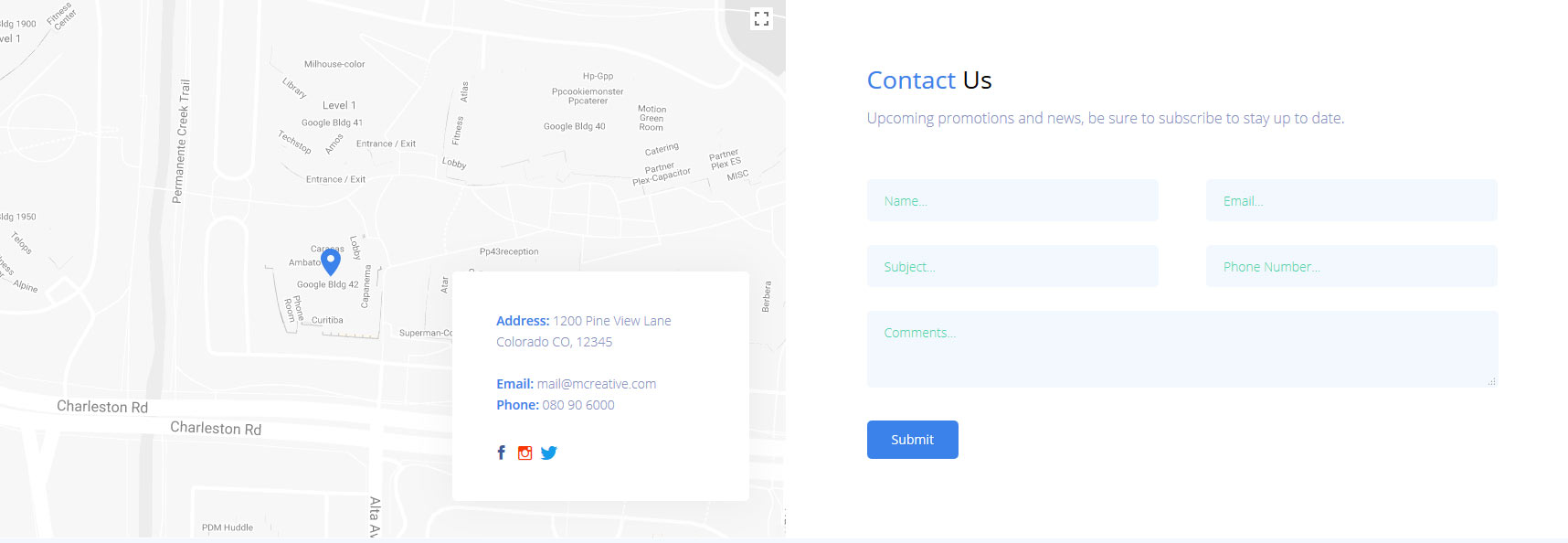
S5 Map and Quick Contact:
The S5 Google map is published to the "Custom 4" widget position. The address text is a custom HTML widget published to the "Custom 5" widget position. The HTML for this is below. The S5 Quick Contact widget is published to the "Custom 6" widget position.
<strong>Address:</strong>
1200 Pine View Lane<br>
Colorado CO, 12345
<br><br>
<strong>Email:</strong> [email protected]<br>
<strong>Phone:</strong> 080 90 6000
<br><br>
<a class="social_icon ion-social-facebook" href="https://www.facebook.com/shape5.templates/" target="_blank"></a><a class="social_icon ion-social-instagram-outline"
href="#" target="_blank"></a><a class="social_icon ion-social-twitter" href="#" target="_blank"></a>
1200 Pine View Lane<br>
Colorado CO, 12345
<br><br>
<strong>Email:</strong> [email protected]<br>
<strong>Phone:</strong> 080 90 6000
<br><br>
<a class="social_icon ion-social-facebook" href="https://www.facebook.com/shape5.templates/" target="_blank"></a><a class="social_icon ion-social-instagram-outline"
href="#" target="_blank"></a><a class="social_icon ion-social-twitter" href="#" target="_blank"></a>









