- Details
-
Category: Latest
-
Published on Friday, 13 August 2010 18:57
-
Hits: 6307
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features!
Learn More About Vertex...
Every template built on Vertex also comes with it's own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
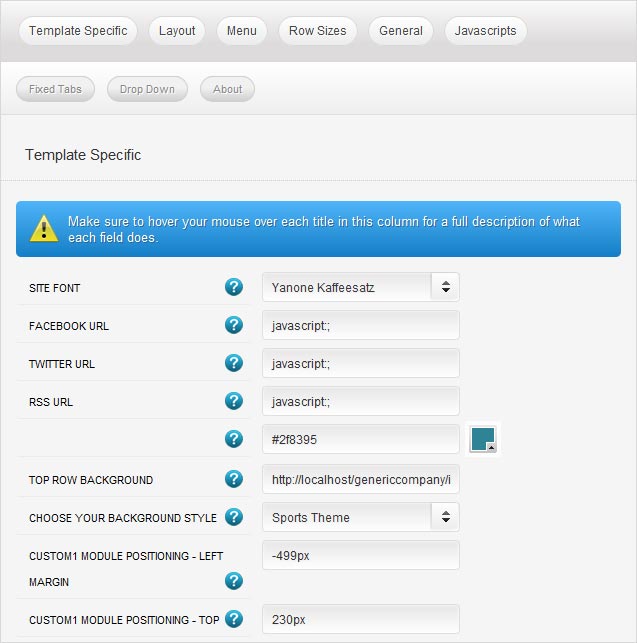
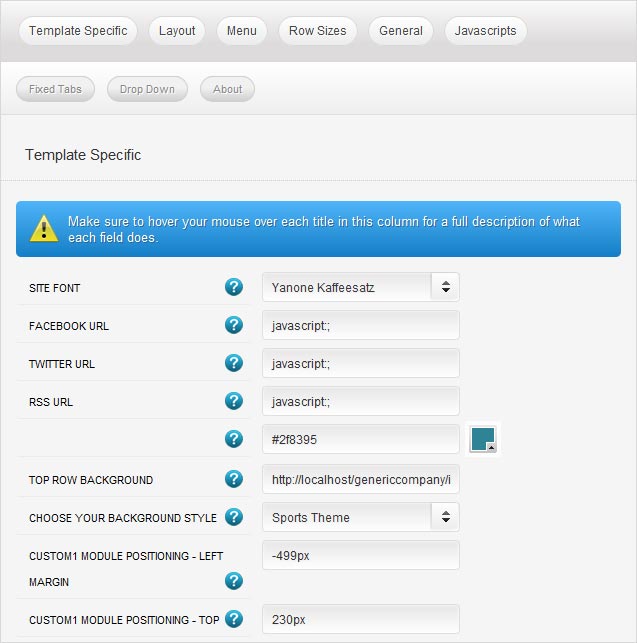
Template Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

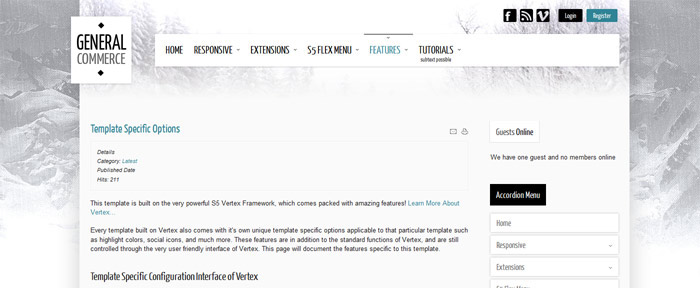
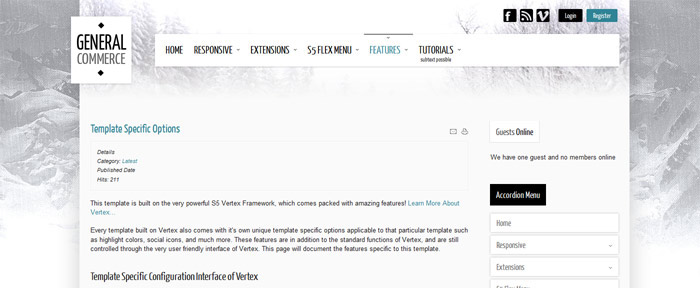
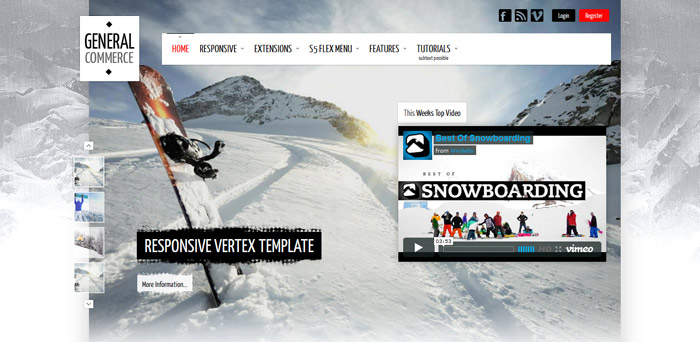
Image/Content Fader and Top Row Positions
The Top Row positions this month go underneath the logo, menu, social icons and s5 box. So when you publish any module to them you will get the affect on the homepage with the image and content fader being placed in the background behind the logo, menu, etc. If nothing is published to any of these positions you have the option to add in a default background image or color to show in place of the space that will be left behind the logo, menu, etc. This can be seen throughout this demo on the sub pages, below is a screenshot of this:

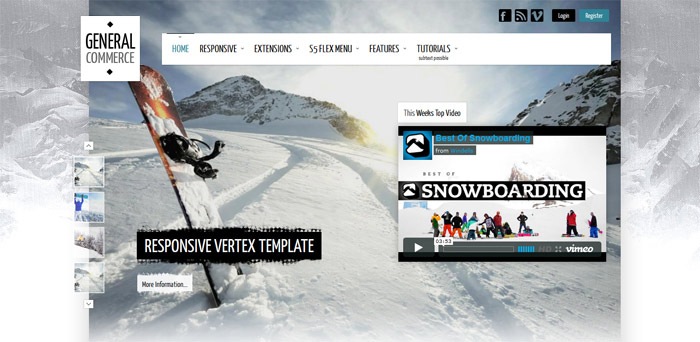
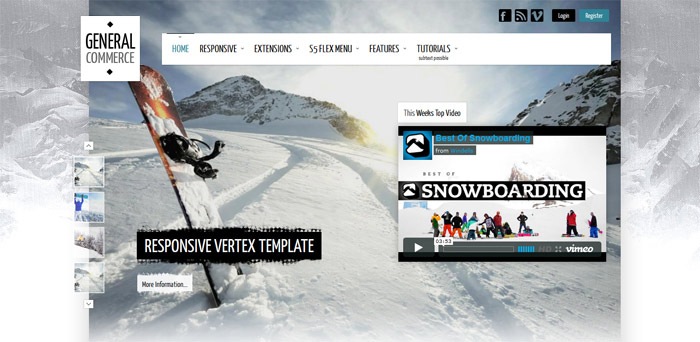
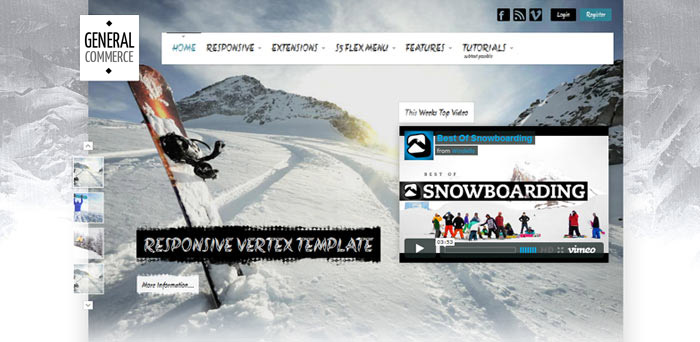
Three different background styles
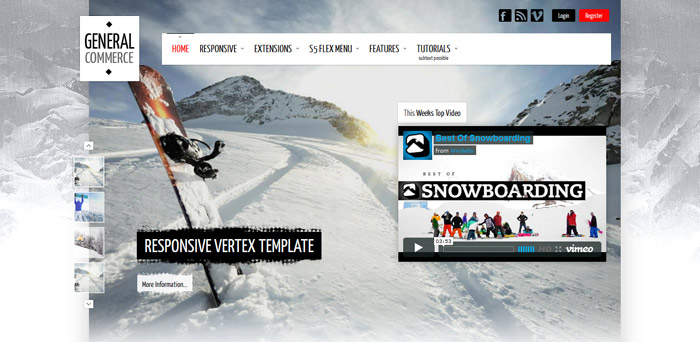
This design includes three different background styles one with mountains as shown in the demos:



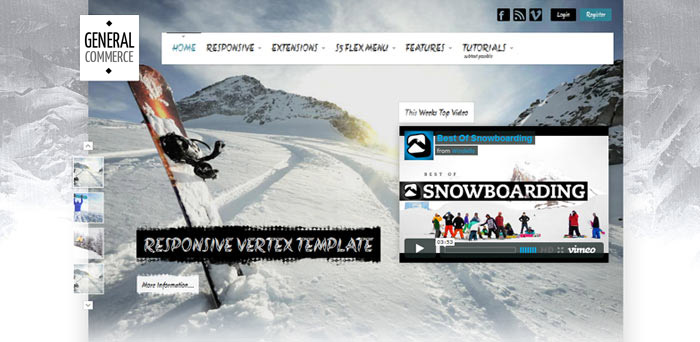
Custom Highlight Color
Need your own custom color scheme? Not a problem, this template comes with ultimate color control! With a highlight color of your choice the color of article titles, active menu item, register button, info slide background and more is set. This color can easily be set in the template configuration area. Below are some examples of custom color schemes created through the highlight color option. Below are some screenshots of this effect.


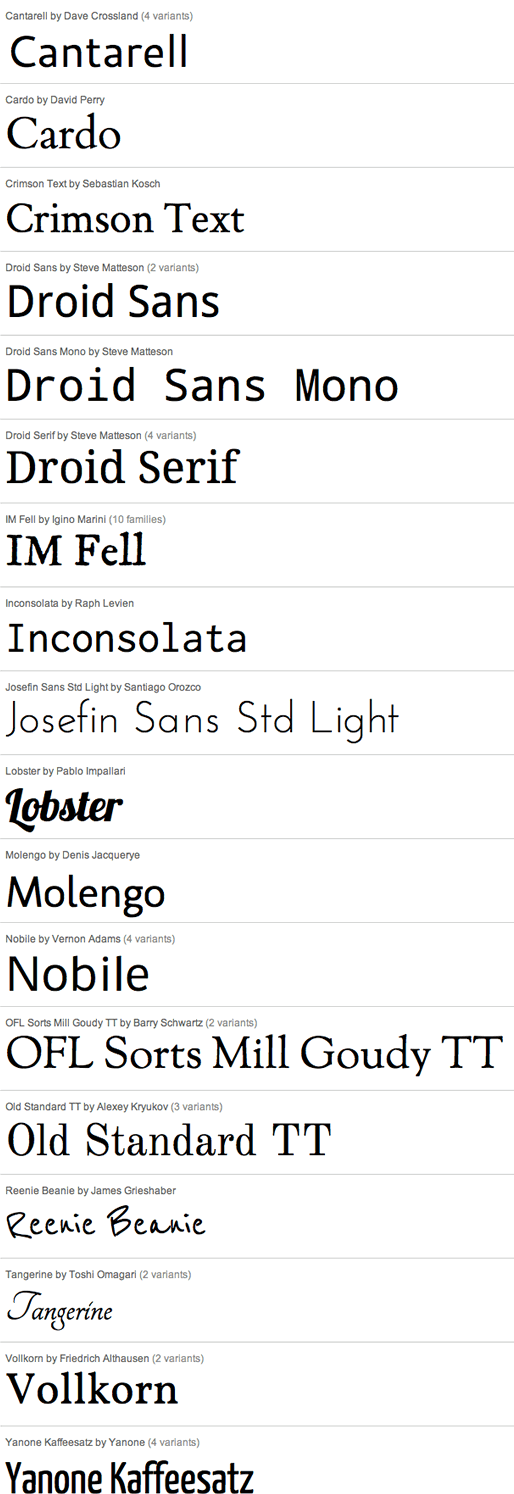
Custom Highlight Font
Choose a custom highlight font powered by Google fonts. This font controls most titles, menu items, and several links on the site. You can also change the default font under the General tab of Vertex.

- Details
-
Category: Latest
-
Published on Monday, 12 October 2009 22:44
-
Hits: 7570
The S5 Box can be demo'd by clicking on either the Login or Register buttons found towards the top of this page.
The module allows for up to 10 different S5 Box's on one page all via 10 module positions. You simply add a class to any HTML element on your site and enable the corresponding box and you are good to go!
To enable the login and register modules:
1. Install the S5 Box module and publish it to all pages on your site. Try to publish it to a position where a module already exists on all pages, but don't worry it won't change the layout of your site, the script is automatically hidden on your site.
2. Install and publish the S5 Register module to the 'register' module position
3. Publish the default Joomla login module to the 'login' module position.
4. In your template parameters area of Joomla you can change the text for login, register and logout.
5. That's it, you're all done!
If you do not wish to use the S5 Box but would still like to use the Login and Register links then simply complete step 4 above and also fill out your own custom urls just below those fields in the template configuration. Filling out the custom url fields will disable the S5 Box.
The S5 Box runs off of the jQuery Javascript library in a no conflictions mode so you should not receive any problems with other third party extensions you may be running on your site. Alternatively you can also the core Joomla mootools script.
Features:
- Powered by no conflict mode jQuery Javascript or mootools
- Choose, elastic, fade or none for the popup effect
- Up to 10 S5 Box's throughout your site or on any one page!
- Set the percentage of width of each box according to overall screen size
Tutorial on how to get the s5 box working and use all 10 module positions it includes
1. Adding the S5 Box positions:
- Open up the templateDetails.xml file included with the template you are using.
- Locate the positions area.
- Start adding new positions s5_box1, s5_box2, s5_box3, etc all the way up to s5_box10.
2. Adding the S5 Box classes:
- The S5 Box class name of the corresponding position must be added to the link that will open the box. For example the following code will display a link that says Click Here and will open the S5 Box and display whatever module is published to the s5_box3 module position:

- These classes can be added to any element, ie: divs, spans, etc., but the common use will be to add this into content with a link similar to the one shown in the picture above. To enter this link you must do so from the HTML edit screen on your content editor:
Once you have clicked the HTML button the HTML code window will appear much like the first image.
- You can continue adding these classes throughout your site just be sure to have published a module to the corresponding position or the box will not work correctly. So if you add the class s5box_two you will also have to publish a module to the s5_box2 position.
- Module positions and their corresponding classes:
s5_box1 = s5box_one
s5_box2 = s5box_two
s5_box3 = s5box_three
s5_box4 = s5box_four
s5_box5 = s5box_five
s5_box6 = s5box_six
s5_box7 = s5box_seven
s5_box8 = s5box_eight
s5_box9 = s5box_nine
s5_box10 = s5box_ten
3. Lastly, publish your modules to the S5 Box positions:
- Now that you have added the s5 box positions just go to your site modules area and publish modules to those positions
- Make sure that you have added a class to an HTML element as described above or the s5 box will have no activation button
- Also make sure to publish the actual s5 box to a non s5 box position, perhaps publish it to the "debug" position or a similar one in your template.
Main S5 Box Module Settings:
- In the backend of the S5 Box module you can adjust the width of each box independent of each other.
- Make sure that the S5 Box module is published to all pages, it can be published to any template position. Also make sure that the module opening in the box is published to the page the link is on.
 Drop Down Menu
Drop Down Menu  Menu Module Example
Menu Module Example
 Grouped Child Menu
Grouped Child Menu
 S5 Vertex Framework
S5 Vertex Framework  Template Specific Features
Template Specific Features  Vertex Template Features
Vertex Template Features  J! Stuff
J! Stuff  Joomla and Vertex Tutorials
Joomla and Vertex Tutorials  Continued Vertex Features
Continued Vertex Features