[sb_count /] Widget Positions
Drop Down Now Included In Vertex
This is the S5 Ultimate Drop Down. This is a feature that is seen in several Shape 5 designs. Many have asked how to add to other designs so we decided to build this into the framework so every design from now on will have this functionality.
Be sure to read more about this new feature here:
Features:
- Customize almost everything! Shadows, borders, gradient, opacity
- Contains 6 widget positions: drop_down_1, drop_down_2, drop_down_3, drop_down_4, drop_down_5 and drop_down_6
- Auto adjust to the height of your content
- Set your own open and close text
- And many more features!
Open Panel

- Home
- Pages
- Extensions
- S5 Image and Content Fader Image Rotating Extension
- S5 Accordion Menu Accordion Column Menu
- S5 Flex Menu Advanced Menu System
 Drop Down Menu Unlimited Level Options
Drop Down Menu Unlimited Level Options
 Menu Widget Example This is a sample widget to showcase the functionality of the S5 Flex Menu system. This menu system contains up to 40 module positions and you can publish any module to any of these positions under any menu item.
Menu Widget Example This is a sample widget to showcase the functionality of the S5 Flex Menu system. This menu system contains up to 40 module positions and you can publish any module to any of these positions under any menu item.
 Grouped Child Menu Group Children Together
Grouped Child Menu Group Children Together
- Menu With No Menu Icon Standard Sub Menu Link
- S5 Box Popup Box For Login
- S5 Tab Show Organize Your Site’s Content
- S5 MapIt With Google Give Customers Directions
- Features
 Theme Specific Features Options Specific to This Theme
Theme Specific Features Options Specific to This Theme Vertex Theme Features Powerful Theme Settings
Responsive Layout Adapt To Any Screen Size Hide DIVs, Content, and Widgets Info Slide 98 Widget Positions Thousands of Layout Options SEO Optimized Mobile Device Ready Tooltips Enabled Multibox Enabled Lazy Load Enabled Menu Scroll-To Shortcodes Wordpress Only!
Vertex Theme Features Powerful Theme Settings
Responsive Layout Adapt To Any Screen Size Hide DIVs, Content, and Widgets Info Slide 98 Widget Positions Thousands of Layout Options SEO Optimized Mobile Device Ready Tooltips Enabled Multibox Enabled Lazy Load Enabled Menu Scroll-To Shortcodes Wordpress Only!
 S5 Vertex Framework Learn More About Vertex
S5 Vertex Framework Learn More About Vertex Continued Vertex Features More Great S5 Vertex Options
Continued Vertex Features More Great S5 Vertex Options
- Tutorials
- Site Shaper Setup Site Shapers Are Highly Recommended
- Installing The Theme
- Setting Up Widgets
- Configuring The Theme
- Search And Menus Setup
- S5 Box Login & Register Buttons
- Multibox Setup
Top Row 1
This the default styling for a widget published to the "Top Row1" row. This row has 6 positions; read below for more info.
- Register
- Login
Top Row 2
This the default styling for a widget published to the "Top Row2" row. This row has 6 positions; read below for more info.
Top Row 3
This the default styling for a widget published to the "Top Row3" row. This row has 6 positions; read below for more info.
Centered White
This is the "Centered White" widget style.
White
This is the "White" widget style.
Widget Positions
Written by shapdemoswp Published: 04 Oct 2010
On this page you will see all the widget styles and sidebar positions available plus how to set up each of them.
All sidebars are fully collapsible
What exactly is a collapsing sidebar? It's quite simple, whenever a postion does not have any widgets published, that position does not appear on the frontend of the theme. Consider the example below:

This particular row has 6 sidebar positions available to publish to. Let's say you only want to publish to 4 of these positions. The theme will automatically collapse the positions you do not want to use and adjust the size of the widgets accordingly:

If no widgets are published to the row the entire row itself will not show. The best feature of this is every widget can be published to its own unique pages so the layout of your site can change on every page!
Infinite Layouts
Because there are so many sidebar positions available in so many different areas, the number of layouts you can create are limitless! For example, if you would like to show your main content area on the right side of your site but still have a column of widgets, simply publish your widgets to the Right or Right Inset position, or both. The same would be true for the opposite, if you want a column on the left simply publish widgets to Left or Left Inset. Of course you can always choose to not have a column at all. Remember, any position not published to will automatically collapse and the remaining area will automatically adjust. There is no need to choose a pre-defined layout for your entire site, simply use the power of collapsing sidebar positions and take advantage of the numerous amount of positions to create any layout you can dream of! Be sure to check out the layout of widgets below.
Dozens of Sidebars
Below is a complete list of all the sidebar positions available for this template.

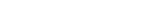
How to configure widget styles:
- Install any plugin/widget you wish to publish to your site.
- In the widgets control panel, drag the widget to whichever sidebar(s) you want it to appear on (each widget has a built-in area where you can select which areas and/or pages to display the widget on).
- Select the widget style from the drop-down menu on the widget.

- Click "Save" (Note: If this is the first time placing the widget, you may have to click "Save" a second time before the style is applied).
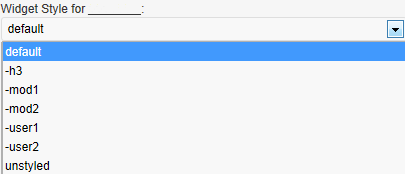
- If you want to customize which widgets display on each page, return to the widget control panel and use the Widget Context options for each widget to set the placement properties.

Right Inset
This is the default styling for the "Right Inset" position. There is also a "Left Inset" position and many others; be sure to read the full description.
Right
This is the default styling for the "Right" position. There is also a "Left" position and many others; be sure to read the full description.
Highlight2
This is the Highlight2 style and can be applied to most positions.
Highlight1
This is the Highlight1 style and can be applied to most positions
Border
This is the Border
style and can be applied to most positions.
Dark
This is the Dark style and can
be applied to most positions.
Gray
This is the Gray style
and can be applied to most positions.
Border Highlight1
This is the
Border Highlight1 style and can be applied to
most positions.
Border Highlight2
This is the
Border Highlight2 style and can be applied to
most positions.
Dynamic TitlesExtra!
To use a dynamic title simply enter any hex color code along with your title into any widgets "Dynamic Title" field in the widget admin area as shown:
Examples:
#F0F0F0 Hot
#FF0032 Find
#030303 Info
#000000 Popular
You must enter the suffix exactly as shown with a space after the color and no dashes.
For the default background image, use "none" in place of the color, or just use a single space before the word.
Examples:
#F0F0F0 Hot
#FF0032 Find
#030303 Info
#000000 Popular
You must enter the suffix exactly as shown with a space after the color and no dashes.
For the default background image, use "none" in place of the color, or just use a single space before the word.
Bottom Row 1
This the default styling for a widget published to the "Bottom Row1" row. This row has 6 positions; read above for more info.
Bottom Row 2
This the default styling for a widget published to the "Bottom Row2" row. This row has 6 positions; read above for more info.
Risen Hope // Features // Vertex Theme Features // Widget Positions
Bottom Row 3
This the default styling for a widget published to the "Bottom Row3" row. This row has 6 positions; read above for more info.
Copyright © 2024. Risen Hope.
Designed by Shape5.com WordPress Themes
Debug
This is the default "Debug" position style.
S5 Box – Login
Publish a login form or anything you want to this position.
S5 Box – Register
Publish a registration form or anything you want to this position.

