- Written by shapdemoswp
- Published: 26 Aug 2015
Video and Tab Show:
The are shown below uses the Custom 3 position for the video in a text widget, and the Custom 4 postion which overlays Custom 3 for the S5 Tab Show widget. Custom 3 will accept any widget, but on this demo we show it with a text widget that uses an html5 video.
Code used for video in Custom 3. Adjust the height settings as necessary. The video itself is not included; a link is provided in the downloads area for purchase from its copyright owner. Note - the video will not show on tablets and mobile due to restrictions in the devices that do not allow video to be automatically played, a poster image should be defined for these devices:
<div style="max-height:860px;min-height:500px;background: url('images/video_preload.jpg');"
class="video_wrap">
<video src="images/video.mp4" loop="loop" autoplay="autoplay" muted=""></video>
</div>
<video src="images/video.mp4" loop="loop" autoplay="autoplay" muted=""></video>
</div>
Code used for the S5 Tab Show in Custom 4:
For setup instructions for S5 Tab Show please visit http://www.shape5.com/documentation/WordPress/Extensions/S5-Tab-Show
<div class="top_video_box">
<div class="large_split_title">
<h3>Physicians</h3>
<span>To Take Care Of Your Health</span>
</div>
<span class="top_video_text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis lorem ipsum.
</span>
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features" class="readon">Read More</a>
</div>
<div class="large_split_title">
<h3>Physicians</h3>
<span>To Take Care Of Your Health</span>
</div>
<span class="top_video_text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis lorem ipsum.
</span>
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features" class="readon">Read More</a>
</div>
Top Three Boxes:
This is a text widget that is published to the Custom 5 position.
Code used for this area:
<div class="top_box top_box_1">
<h3><i class="ion-clock"></i>Working Hours</h3>
<div class="top_box_time">
<div class="top_box_time_left">
Sunday
</div>
<div class="top_box_time_right">
By Appointment
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box_time">
<div class="top_box_time_left">
Saturday
</div>
<div class="top_box_time_right">
9:00am to 1:00pm
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box_time">
<div class="top_box_time_left">
Monday - Friday
</div>
<div class="top_box_time_right">
8:00am to 7:30pm
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box top_box_2">
<h3><i class="ion-medkit"></i>Emergency Cases</h3>
If you need immediate medical attention please dial 911 for emergencies.
<br><br>
For 24 hour attention please call our office and for an appointment: <span class="highlight_font">1-800-555-1212</span>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box top_box_3">
<h3><i class="ion-ios-calendar-outline"></i>Appointments</h3>
If you need to see one of our doctors please schedule an appointment with us.
<br>
<a href="#s5_center_area1" class="readon readon_highlight2">Book Appointment</a>
<div style="clear:both:height:0px;"></div>
</div>
<h3><i class="ion-clock"></i>Working Hours</h3>
<div class="top_box_time">
<div class="top_box_time_left">
Sunday
</div>
<div class="top_box_time_right">
By Appointment
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box_time">
<div class="top_box_time_left">
Saturday
</div>
<div class="top_box_time_right">
9:00am to 1:00pm
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box_time">
<div class="top_box_time_left">
Monday - Friday
</div>
<div class="top_box_time_right">
8:00am to 7:30pm
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box top_box_2">
<h3><i class="ion-medkit"></i>Emergency Cases</h3>
If you need immediate medical attention please dial 911 for emergencies.
<br><br>
For 24 hour attention please call our office and for an appointment: <span class="highlight_font">1-800-555-1212</span>
<div style="clear:both:height:0px;"></div>
</div>
<div class="top_box top_box_3">
<h3><i class="ion-ios-calendar-outline"></i>Appointments</h3>
If you need to see one of our doctors please schedule an appointment with us.
<br>
<a href="#s5_center_area1" class="readon readon_highlight2">Book Appointment</a>
<div style="clear:both:height:0px;"></div>
</div>
Middle Lists:
This is a text widget that is published to a Top Row 1 position. The image on the left is defined in the tempalte configuration under the Theme Specific tab.
Code used for this area:
<div data-sr="enter right, over 0.8s, move 300px">
<div class="large_split_title" style="margin-top:-25px;">
<h3>Family Health</h3>
<span>We Are Now Accepting New Patients</span>
</div>
<ul class="checkmark_list">
<li><i class="ion-android-checkmark-circle"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit.</li>
<li><i class="ion-android-checkmark-circle"></i>Pellentesque quis blandit nunc. Proin at pretium ante. Integer ornare metus felis. Ut posuere enim et risus posuere, at mollis risus ullamcorper. Nulla facilisis ac sapien in efficitur. Vivamus sit amet.</li>
<li><i class="ion-android-checkmark-circle"></i>Cras rutrum, erat vel placerat eleifend, lorem enim imperdiet nibh, non pretium magna nisi sit amet lorem nullam eget.</li>
<li><i class="ion-android-checkmark-circle"></i>Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna. Morbi urna arcu, venenatis ac nulla dapibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
</ul>
<img id="doctor_signature" src="images/doctor_signature.png" alt="" />
</div>
<div class="large_split_title" style="margin-top:-25px;">
<h3>Family Health</h3>
<span>We Are Now Accepting New Patients</span>
</div>
<ul class="checkmark_list">
<li><i class="ion-android-checkmark-circle"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit.</li>
<li><i class="ion-android-checkmark-circle"></i>Pellentesque quis blandit nunc. Proin at pretium ante. Integer ornare metus felis. Ut posuere enim et risus posuere, at mollis risus ullamcorper. Nulla facilisis ac sapien in efficitur. Vivamus sit amet.</li>
<li><i class="ion-android-checkmark-circle"></i>Cras rutrum, erat vel placerat eleifend, lorem enim imperdiet nibh, non pretium magna nisi sit amet lorem nullam eget.</li>
<li><i class="ion-android-checkmark-circle"></i>Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna. Morbi urna arcu, venenatis ac nulla dapibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
</ul>
<img id="doctor_signature" src="images/doctor_signature.png" alt="" />
</div>
Large Text Area:
This is a text widget that is published to the Custom 6 position.
Code used for this area:
<div class="large_text">
<h3>Have You Had Your Annual Health Exam?</h3>
<span class="large_text_sub">
Donec vel cursus libero. Ut eu lectus commodo, condimentum felis at, bibendum felis. Praesent tincidunt massa In.
</span>
<div style="display:none;" class="large_text_sub_sep"></div>
<a class="readon readon_highlight2" href="#s5_center_area1">Schedule Checkup</a>
</div>
<h3>Have You Had Your Annual Health Exam?</h3>
<span class="large_text_sub">
Donec vel cursus libero. Ut eu lectus commodo, condimentum felis at, bibendum felis. Praesent tincidunt massa In.
</span>
<div style="display:none;" class="large_text_sub_sep"></div>
<a class="readon readon_highlight2" href="#s5_center_area1">Schedule Checkup</a>
</div>
Center Area:
The text at the top of this area is simply a standard page assigned as the home page of the site on the "Settings->Reading" page of WP admin. The three images below that are in a text widget that is published to the S5 Tab Show slides, the code for these is below. The Book Appointment area is our S5 Quick Contact widget that is published to the right position with the style and class of "dark" and "split_title_small".
Code used for the S5 Tab Show in Middle Bottom 1:
For setup instructions for S5 Tab Show please visit http://www.shape5.com/documentation/WordPress/Extensions/S5-Tab-Show
<div class="image_and_icon_wrap">
<div class="image_and_icon">
<img alt="" src="images/image4.jpg">
<a class="image_and_icon_circle" href="/http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img alt="" src="images/icon4.png">
</a>
<h3>Testing</h3>
<span class="image_and_icon_text">
Lorem ipsum luctus, mauris id ultricies ullamcorper, ligula ante malesuada libero, ut dignissim diam justo vitae nisl at lacinia eu, ornare ac.
</span>
<div style="clear:both;height:0px;"></div>
</div>
<div class="image_and_icon">
<img alt="" src="images/image5.jpg">
<a class="image_and_icon_circle" href="/http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img alt="" src="images/icon5.png">
</a>
<h3>Nursing</h3>
<span class="image_and_icon_text">
Donec vel lectus commodo, finibus mi ut, congue elit. Etiam pretium, ipsum non vulputate hendrerit, neque ligula aliquet nibh, eu tincidunt.
</span>
<div style="clear:both;height:0px;"></div>
</div>
<div class="image_and_icon">
<img alt="" src="images/image6.jpg">
<a class="image_and_icon_circle" href="/http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img alt="" src="images/icon6.png">
</a>
<h3>Technicians</h3>
<span class="image_and_icon_text">
Malesuada libero, ut dignissim diam justo vitae nisl at lacinia eu, ornare ac lorem ipsum luctus, mauris id ultricies ullamcorper, ligula ante
</span>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="image_and_icon">
<img alt="" src="images/image4.jpg">
<a class="image_and_icon_circle" href="/http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img alt="" src="images/icon4.png">
</a>
<h3>Testing</h3>
<span class="image_and_icon_text">
Lorem ipsum luctus, mauris id ultricies ullamcorper, ligula ante malesuada libero, ut dignissim diam justo vitae nisl at lacinia eu, ornare ac.
</span>
<div style="clear:both;height:0px;"></div>
</div>
<div class="image_and_icon">
<img alt="" src="images/image5.jpg">
<a class="image_and_icon_circle" href="/http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img alt="" src="images/icon5.png">
</a>
<h3>Nursing</h3>
<span class="image_and_icon_text">
Donec vel lectus commodo, finibus mi ut, congue elit. Etiam pretium, ipsum non vulputate hendrerit, neque ligula aliquet nibh, eu tincidunt.
</span>
<div style="clear:both;height:0px;"></div>
</div>
<div class="image_and_icon">
<img alt="" src="images/image6.jpg">
<a class="image_and_icon_circle" href="/http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img alt="" src="images/icon6.png">
</a>
<h3>Technicians</h3>
<span class="image_and_icon_text">
Malesuada libero, ut dignissim diam justo vitae nisl at lacinia eu, ornare ac lorem ipsum luctus, mauris id ultricies ullamcorper, ligula ante
</span>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
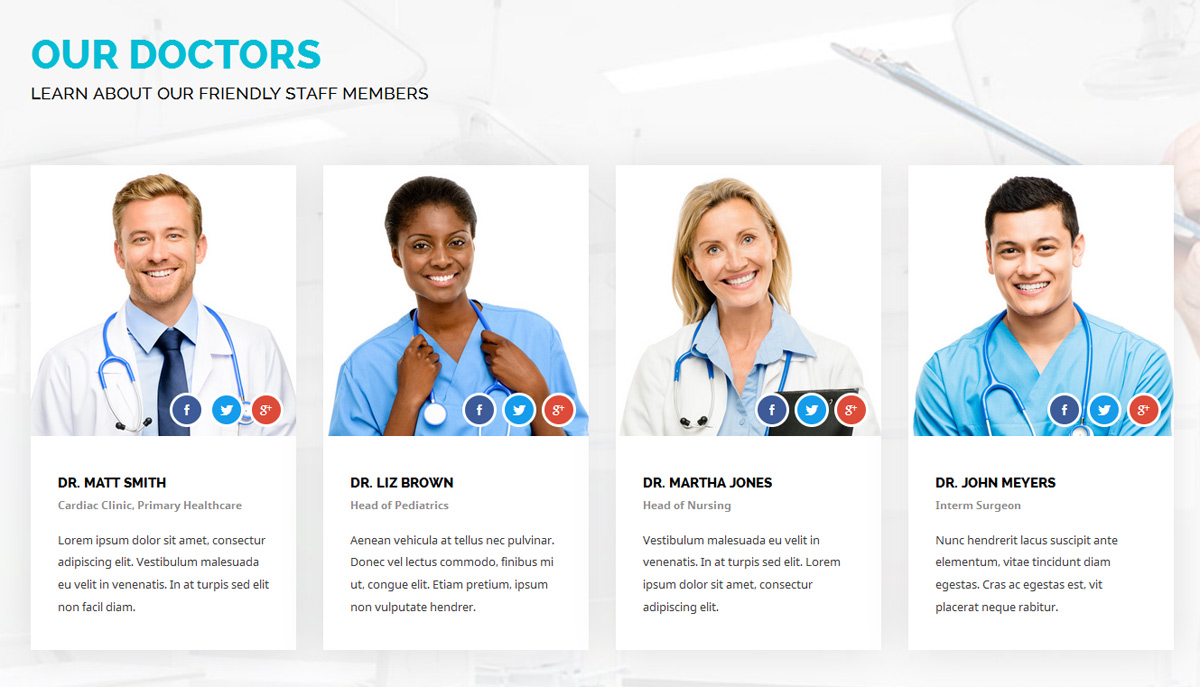
Our Doctors:
This is a text widget that is published to a Bottom Row 1 position. The background for this area is controlled under the Main / Layout tab in the theme configuration.
Code used for this area:
<div class="large_split_title" data-sr="enter left, over 0.8s, move 300px">
<h3>Our Doctors</h3>
<span>Learn About Our Friendly Staff Members</span>
</div>
<div class="doctor_wrap">
<div class="doctor_item" data-sr="enter left, over 0.8s, move 300px, wait 0.4s">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor1.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. Matt Smith</span>
<span class="doctor_title">Cardiac Clinic, Primary Healthcare</span>
<span class="doctor_text">Lorem ipsum dolor sit amet, consectur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit non facil diam.</span>
</div>
</div>
</div>
<div class="doctor_item" data-sr="enter left, over 0.8s, move 300px">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor2.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. Liz Brown</span>
<span class="doctor_title">Head of Pediatrics</span>
<span class="doctor_text">Aenean vehicula at tellus nec pulvinar. Donec vel lectus commodo, finibus mi ut, congue elit. Etiam pretium, ipsum non vulputate hendrer.</span>
</div>
</div>
</div>
<div class="doctor_item" data-sr="enter right, over 0.8s, move 300px">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor3.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. Martha Jones</span>
<span class="doctor_title">Head of Nursing</span>
<span class="doctor_text">Vestibulum malesuada eu velit in venenatis. In at turpis sed elit. Lorem ipsum dolor sit amet, consectur adipiscing elit.</span>
</div>
</div>
</div>
<div class="doctor_item" data-sr="enter right, over 0.8s, move 300px, wait 0.4s">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor4.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. John Meyers</span>
<span class="doctor_title">Interm Surgeon</span>
<span class="doctor_text">Nunc hendrerit lacus suscipit ante elementum, vitae tincidunt diam egestas. Cras ac egestas est, vit placerat neque rabitur.</span>
</div>
</div>
</div>
<div class="clear:both;height:0px;"></div>
</div>
<h3>Our Doctors</h3>
<span>Learn About Our Friendly Staff Members</span>
</div>
<div class="doctor_wrap">
<div class="doctor_item" data-sr="enter left, over 0.8s, move 300px, wait 0.4s">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor1.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. Matt Smith</span>
<span class="doctor_title">Cardiac Clinic, Primary Healthcare</span>
<span class="doctor_text">Lorem ipsum dolor sit amet, consectur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit non facil diam.</span>
</div>
</div>
</div>
<div class="doctor_item" data-sr="enter left, over 0.8s, move 300px">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor2.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. Liz Brown</span>
<span class="doctor_title">Head of Pediatrics</span>
<span class="doctor_text">Aenean vehicula at tellus nec pulvinar. Donec vel lectus commodo, finibus mi ut, congue elit. Etiam pretium, ipsum non vulputate hendrer.</span>
</div>
</div>
</div>
<div class="doctor_item" data-sr="enter right, over 0.8s, move 300px">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor3.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. Martha Jones</span>
<span class="doctor_title">Head of Nursing</span>
<span class="doctor_text">Vestibulum malesuada eu velit in venenatis. In at turpis sed elit. Lorem ipsum dolor sit amet, consectur adipiscing elit.</span>
</div>
</div>
</div>
<div class="doctor_item" data-sr="enter right, over 0.8s, move 300px, wait 0.4s">
<div class="doctor_item_inner">
<span class="doctor_image">
<a href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">
<img src="images/doctor4.jpg" alt="" />
</a>
<span class="doctor_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
</span>
</span>
<div class="doctor_details">
<span class="doctor_name">Dr. John Meyers</span>
<span class="doctor_title">Interm Surgeon</span>
<span class="doctor_text">Nunc hendrerit lacus suscipit ante elementum, vitae tincidunt diam egestas. Cras ac egestas est, vit placerat neque rabitur.</span>
</div>
</div>
</div>
<div class="clear:both;height:0px;"></div>
</div>
Our History and S5 Vertical Accordion:
The Our History area is a text widget that is published to Bottom Row 2.1 and uses the styles "split_title" and "padding_right", its code is found below. The accordion area uses our S5 Vertical Accordion widget. The image on the right is defined under the Theme Specific tab in the theme configuration.
Code used for this area:
<img alt="" src="images/history.jpg" style="width:100%;">
<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc blandit purus tellus, vel tempus elit luctus vitae. In congue lacinia velit, ut molestie mi gravida eu. Sed eu lorem vestibulum, consectetur adipiscing eli rutrum massa et.
<br><br>
<a class="readon" href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">Read More</a>
<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc blandit purus tellus, vel tempus elit luctus vitae. In congue lacinia velit, ut molestie mi gravida eu. Sed eu lorem vestibulum, consectetur adipiscing eli rutrum massa et.
<br><br>
<a class="readon" href="http://www.shape5.com/demo/wp/health-guide//features/theme-specific-features">Read More</a>
The code used for the S5 Vertical Accordion slides is shown below. It uses the styles "split_title" and "padding_right". For setup instructions for the S5 Vertical Accordion please visit http://www.shape5.com/documentation/WordPress/Extensions/S5-Vertical-Accordion
<span class="highlight2">A:</span>Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nunc blandit purus tellus, vel tempus elit luctus vitae. In
congue lacinia velit, ut molestie mi gravida eu. Sed eu lorem vestibulum, rutrum
massa et, pellentesque nibh. Pellentesque placerat sagittis leo, sit amet
dapibus nisl molestie ut. Cras accumsan lectus ut sem.
S5 Map It and Our Location:
The Our Location area is a text widget that is published to the Bottom Row 3.2 position, uses the styles "split_title" and "extra_padding". The map is our S5 Map It widget that is published to Bottom Row 3.1.
Code used for this area:
<div class="our_location">
<div class="location_text">Mauris dictum, diam vel gravida fringilla, tellus velit vulputate augue, non cursus erat est ac ipsum pellentesque porta massa maximus mauris auctor maximus. Maecenas viverra diam vel.</div>
<div class="location_column_wrap">
<div class="location_column1">
<span class="location_title">HealthGuide Clinical Center</span>
<span class="location_address">
10 Meyer Avenue<br>
New York, NY 12731<br>
USA
</span>
<span class="location_phone">1-800-555-1212</span>
</div>
<div class="location_column2">
<a href="index.php/pages/contact-us" class="readon readon_highlight1">Contact Us Today</a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="location_text">Mauris dictum, diam vel gravida fringilla, tellus velit vulputate augue, non cursus erat est ac ipsum pellentesque porta massa maximus mauris auctor maximus. Maecenas viverra diam vel.</div>
<div class="location_column_wrap">
<div class="location_column1">
<span class="location_title">HealthGuide Clinical Center</span>
<span class="location_address">
10 Meyer Avenue<br>
New York, NY 12731<br>
USA
</span>
<span class="location_phone">1-800-555-1212</span>
</div>
<div class="location_column2">
<a href="index.php/pages/contact-us" class="readon readon_highlight1">Contact Us Today</a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Top Bar:
This bar consist of Custom 1, Custom 2, language, and search positions. It also contains the login and register links, which are explained here.
Code used for phone number and address area in Custom 1:
<i class="ion-ios-telephone"></i><span
class="top_bar_info">1-800-555-1212</span>
<div style="display:none;" class="address_split"></div>
<i class="ion-ios-location"></i><span class="top_bar_info">10 Meyer Avenue, New York, NY </span>
<div style="display:none;" class="address_split"></div>
<i class="ion-ios-location"></i><span class="top_bar_info">10 Meyer Avenue, New York, NY </span>
Code used for social icon area in Custom 2:
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-pinterest"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-pinterest"></a>


