Every theme built on Vertex also comes with its own unique theme specific options applicable to that particular theme such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this theme.
Theme Specific Configuration Interface of Vertex
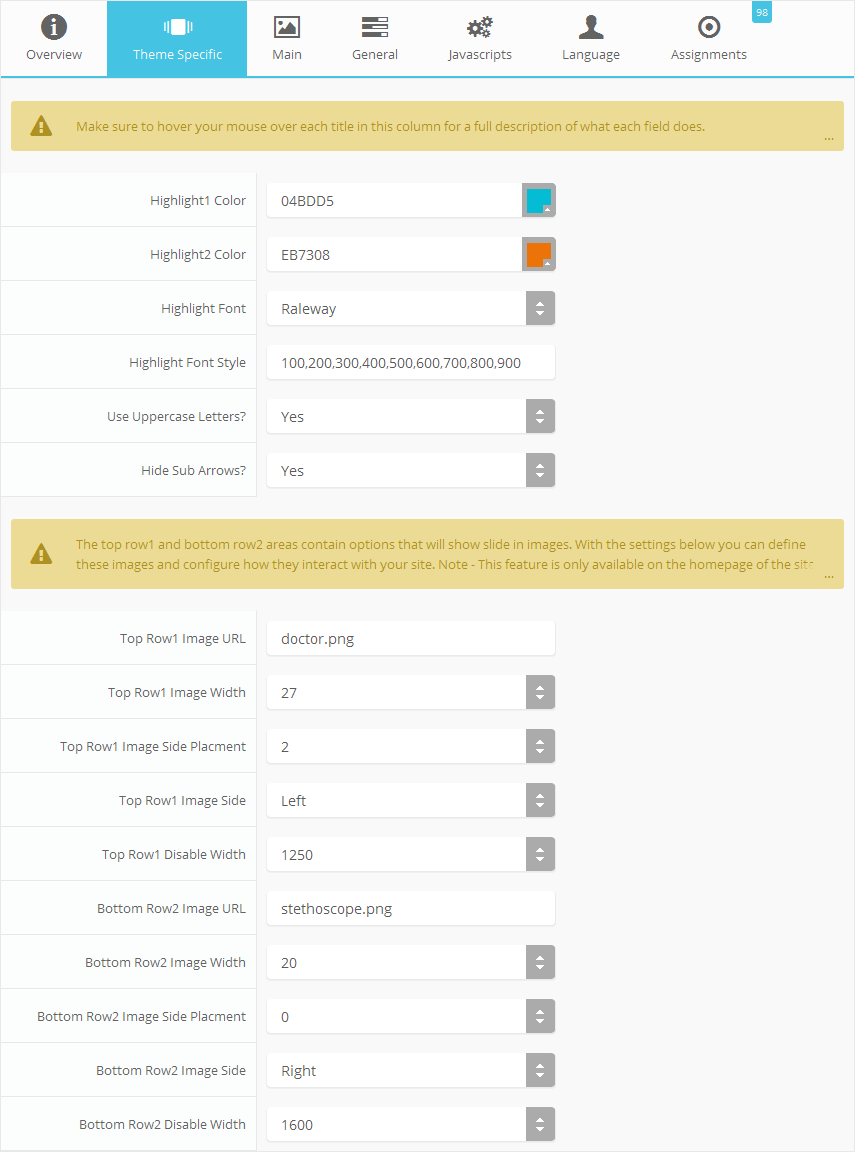
Below is a screenshot that shows all the theme specific features available in the user friendly Vertex admin:
Custom Highlight Colors
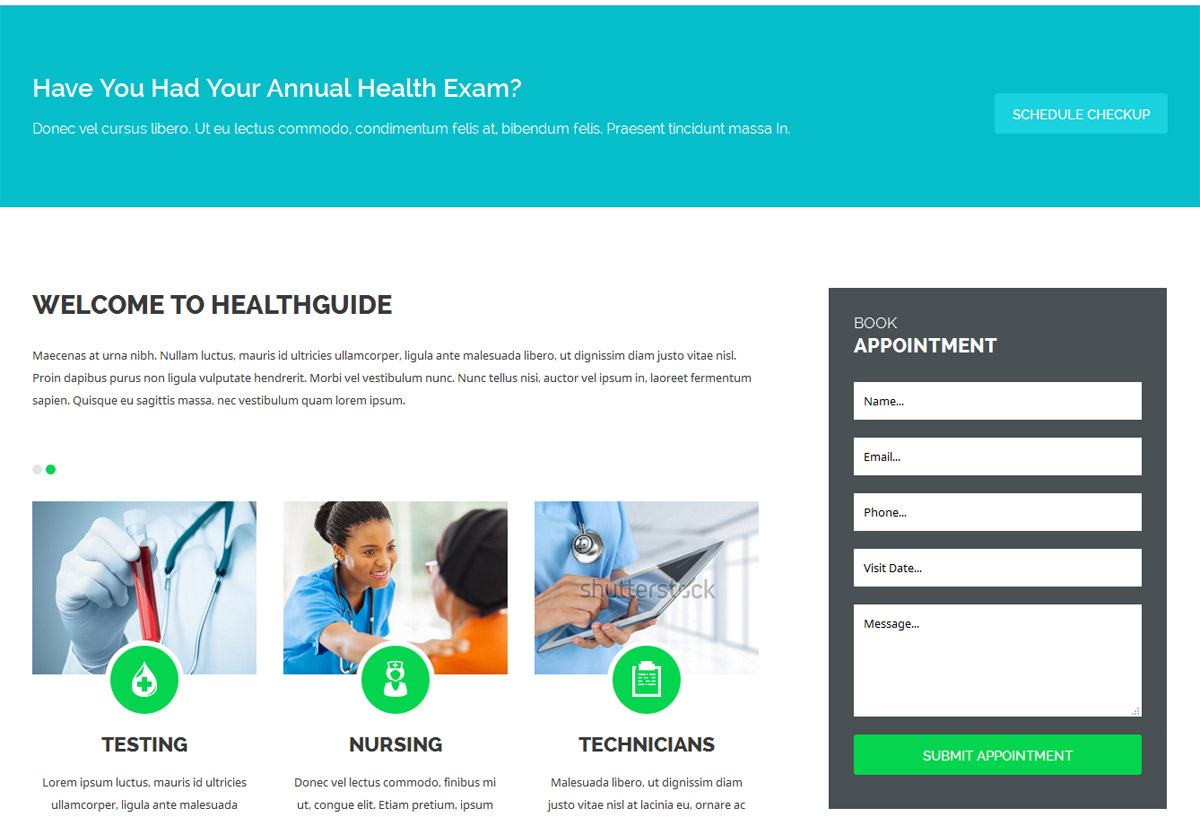
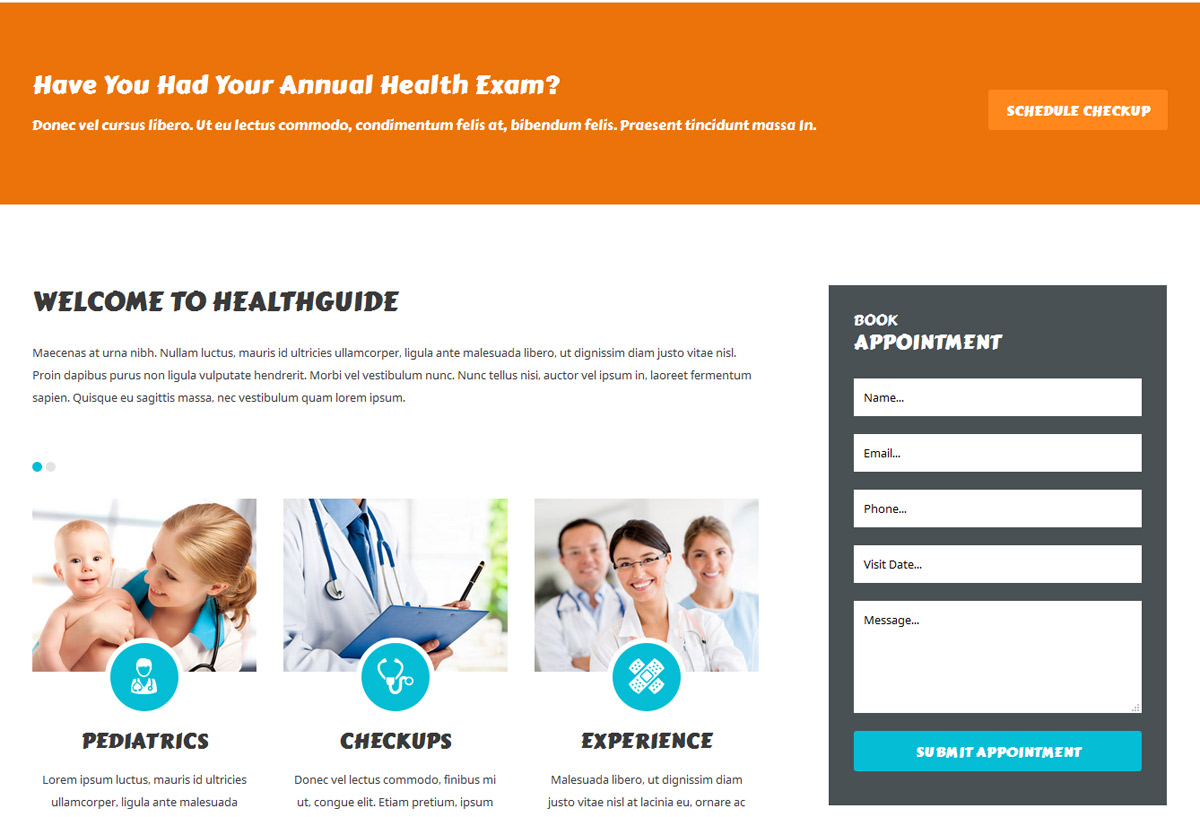
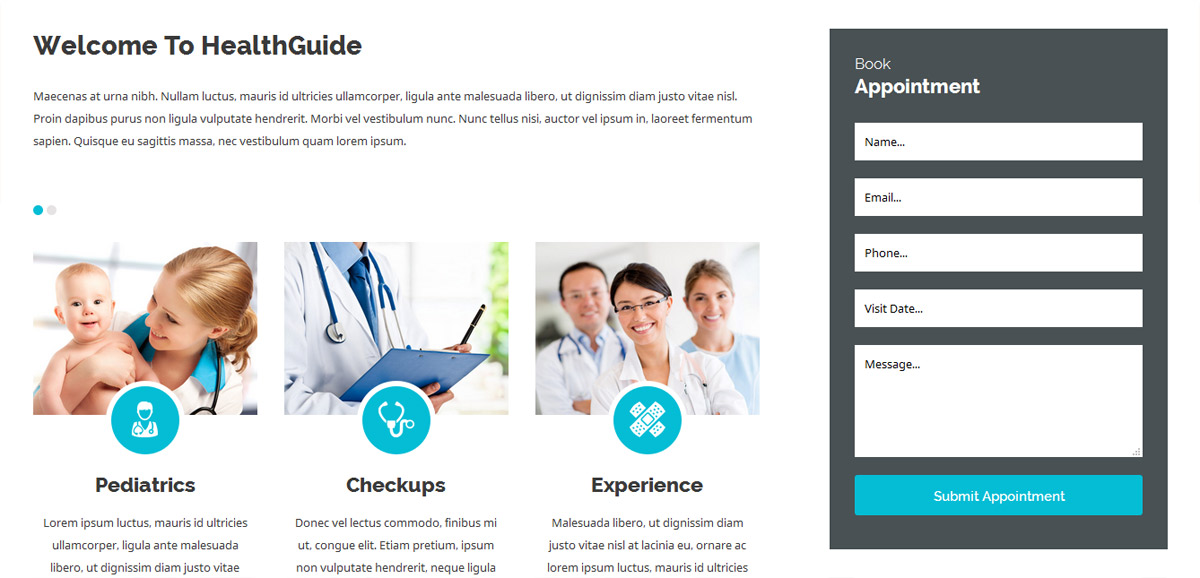
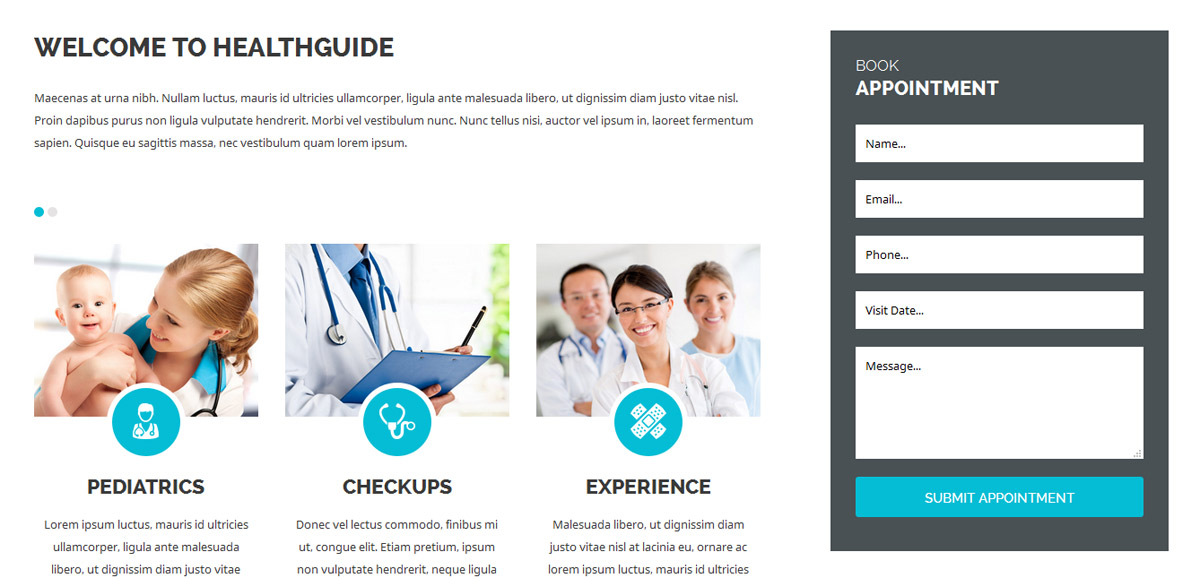
Stylize your site with any color you want. Set your own custom color scheme with the built in highlight color. These colors control menu items, titles, buttons, hover over effects, backgrounds, and more. You can set this color to any color that you want. Below is an example so you can see how this works. In addition to these color options, Vertex itself is loaded with background color and images options under the Main / Layout page in the template configuration.
Custom Highlight Font
Choose a custom highlight font powered by Google fonts. This font is used mostly on titles, buttons, labels and more. This is used in conjunction with the default site font which is controlled under the Main / Styling tab in the Vertex template configuration, and controls many other elements as well.
Uppercase Letters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.

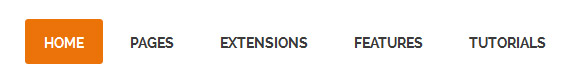
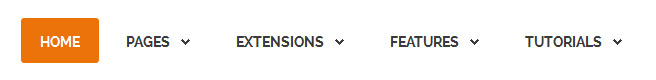
Hide Menu Arrows
With this option you can disable the menu item sub menu arrows on first level parent items.

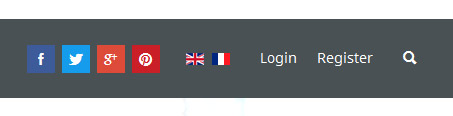
Social Icons
Social icons are stylized for the Custom 2 position. They are controlled through a custom html module, which is already included in the site shaper.
Side Images
Both the Top Row 1 and Bottom Row 2 areas contain side images that can slide in from the slide and cause those rows to indent. Each image has lots of options like setting the width, the side it will display on, and it's placement.


