- Details
- Written by Super User
- Category: Latest
- Published: 13 June 2012
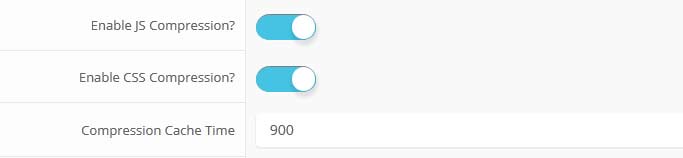
Increase speed and performance by compressing core template CSS and Javascript files to much smaller sizes than the original! Enabling compression is a great way to boost your site's performance. It simply combines css and js into consolidated files. This reduces the downloads sizes and reduces the numbers of calls to your server, to dramatically help your site's overall performance. No data is lost during this process, just simply made smaller. Please note that this compression will only compress core template files, not third party files or files from extensions.

Note: Because this feature uses cached versions of your javascript and css this plugin should not be used while developing your site and should only be enabled after you have completed your site.
Gzip must be installed on your server and enabled in PHP in order to function.
Gzip must be installed on your server and enabled in PHP in order to function.
See It In Action!
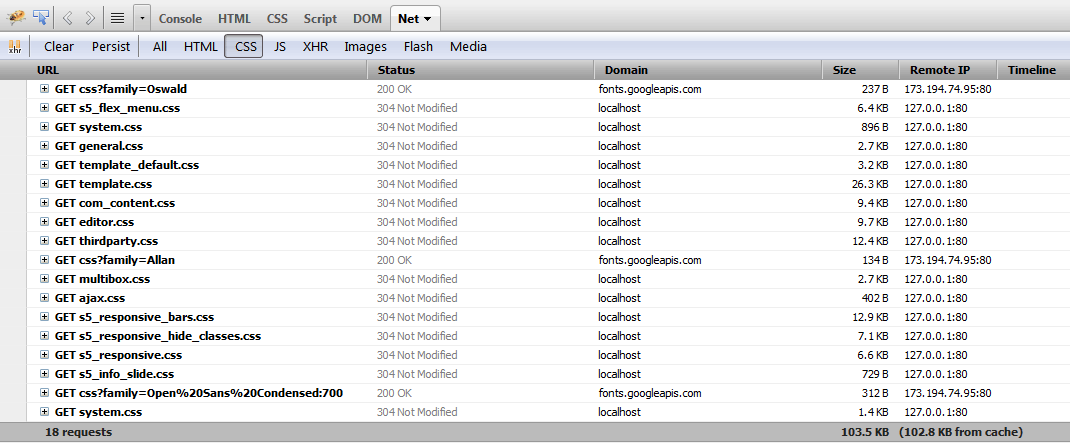
Without Compression Enabled:

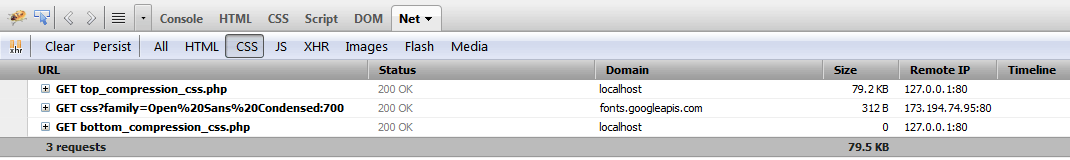
With Compression nabled:

I like what I see! I want to JOIN TODAY.
- Details
- Written by Super User
- Category: Latest
- Published: 13 June 2012









I like what I see! I want to JOIN TODAY.
- Details
- Written by Super User
- Category: Latest
- Published: 13 June 2012
See It Live On Responsinator.com
Open this website on responsinator.com to see its layout on multiple devices.What Makes The Vertex Responsive Layout The Best and Most Flexible?
- The responsive layout is completely optional, don't use it if you don't want it!
- Virtually no javascript. The only javascript used is for the mobile bar effects and to add responsive capabilites to IE7. We believe that javascript should only be used as a last resort.
- Start with a fixed or fluid layout.
- Optional IE7/8 responsive layout.
- Very easy to understand layout, which allows you to setup your site with very little effort.
- Fully customizable mobile bar styling.
- Hide divs, modules and content easily with hide classes at specified screen sizes.
- Wide screen support options.
- Multiple options for fluid width images.
- And much more!
Easy To Understand Layout
One of the biggest advantages to the Vertex Responsive Layout is that we start the layout as if it were designed for a desktop viewer, and then simply reduce, modify, or remove certain sections or font sizes based on the size of the user's screen. This is all done through css media queries, and is all done automatically for you!The best way to see this approach, is simply resize your browser to see it all take effect.
Some responsive designs simply use a series of floating divs that re-arrange themselves on the page and add columns as the screen width increases or decreases. The biggest con to this approach is it can become very confusing as to where your content will actually exist on any given screen; making it very hard to create a specific layout and confusing for a client; especially those with specific product and content placement needs.
Our approach is much easier to understand. The site will always keep its core layout shown here. When the screen changes it will adjust as described below. The majority of rows and columns will not change their basic styling or positions until they reach the mobile version. Again, only minor adjustments are made on varying screen sizes so that you always know what your site will look like and where content will be placed!
- If the column width option is enabled, the body is set to fluid, and the body width reaches 1300px the column sizes will increase by 30%. If it reaches 1900px they will increase by 60%. If it reaches 2500px they will increase by 90%. If you are using the max-body width calculations the column widths will be based off of this setting instead of screen width.
- Between 971px and 1300px no changes will occur to the layout. This is the standard desktop view of the template.
- At 970px (a standard 10 inch tablet screen) the body width will become fluid and will fill most of the viewing area. If the inset columns are used on the page they will be combined into their adjacent columns to create one column to increase the center column's available width.
- At 750px (a standard 7 inch tablet screen) the mobile navigation bar will appear for easier navigation. If the column width option for small tablets is enabled you can set the center column to stay their original sizes, reduce the width by 20%, or stack into one column.
- At 580px (a standard mobile device size) the entire body will become one single column and module stack on top of each other. Some adjustments to the header and footer will occur.
Below are illustrations of the center columns only in the scenarios described above.

Below you will find a screenshot of the responsive options available in the Vertex framework. Below that you will find documentation for each feature shown.

General Layout
The general layout options are the ones starting with Enable Font Resizer? and ending with Right Inset Width. These parameters are the core layout options that apply to all templates, whether responsive is enabled or not. Configuring this area is the first step in configuring a responsive layout. You can choose to set the site to either a fixed pixel width or fluid percentage width, the responsive layout will work with either option. If you are using the fluid width option we recommend enabling the Max Body Width option so that that your site does not go above the set pixels; this helps keep your site looking proportionate across very wide screen.Enable The Responsive Layout
If you wish to use the responsive layout simply turn on the switch and the Vertex framework will take care of the rest! It's really that simple! Notice there is a separate switch for IE7 and IE8. This browser does not support css media queries natively, which is what makes responsive layouts possible. In order to add this functionality the template must use javascript, which can affect the performance of a website. With this added javascript IE7 and IE8 will support the responsive layout, but we highly recommend leaving it turned off. Keep in mind that the primary target for responsive websites is tablet and mobile devices, where IE7 and IE8 do not exist.Hide Tablet and Mobile Divs
One of the biggest obstacles to overcome when designing a responsive layout site is that not all content, images and extensions were designed to work with responsive layouts. That means that sometimes you need the ability to hide a specific element on only certain sized screens, so that something doesn't break the site's layout and everything looks proportionate. We've made that all possible and very easy to do for you with hiding classes! There are three main ways to hide content on different size screens, and they are documented here.Column Widths
If you are designing your site for very wide screens as well as standard desktop screens, then consider enabling this feature. If the body width is set to fluid then the left, left_inset, left_top, left_bottom, right, right_inset, right_top, and right_bottom positions will increase their widths for larger screens to keep everything proportionate. If the body width reaches 1300px this size will increase by 30%. If it reaches 1900px it will increase by 60%. If it reaches 2500px it will increase by 90%. If you are using the max-body width calculations will be based off of this setting instead of screen width. The original widths are calculated in the general layout area.For smaller screens it is often hard to make all of your content fit in the main center columns. If the screen size reaches 750px you have the option to keep the widths of the center columns how they are, reduce them by 20%, or stack them on top of each other in a single column. This option is meant for 7 inch tablets and effects the main center columns only. At 580px all positions will become a single column for mobile devices.
Mobile Bars
When the screen size reaches 750px wide (anything smaller than a standard 10 inch tablet), a navigation bar will appear across the top of the site and the bottom. This bar replaces the main menu, login, register, and search, for easier user on mobile devices. In the configuration you can choose what to enable on these bars as well as change the colors and style however you would like.

Mobile Links
Even though this is a responsive layout and there is no separate layout page for mobile devices, that does not mean that your site's viewers will understand this or even know what a responsive layout is. It has become a standard for websites that use a mobile layout to have a link to view the desktop view of the website, and this is what your site viewers will expect to see. This link simply turns off the responsive configuration using a cookie and calls the website like a standard desktop would when viewing in mobile. There is then a link to return back to the mobile view of the site presented.
I like what I see! I want to JOIN TODAY.
- Details
- Written by Super User
- Category: Latest
- Published: 13 June 2012
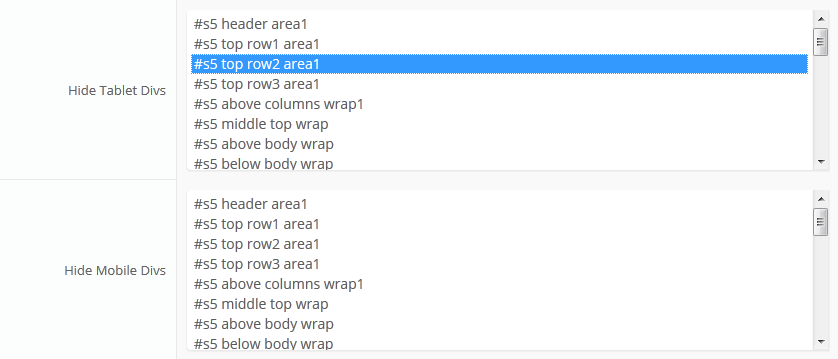
Hide Sections of the Template via the Template Configuration
This is the simplest way to hide an area of the template is to use the template interface to easily select areas of the template that you want to hide on tablet sized screens (970px and less) or mobile screens (580px or less). Simply select the area that you want to hide and the Vertex framework takes care of the rest! These fields do work independent of each other, so if you want to hide something on both tablet and mobile sized screens you must select the same area on both fields.
IMPORTANT - If you turn off a column position such as right or right_inset something else must be in the same column or the layout will not work. For example you can turn off right_inset and keep right, but you cannot turn off both unless something is publihsed to right_top or right_bottom as well.
Hide Specific Modules via the Hide Classes
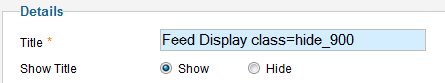
If you have only a specific module that you would like to hide at certain screen sizes, and not an entire section of the template, this is the best approach. A hide class is a class that can be applied to any element on the page and hides that particular element at certain screen sizes. Classes range in 100px increments for large screens and 50px increments for small screens. Below are some examples, and at the very bottom of this page there is a list of all the available hide classes. Use these sparingly if you can. As a recommendation, the primary target of these classes should focus on tablet and mobile sized screens. Wide screen monitors vary in size so it's much harder to use these classes correctly for large monitors. Tablet and mobile devices are much more consistent in size so it is much easier to apply the smaller hide classes.For example, say you want to hide a specific module when the screen sizes reaches 900px wide, and remain hidden for any screen below 900px. Simply add class=hide_900 to the title of the module like this:

The class is simply put into the title of the module. There must be a space just before class= , and don't worry, the class area of the title won't actually show on the live site, it's only shown in the backend. It must be entered exactly as shown above. The title can be published or unpublished, it does not matter which. Simply adding the classes to the title will apply the classes to the entire module.
What if you want it to hide the module only for a certain range? That's easy just add _only to the end of the class name. hide_900_only will only hide that element from 900px to the next increment in the hide classes, which is 850px. So it will only be hidden from 850px to 900px. You can also add multiple classes to the title like this class=hide_900_only hide_850_only which will apply both classes to the module.
What if you want to hide the module and then show it again later? That's simple, use show_ in the class instead of hide_. This will make the module show for the specified size no matter what other settings are on the module. So if you want to hide the module from 1000px and below, but you want to show it again later then do something like the following class=hide_1000 show_600. This will hide the module from 600px to 1000px.
Is there a more simple way? Yes, of course, the above directions are for experienced users who want to tweak their content for every available screen size. If you don't want to mess around with specific window sizes simply use the following classes instead, which have preset screen sizes applied to them:
hide_wide_screen
hide_standard_screen
hide_large_tablet
hide_small_tablet
hide_mobile
show_wide_screen
show_standard_screen
show_large_tablet
show_small_tablet
show_mobile
Hide Specific Content via the Hide Classes
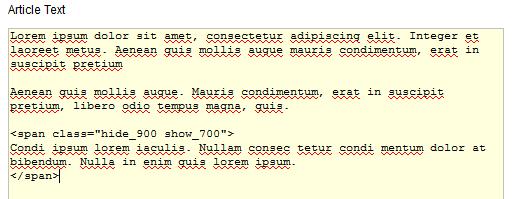
If you have only specific content or images within an article or module that you want to hide then use the same hide classes described above, but wrap that specific content inside of the class instead of applying it to the entire module. For example, in the image below, the third paragraph will hide at 900px and then show again at 700px.
Available Hide Classes
All the available hide classes are listed below. Note there is a break at 970px and 580px to accommodate tablet and mobile sized screens.@media screen and (max-width: 1600px){
.hide_1600 {
display:none;
}
}
@media screen and (min-width:1500px) and (max-width: 1600px){
.hide_1600_only {
display:none;
}
}
@media screen and (max-width: 1600px){
.show_1600 {
display:inline;
}
}
@media screen and (min-width:1500px) and (max-width: 1600px){
.show_1600_only {
display:inline;
}
}
@media screen and (max-width: 1500px){
.hide_1500 {
display:none;
}
}
@media screen and (min-width:1400px) and (max-width: 1500px){
.hide_1500_only {
display:none;
}
}
@media screen and (max-width: 1500px){
.show_1500 {
display:inline;
}
}
@media screen and (min-width:1400px) and (max-width: 1500px){
.show_1500_only {
display:inline;
}
}
@media screen and (max-width: 1400px){
.hide_1400 {
display:none;
}
}
@media screen and (min-width:1300px) and (max-width: 1400px){
.hide_1400_only {
display:none;
}
}
@media screen and (max-width: 1400px){
.show_1400 {
display:inline;
}
}
@media screen and (min-width:1300px) and (max-width: 1400px){
.show_1400_only {
display:inline;
}
}
@media screen and (max-width: 1300px){
.hide_1300 {
display:none;
}
}
@media screen and (min-width:1200px) and (max-width: 1300px){
.hide_1300_only {
display:none;
}
}
@media screen and (max-width: 1300px){
.show_1300 {
display:inline;
}
}
@media screen and (min-width:1200px) and (max-width: 1300px){
.show_1300_only {
display:inline;
}
}
@media screen and (max-width: 1200px){
.hide_1200 {
display:none;
}
}
@media screen and (min-width:1100px) and (max-width: 1200px){
.hide_1200_only {
display:none;
}
}
@media screen and (max-width: 1200px){
.show_1200 {
display:inline;
}
}
@media screen and (min-width:1100px) and (max-width: 1200px){
.show_1200_only {
display:inline;
}
}
@media screen and (max-width: 1100px){
.hide_1100 {
display:none;
}
}
@media screen and (min-width:1000px) and (max-width: 1100px){
.hide_1100_only {
display:none;
}
}
@media screen and (max-width: 1100px){
.show_1100 {
display:inline;
}
}
@media screen and (min-width:1000px) and (max-width: 1100px){
.show_1100_only {
display:inline;
}
}
@media screen and (max-width: 1000px){
.hide_1000 {
display:none;
}
}
@media screen and (min-width:900px) and (max-width: 1000px){
.hide_1000_only {
display:none;
}
}
@media screen and (max-width: 1000px){
.show_1000 {
display:inline;
}
}
@media screen and (min-width:900px) and (max-width: 1000px){
.show_1000_only {
display:inline;
}
}
@media screen and (max-width: 970px){
.hide_970 {
display:none;
}
}
@media screen and (min-width:900px) and (max-width: 970px){
.hide_970_only {
display:none;
}
}
@media screen and (max-width: 970px){
.show_970 {
display:inline;
}
}
@media screen and (min-width:900px) and (max-width: 970px){
.show_970_only {
display:inline;
}
}
@media screen and (max-width: 900px){
.hide_900 {
display:none;
}
}
@media screen and (min-width:850px) and (max-width: 900px){
.hide_900_only {
display:none;
}
}
@media screen and (max-width: 900px){
.show_900 {
display:inline;
}
}
@media screen and (min-width:850px) and (max-width: 900px){
.show_900_only {
display:inline;
}
}
@media screen and (max-width: 850px){
.hide_850 {
display:none;
}
}
@media screen and (min-width:800px) and (max-width: 850px){
.hide_850_only {
display:none;
}
}
@media screen and (max-width: 850px){
.show_850 {
display:inline;
}
}
@media screen and (min-width:800px) and (max-width: 850px){
.show_850_only {
display:inline;
}
}
@media screen and (max-width: 800px){
.hide_800 {
display:none;
}
}
@media screen and (min-width:750px) and (max-width: 800px){
.hide_800_only {
display:none;
}
}
@media screen and (max-width: 800px){
.show_800 {
display:inline;
}
}
@media screen and (min-width:750px) and (max-width: 800px){
.show_800_only {
display:inline;
}
}
@media screen and (max-width: 750px){
.hide_750 {
display:none;
}
}
@media screen and (min-width:700px) and (max-width: 750px){
.hide_750_only {
display:none;
}
}
@media screen and (max-width: 750px){
.show_750 {
display:inline;
}
}
@media screen and (min-width:700px) and (max-width: 750px){
.show_750_only {
display:inline;
}
}
@media screen and (max-width: 700px){
.hide_700 {
display:none;
}
}
@media screen and (min-width:650px) and (max-width: 700px){
.hide_700_only {
display:none;
}
}
@media screen and (max-width: 700px){
.show_700 {
display:inline;
}
}
@media screen and (min-width:650px) and (max-width: 700px){
.show_700_only {
display:inline;
}
}
@media screen and (max-width: 650px){
.hide_650 {
display:none;
}
}
@media screen and (min-width:600px) and (max-width: 650px){
.hide_650_only {
display:none;
}
}
@media screen and (max-width: 650px){
.show_650 {
display:inline;
}
}
@media screen and (min-width:600px) and (max-width: 650px){
.show_650_only {
display:inline;
}
}
@media screen and (max-width: 600px){
.hide_600 {
display:none;
}
}
@media screen and (min-width:580px) and (max-width: 600px){
.hide_600_only {
display:none;
}
}
@media screen and (max-width: 600px){
.show_600 {
display:inline;
}
}
@media screen and (min-width:580px) and (max-width: 600px){
.show_600_only {
display:inline;
}
}
@media screen and (max-width: 579px){
.hide_580 {
display:none;
}
}
@media screen and (min-width:550px) and (max-width: 579px){
.hide_580_only {
display:none;
}
}
@media screen and (max-width: 579px){
.show_580 {
display:inline;
}
}
@media screen and (min-width:550px) and (max-width: 579px){
.show_580_only {
display:inline;
}
}
@media screen and (min-width:1300px) and (max-width: 50000px){
.hide_wide_screen {
display:none;
}
}
@media screen and (min-width:971px) and (max-width: 1299px){
.hide_standard_screen {
display:none;
}
}
@media screen and (min-width:750px) and (max-width: 970px){
.hide_large_tablet {
display:none;
}
}
@media screen and (min-width:580px) and (max-width: 750px){
.hide_small_tablet {
display:none;
}
}
@media screen and (min-width:580px) and (max-width: 750px){
.hide_small_tablet {
display:none;
}
}
@media screen and (max-width: 579px){
.hide_mobile {
display:none;
}
}
@media screen and (min-width:1300px) and (max-width: 50000px){
.show_wide_screen {
display:inline;
}
}
@media screen and (min-width:971px) and (max-width: 1299px){
.show_standard_screen {
display:inline;
}
}
@media screen and (min-width:750px) and (max-width: 970px){
.show_large_tablet {
display:inline !important;
}
}
@media screen and (min-width:580px) and (max-width: 750px){
.show_small_tablet {
display:inline !important;
}
}
@media screen and (max-width: 579px){
.show_mobile {
display:inline !important;
}
}
I like what I see! I want to JOIN TODAY.
- Details
- Written by Super User
- Category: Latest
- Published: 31 January 2012

and many more!

