- Details
-
Category: Latest
-
Published: Monday, 21 January 2019 09:20
-
Written by Super User
-
Hits: 26417
This is a sample blockquote. Use <blockquote><p>Your content goes
here!</p></blockquote> to create a blockquote.
<div class="s5_greenbox">
<div class="point">
Your text here
</div>
</div>
<div class="s5_redbox">
<div class="point">
Your text here
</div>
</div>
<div class="s5_bluebox">
<div class="point">
Your text here
</div>
</div>
<div class="s5_graybox">
<div class="point">
Your text here
</div>
</div>
This is a styled box. Use <div class="black_box">Your content
goes here!</div>
This is a styled box. Use <div class="gray_box">Your content
goes here!</div>
This is a styled box. Use <div class="red_box">Your content
goes here!</div>
This is a styled box. Use <div class="blue_box">Your content
goes here!</div>
This is a styled box. Use <div class="green_box">Your content
goes here!</div>
This is a styled box. Use <div class="yellow_box">Your content
goes here!</div>
This is a styled box. Use <div class="orange_box">Your content
goes here!</div>
This is an image with the "boxed" class applied:

This is an image with the "boxed_black" class applied:

This is an image with the "padded" class applied:

This is an image with the "full_width" class applied. This can also be done automatically in the template configuration. Be sure to review our Vertex Guide
here for other full width image options.

Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
<a> With highlight_link class applied:
highlight_link
This is a sample code div. Use <div
class="code">Your content goes here!</div> to create a code div.
#s5_code { width: 30px; color: #fff; line-height: 45px; }
- This is an Ordered List
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class plus
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_arrow
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_star
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_bullet
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class s5_features_list
- Lorem ipsum dolor sit amet, consectetur es
elit. In rhoncus lobortis orci, sed vestibulum
et. Fusce in dolor velit, sit amet vehicul.
- Lorem ipsum dolor sit amet, consectetur es
elit. In rhoncus lobortis orci, sed vestibulum
et. Fusce in dolor velit, sit amet vehicul.
- Lorem ipsum dolor sit amet, consectetur es
elit. In rhoncus lobortis orci, sed vestibulum
et. Fusce in dolor velit, sit amet vehicul.
The following list will support lists up to number 9, add the following class to the UL wrapping the below LI elements, class="ul_numbers":
- This is a sample styled number list <li class="li_number1">Your content
goes here!</li>
- This is a sample styled number list <li class="li_number2">Your content
goes here!</li>
- This is a sample styled number list <li class="li_number3">Your content
goes here!</li>
- This is a sample styled number list <li class="li_number4">Your content
goes here!</li>
- Details
-
Category: Latest
-
Published: Monday, 21 January 2019 09:20
-
Written by Super User
-
Hits: 28971
All modules are fully collapsible
What exactly is a collapsing module? It's quite simple, whenever a module is not published to a postion that position does not appear on the frontend of the template. Consider the example below:

This particular row has 6 module positions available to publish to. Let's say you only want to publish to 4 of these positions. The template will automatically collapse the modules you do not want to use and adjust the size of the modules accordingly:

If no modules are published to the row the entire row itself will not show. The best feature of this is every module can be published to its own unique pages so the layout of your site can change on every page!
Infinite Layouts
Because there are so many module positions available in so many different areas, the number of layouts you can create are limitless! For example, if you would like to show your main content area on the right side of your site but still have a column of modules, simply published your modules to the right or right_inset positions or both. The same would be true for the opposite, if you want a column on the left simply publish modules to left or left_inset. Of course you can always choose to not have a column at all. Remember, any module not published to will automatically collapse and the remaining area will automatically adjust. There is no need to choose a pre-defined layout for your entire site, simply use the power of collpasing module positions and take advantage of the numerous amount of module positions to create any layout you can dream of! Be sure to checkout the layout of modules below.
Dozens of Modules
Below is a complete list of all the module positions available for this template.

How to install and setup module styles:
- Download any module you wish to publish to your site.
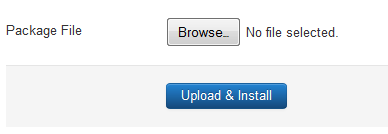
- In the backend of Joomla navigate to the menu item Extensions/Install Uninstall

- Browse for the module's install file and click Upload File & Install.
- Once the module has be installed navigate to the menu item Extensions/Module Manager (same menu as above)
- Find the Module just installed and click on it's title.
- Change any parameters that you wish and be sure to set it to published and publish it to your desired module position.
- To apply a module style simply fill in the module class suffix field with any of this template's included module styles. This parameter setting is found under Module Parameters on the right side of the screen.

- Assign what pages you would like the module to appear on and finally click Save.

- Details
-
Category: Latest
-
Published: Monday, 21 January 2019 09:20
-
Written by Super User
-
Hits: 32301
The S5 Flex Menu system is a very powerful plugin that provides functionality
far beyond what the standard Joomla menu system can provide. This plugin
is intended to be as an extension of the existing menu system in Joomla to add many new features! Please see the full list of features below.
This menu system works off of the core Joomla mootools script so no extra javascript library is needed and keep download sizes to a minimum. Also, if you do not want to use this menu you can simply turn it it off from the template configuration page.
Take your website to the next design level by using the robust and feature
rich S5 Flex Menu System. Organize your links with ease and show content
in places you never could before!
Please note - this template does not support sub text on the first level links. However, all sub menus do.
Menu Features:
- Multiple javascript effects with core mootools
- Multiple columns for menu items or modules
- Modules load directly into the menu
- Group sub menu items into the same column or fly out
- Optional sub texts for each menu item
- Optional menu icon images for each menu item
- And much more!
Menu Screenshot:

 Drop Down Menu
Drop Down Menu Menu Module Example
Menu Module Example
 Grouped Child Menu
Grouped Child Menu