- Details
-
Written by Super User
-
Category: Latest
-
Published: 12 May 2013
-
Hits: 13779
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features!
Learn More About Vertex...
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
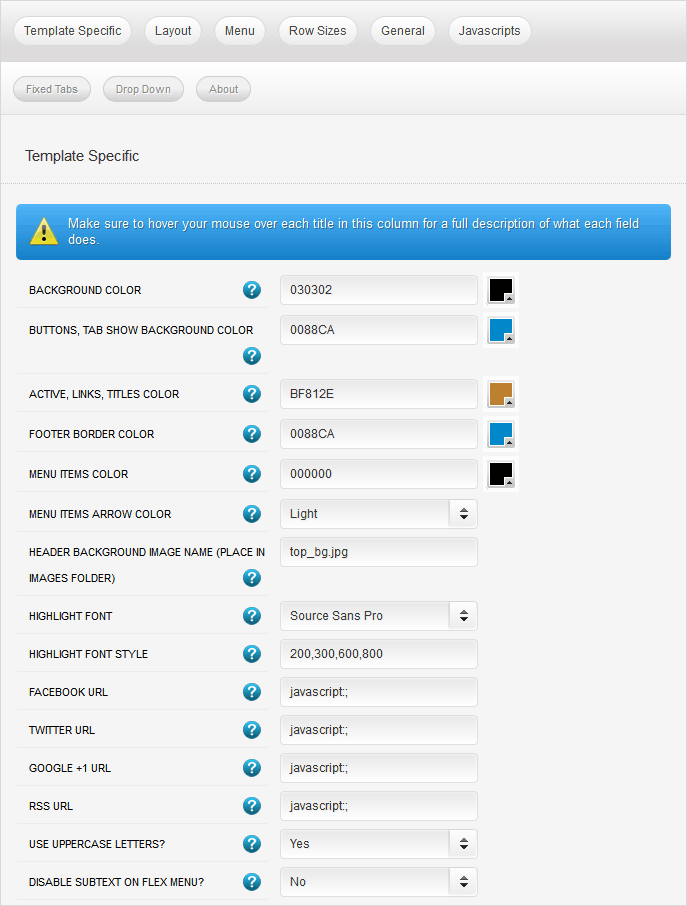
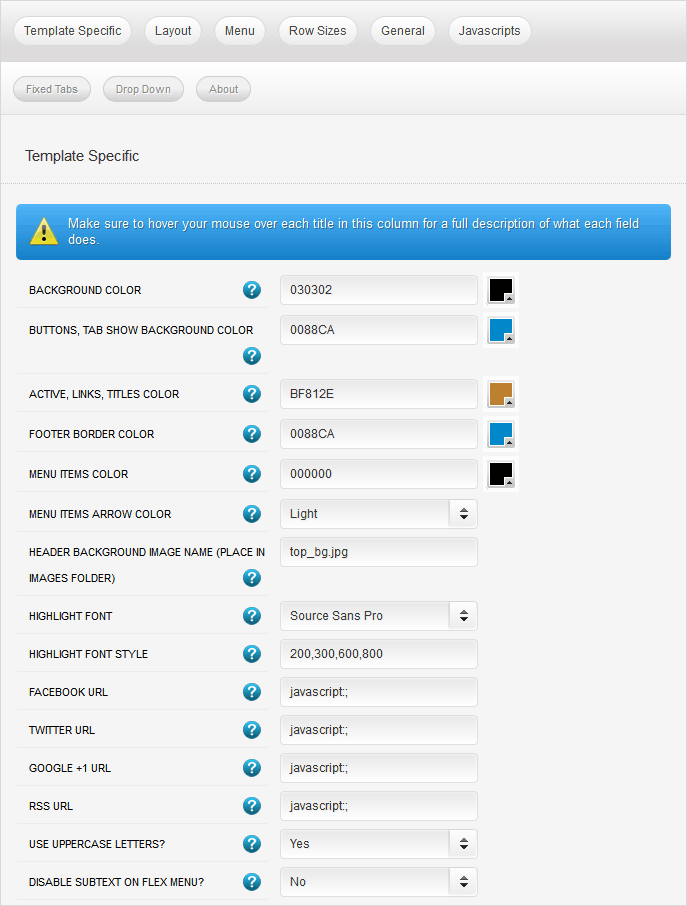
Template Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

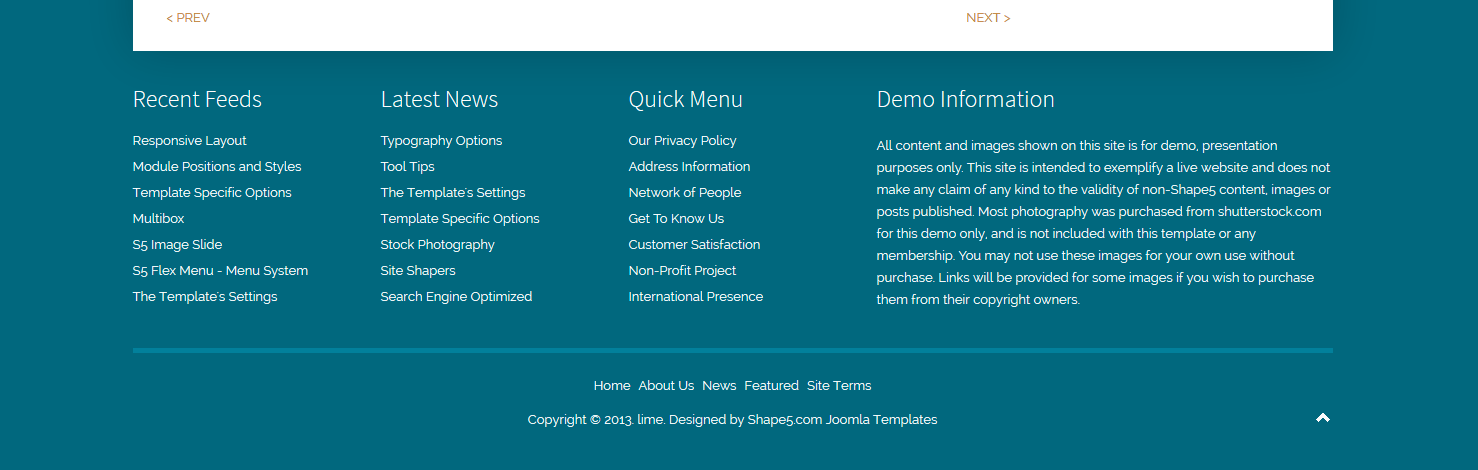
Custom Background Color
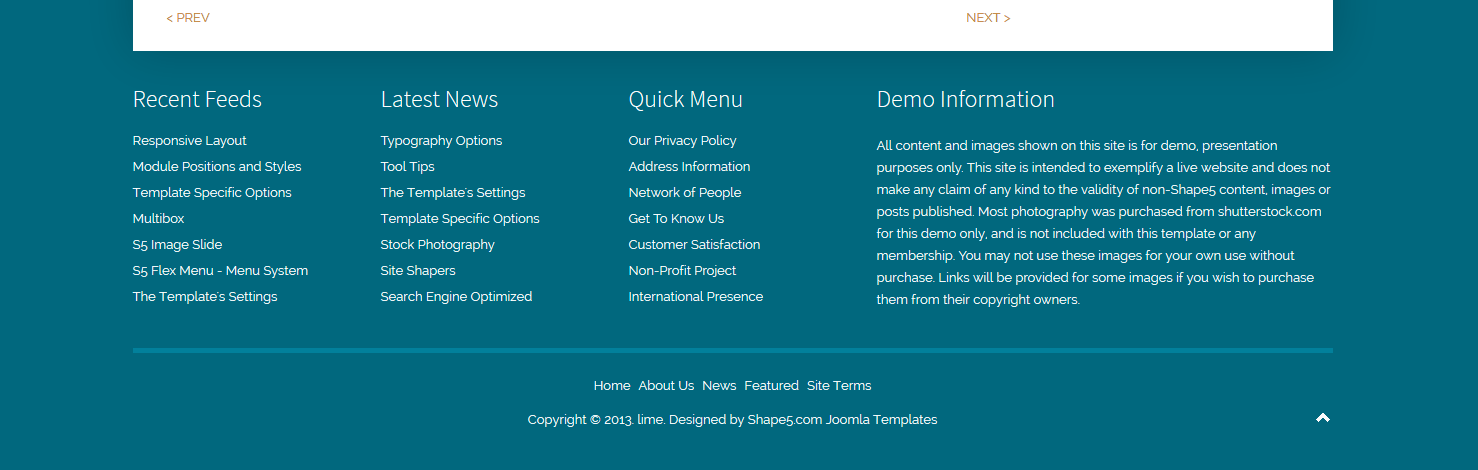
By default this template displays a dark honeycomb image towards the footer of the site, and where this image does not cover the hex color 030302 is shown. In the Vertex admin you can change this color to any color that you want, once you change it form 030302 the honeycomb pattern is no longer shown (because it wouldn't match the new color), and the background becomes whatever color you set it to. In addition to this you can also change the color of the line shown just above the footer text to match the new background color.

Custom Highlight Colors
Set your own custom color scheme with the built in highlight colors. Highlight1 primarily controls the buttons and tab show background color, while highlight2 mostly control active status, links and titles. You can set these colors to any color that you want.

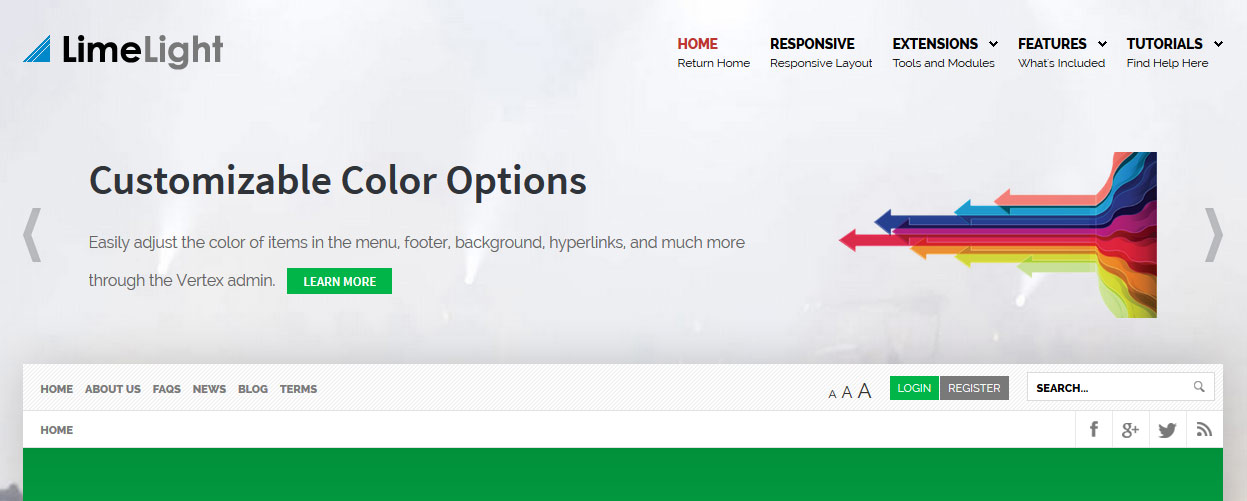
Main Level Menu Color
Because the main menu appears on an image and does not have a background of its own you can choose any color you want for the flex menu's first level menu items to match your header image nicely. The drop downs will remain with a white background and dark grey text.

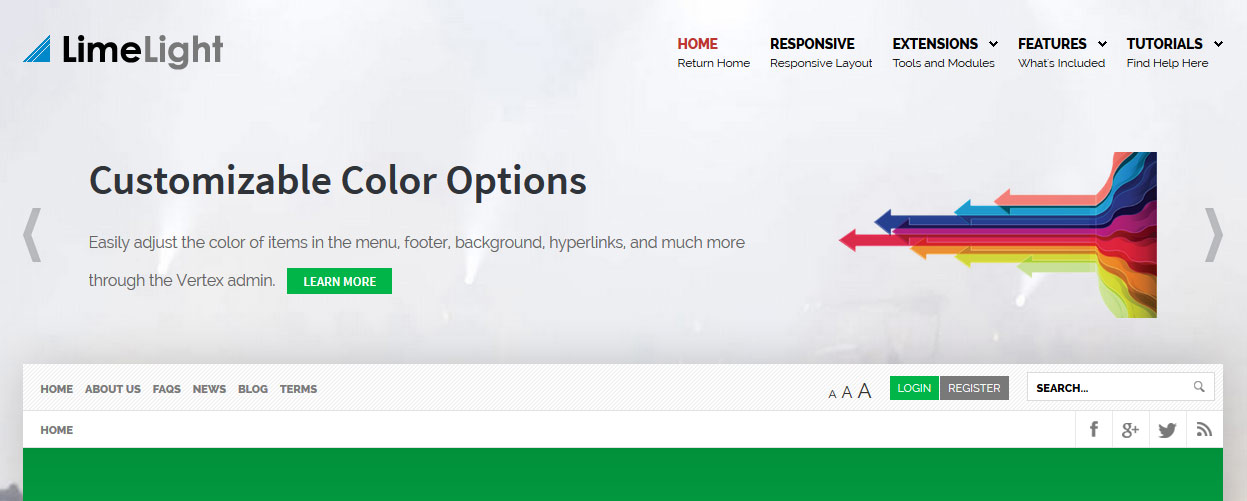
Custom Header Image
Easily apply any image that you would like as a custom header image for your site. The image will automatically stretch to fit, but it should be relatively large to begin with, between 1500px and 2000px is a good width to use. We recommend matching the custom background color option to match your header image, but you do not have to.
Custom Highlight Fonts
Choose a custom highlight font powered by Google fonts. You can set a custom font for the S5 Flex Menu main level items, titles, buttons, and much more. This is used in conjunction with the default site font which is controlled under the Layout tab of Vertex, and controls many elements as well.

Social Icons
Easily link to a social media site with the built in social icons found in the header of this template. Simply enter the url of your social site in the configuration and the icon will automatically appear. To disable an icon simply leave the url blank for that particular icon.

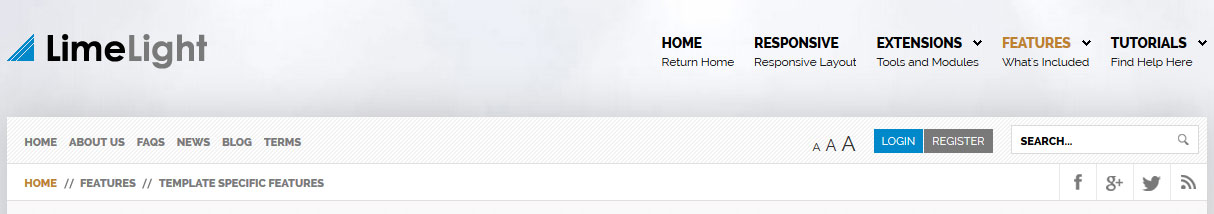
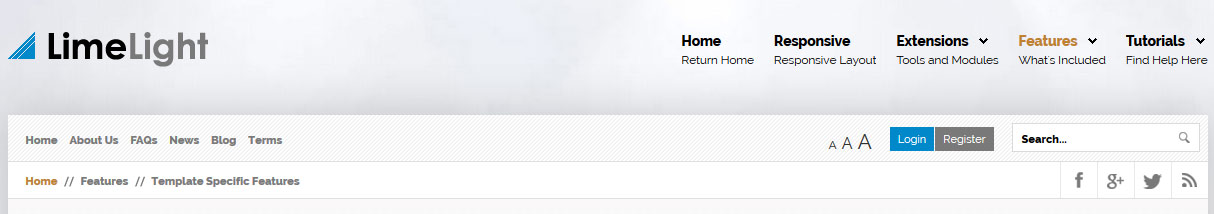
Uppercase Leters
Choose to enable or disable uppercase letters on most titles, and menu items.


Small Menu
On this demo you can subtext on the first level parent items. If you choose not to use subtext on these links simply choose a small menu option and the menu will automatically down size.


 Menu Module Example
Menu Module Example