- Details
- Written by Super User
- Category: Demo Info
- Hits: 2372
Title:
This code is just placed above the Image and Content Fader title text in the title text inputbox. Notice there are no quotes. This is necessary when placing in the title area of the IACF.
<br><br>
<span class=s5_athleticbig>
B<span class=s5_lowercase>ike</span> R<span class=s5_lowercase>un</span>
</span>
<span class=s5_athleticbig>
B<span class=s5_lowercase>ike</span> R<span class=s5_lowercase>un</span>
</span>
Register and Play Buttons:
This text is placed in the description area for each Image and Content Fader slide:
<span class="center">
<span class="center_text slide_text whiteline">
Eventfull is the perfect theme if you are looking to organize and event, conference or <br/>just bring people together.
</span>>
<span class="ion-calendar sized"></span> <span class="center_floatleft">July 20-23</span>
<span class="ion-android-pin sized"></span> <span class="center_floatleft">New County, LA</span>
<br/>
<a href="#s5_top_row3_area1" class="readon">Register Now</a> <a class="readon nostyle s5mb" title="Firebug Tutorial Video" id="youtube" href="http://www.youtube.com/v/4kmZ9uQcA_c" rel="width:800,height:447">Watch <span class="ion-ios-play sized"></span></a> </span>
<span class="center_text slide_text whiteline">
Eventfull is the perfect theme if you are looking to organize and event, conference or <br/>just bring people together.
</span>>
<span class="ion-calendar sized"></span> <span class="center_floatleft">July 20-23</span>
<span class="ion-android-pin sized"></span> <span class="center_floatleft">New County, LA</span>
<br/>
<a href="#s5_top_row3_area1" class="readon">Register Now</a> <a class="readon nostyle s5mb" title="Firebug Tutorial Video" id="youtube" href="http://www.youtube.com/v/4kmZ9uQcA_c" rel="width:800,height:447">Watch <span class="ion-ios-play sized"></span></a> </span>
Multibox and Info Slide Images:
Below is one of the 3 displayed on the homepage. You can just copy and place 2 more next to each other to mimick what we have done on the homepage:
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="s5_is_css_9">
<img alt="image1" src="/demo/eventfull/athletic/images/image1.jpg"></img>
<div class="s5_is_slide_css">
<div class="s5_is_slide_css_inner">
<h3>2015 building</h3>
<span class="s5_is_slide_text">
<a class="btn" href="#">View Gallery</a>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="services_wrap_inner">
<div class="s5_is_css_9">
<img alt="image1" src="/demo/eventfull/athletic/images/image1.jpg"></img>
<div class="s5_is_slide_css">
<div class="s5_is_slide_css_inner">
<h3>2015 building</h3>
<span class="s5_is_slide_text">
<a class="btn" href="#">View Gallery</a>
</span>
</div>
</div>
</div>
</div>
</div>
Icons:
<div class="pages_portfolio five">
<span class="ion-android-time iconsized"></span><br/>
<span class="icon_light">Hours</span>
<br/>
<span class="icon_bold">72 HRS</span>
</div>
<div class="pages_portfolio five">
<span class="ion-ios-people iconsized"></span><br/>
<span class="icon_light">Speakers</span>
<br/>
<span class="icon_bold">10+</span>
</div>
<div class="pages_portfolio five">
<span class="ion-ios-world iconsized"></span><br/>
<span class="icon_light">Technologies</span>
<br/>
<span class="icon_bold">25+</span>
</div>
<div class="pages_portfolio five">
<span class="ion-ribbon-a iconsized"></span><br/>
<span class="icon_light">Awards</span>
<br/>
<span class="icon_bold">20+ Categories</span>
</div>
<div class="pages_portfolio five noborder">
<span class="ion-ios-cog iconsized"></span><br/>
<span class="icon_light">Workshops</span>
<br/>
<span class="icon_bold">12 Sessions</span>
</div>
<div style="clear:both;height:90px;"></div>
<span class="ion-android-time iconsized"></span><br/>
<span class="icon_light">Hours</span>
<br/>
<span class="icon_bold">72 HRS</span>
</div>
<div class="pages_portfolio five">
<span class="ion-ios-people iconsized"></span><br/>
<span class="icon_light">Speakers</span>
<br/>
<span class="icon_bold">10+</span>
</div>
<div class="pages_portfolio five">
<span class="ion-ios-world iconsized"></span><br/>
<span class="icon_light">Technologies</span>
<br/>
<span class="icon_bold">25+</span>
</div>
<div class="pages_portfolio five">
<span class="ion-ribbon-a iconsized"></span><br/>
<span class="icon_light">Awards</span>
<br/>
<span class="icon_bold">20+ Categories</span>
</div>
<div class="pages_portfolio five noborder">
<span class="ion-ios-cog iconsized"></span><br/>
<span class="icon_light">Workshops</span>
<br/>
<span class="icon_bold">12 Sessions</span>
</div>
<div style="clear:both;height:90px;"></div>
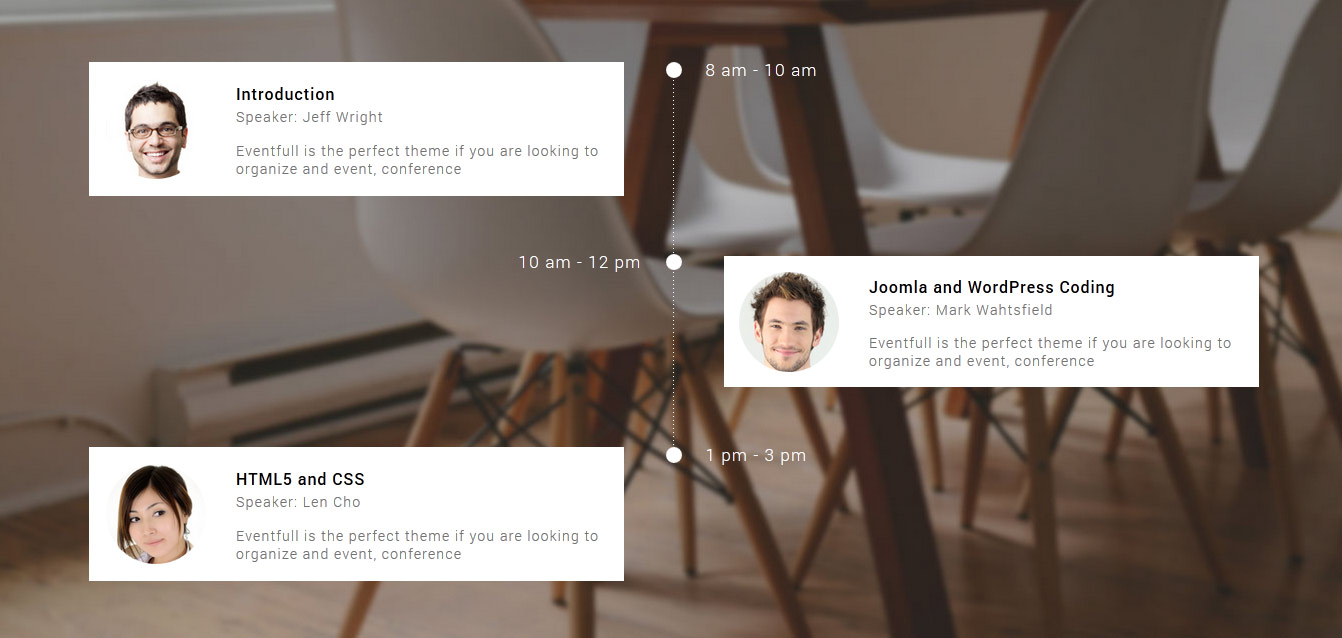
Agenda:

<ul class="s5_agenda">
<li class="left top">
<div class="inside"><div class="padding">
<div class="overlay_outer one">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a target="_blank" href="https://www.facebook.com/shape5.templates" class="overlay_facebook"></a>
<a target="_blank" href="https://twitter.com/shape_5" class="overlay_twitter"></a>
</div>
</div>
<img alt="team5" src="/demo/eventfull/athletic/images/speaker1.jpg" style="width:100px;">
</div>
</div>
</div>
<span class="s5_agenda_title">Introduction</span><br/>
<span class="s5_agenda_speaker">Speaker: Jeff Wright</span><br/>
<span class="s5_agenda_desc">Eventfull is the perfect theme if you are looking to organize and event, conference </span>
<div style="clear:both;"></div>
</div></div>
<div class="text"><div class="dot"></div><div class="textinner">8 am - 10 am</div></div>
</li>
<li class="right">
<div class="inside"><div class="padding">
<div class="overlay_outer one">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a target="_blank" href="https://www.facebook.com/shape5.templates" class="overlay_facebook"></a>
<a target="_blank" href="https://twitter.com/shape_5" class="overlay_twitter"></a>
</div>
</div>
<img alt="team5" src="/demo/eventfull/athletic/images/speaker2.jpg" style="width:100px;">
</div>
</div>
</div>
<span class="s5_agenda_title">Joomla and WordPress Coding</span><br/>
<span class="s5_agenda_speaker">Speaker: Mark Wahtsfield</span><br/>
<span class="s5_agenda_desc">Eventfull is the perfect theme if you are looking to organize and event, conference </span>
<div style="clear:both;"></div>
</div></div>
<div class="text"><div class="dot"></div><div class="textinner">10 am - 12 pm</div></div>
</li>
<li class="left">
<div class="inside"><div class="padding">
<div class="overlay_outer one">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a target="_blank" href="https://www.facebook.com/shape5.templates" class="overlay_facebook"></a>
<a target="_blank" href="https://twitter.com/shape_5" class="overlay_twitter"></a>
</div>
</div>
<img alt="team5" src="/demo/eventfull/athletic/images/speaker3.jpg" style="width:100px;">
</div>
</div>
</div>
<span class="s5_agenda_title">HTML5 and CSS</span><br/>
<span class="s5_agenda_speaker">Speaker: Len Cho</span><br/>
<span class="s5_agenda_desc">Eventfull is the perfect theme if you are looking to organize and event, conference </span>
<div style="clear:both;"></div>
</div></div>
<div class="text"><div class="dot"></div><div class="textinner">1 pm - 3 pm</div></div>
</li>
</ul>
<li class="left top">
<div class="inside"><div class="padding">
<div class="overlay_outer one">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a target="_blank" href="https://www.facebook.com/shape5.templates" class="overlay_facebook"></a>
<a target="_blank" href="https://twitter.com/shape_5" class="overlay_twitter"></a>
</div>
</div>
<img alt="team5" src="/demo/eventfull/athletic/images/speaker1.jpg" style="width:100px;">
</div>
</div>
</div>
<span class="s5_agenda_title">Introduction</span><br/>
<span class="s5_agenda_speaker">Speaker: Jeff Wright</span><br/>
<span class="s5_agenda_desc">Eventfull is the perfect theme if you are looking to organize and event, conference </span>
<div style="clear:both;"></div>
</div></div>
<div class="text"><div class="dot"></div><div class="textinner">8 am - 10 am</div></div>
</li>
<li class="right">
<div class="inside"><div class="padding">
<div class="overlay_outer one">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a target="_blank" href="https://www.facebook.com/shape5.templates" class="overlay_facebook"></a>
<a target="_blank" href="https://twitter.com/shape_5" class="overlay_twitter"></a>
</div>
</div>
<img alt="team5" src="/demo/eventfull/athletic/images/speaker2.jpg" style="width:100px;">
</div>
</div>
</div>
<span class="s5_agenda_title">Joomla and WordPress Coding</span><br/>
<span class="s5_agenda_speaker">Speaker: Mark Wahtsfield</span><br/>
<span class="s5_agenda_desc">Eventfull is the perfect theme if you are looking to organize and event, conference </span>
<div style="clear:both;"></div>
</div></div>
<div class="text"><div class="dot"></div><div class="textinner">10 am - 12 pm</div></div>
</li>
<li class="left">
<div class="inside"><div class="padding">
<div class="overlay_outer one">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a target="_blank" href="https://www.facebook.com/shape5.templates" class="overlay_facebook"></a>
<a target="_blank" href="https://twitter.com/shape_5" class="overlay_twitter"></a>
</div>
</div>
<img alt="team5" src="/demo/eventfull/athletic/images/speaker3.jpg" style="width:100px;">
</div>
</div>
</div>
<span class="s5_agenda_title">HTML5 and CSS</span><br/>
<span class="s5_agenda_speaker">Speaker: Len Cho</span><br/>
<span class="s5_agenda_desc">Eventfull is the perfect theme if you are looking to organize and event, conference </span>
<div style="clear:both;"></div>
</div></div>
<div class="text"><div class="dot"></div><div class="textinner">1 pm - 3 pm</div></div>
</li>
</ul>
Event Register:

<div class="s5_registeroutter_top">
<div class="s5_register_left">
Event Day
</div>
<div class="s5_register_right">
Signup
</div>
<div class="s5_register_right">
Price
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
Sold Out
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter reggray">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
<p class="readmore">
<a href="#" class="btn">Buy Now</a>
</p>
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
<p class="readmore">
<a href="#" class="btn">Buy Now</a>
</p>
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter reggray">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
<p class="readmore">
<a href="#" class="btn">Buy Now</a>
</p>
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_register_left">
Event Day
</div>
<div class="s5_register_right">
Signup
</div>
<div class="s5_register_right">
Price
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
Sold Out
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter reggray">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
<p class="readmore">
<a href="#" class="btn">Buy Now</a>
</p>
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
<p class="readmore">
<a href="#" class="btn">Buy Now</a>
</p>
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
<div class="s5_registeroutter reggray">
<div class="s5_register_left">
September 21 - 8am - 4pm
</div>
<div class="s5_register_right">
<p class="readmore">
<a href="#" class="btn">Buy Now</a>
</p>
</div>
<div class="s5_register_right">
$49/person
</div>
<div style="clear:both;"></div>
</div>
- Details
- Written by Super User
- Category: Demo Info
- Hits: 1962

- Details
- Written by Super User
- Category: Demo Info
- Hits: 2108
The styling of the module shown here is customized specifically for this template with css overrides, and cannot be used with any other template. The same module can be used on any template, but with default or other styling in its place.
Menu Features:
- Mail is sent directly through the Joomla mail function, defined under the Joomla globlal configurations. This means the mail can send through direct php mail functions or through SMTP authenticaion.
- In addition to the Name and Email fields, you can set up to ten customized fields (all completely optional). These fields can be a regular text input, a full textarea, or a date selection field.
- Set any custom field to either required and not required.
- The styling of each input, textarea, and button is controlled by common Joomla classes, so it will match your template out of the box. The styling shown on this demo is specific to this template using the mentioned classes.
- In addition to the default class names you can also set widths, paddings, and margins.
- Predefine a subject or let the user enter their own.
- You can customize all error messages to any text or language that you would like directly from the module's backend.
- Set the wording for all fields to any words or language that you would like, eg: Name, Email, Phone, etc.
- There are multiple layers of spam protections. The first is done by the built in captcha methods, that you can enable or disable. The second is automatic, the script will automatically detect mail headers to prevent spammers. Third, you can enter up to 30 word exclusions that you do not wants your users submitting.
- Details
- Written by Super User
- Category: Demo Info
- Hits: 1681
Round icon example:
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
Icon Examples:
<span class="ion-camera" style="display:
inline-block;font-size:2.5em;"></span>
- Details
- Written by Super User
- Category: Demo Info
- Hits: 1749
Example of this in action (refresh this page if you didn't see it already):
Enter from the left and move up 50px in 1.33 seconds.
Enter from the bottom after 1 second.
Wait 2.5 seconds and then ease-in-out 100px.
Code used for the above:
<div data-scroll-reveal="enter left and move 50px over 1.33s"> Enter from the left and move up 50px in 1.33 seconds. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>
<div data-scroll-reveal="enter from the bottom after 1s"> Enter from the bottom after 1 second. </div>
<div data-scroll-reveal="wait 2.5s and then ease-in-out 100px"> Wait 2.5 seconds and then ease-in-out 100px. </div>







