Login
|
Register
Latest
The latest news from the Joomla! Team
1. Search Setup

- Publish the default Joomla search module to the 'right' position.
- Change any of the module's parameters you wish, and that's it.
2. Column Menu Setup

- Publish any menu module to the main body module positions on your site.
- There should be no menu style suffixes applied under advanced parameters.
- You may apply any module class suffix. Shown above is the -line suffix.
- The menu style should be set to list.
- You may assign any of this template's module class suffixes.
3. Bottom Menu Setup

- Publish any menu to the 'bottom_menu' position.
- There are no menu style suffixes applied under advanced parameters.
- The menu style should be set to list
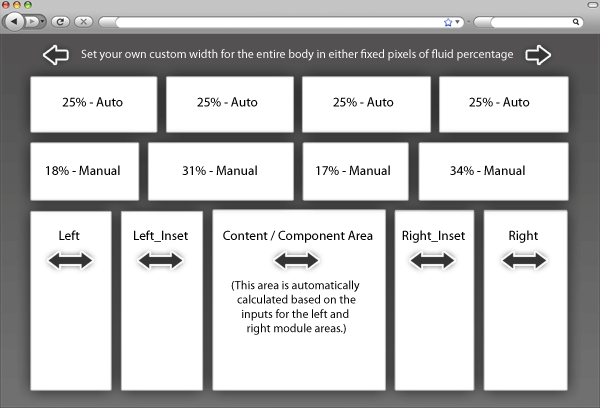
Fixed or Fluid Width
This template has the ability to set the entire width of your set to either a fixed pixel width or a fluid percentage width. You can set the width to any size you want.
Column Widths
You may also set the widths of the following positions to any width that you need to: left, left_inset, right, and right_inset. You may set them to any width you need to.
Row Widths
This template comes loaded with module positions, many of which appear in rows of 6 module positions. Any row that contains 6 module positions can have it's row columns set to automatic widths or manual. For example, in the picture below the first row shows 4 modules published and since it's set to automatic each is set to 25% width. The second row shows a manual calculation for each module in the row. Again, you may do this for any row that contains 6 modules. If you setup a manual calculation they must total to 100%. Not all 6 modules need to be used, as shown below.
All of this is done very easily in the template configuration.

- Download the installation package from our download section.
- Once the download is complete go to the backend of Joomla.
- Navigate through your menu system to Extensions/Install Uninstall.

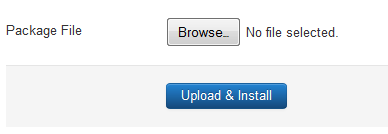
- Once at the installation screen click the browse button and navigate to where you downloaded the template file.
- Once you have the file selected click 'Upload File and Install'
- Navigate through your menu system to Extensions/Template Manager.
- Find the radio button next to the newly installed template.
- Click on the Default button at the top right of the screen and you're done!

The template is now installed, now let's set it as the default template:

This template comes loaded with options that you can use to customize your site exactly how you want it. Here's how to get to these custom settings:
- In the backend of Joomla go menu item Extensions/Template Manager.
- Click on the title of the template.
- This will bring you to the template manager screen where you can edit the template's parameters.
- Click save when you are done

I like what I see! I want to JOIN TODAY.
All modules are fully collapsible
What exactly is a collapsing module? It's quite simple, whenever a module is not published to a postion that position does not appear on the frontend of the template. Consider the example below:

This particular row has 6 module positions available to publish to. Let's say you only want to publish to 4 of these positions. The template will automatically collapse the modules you do not want to use and adjust the size of the modules accordingly:

If no modules are published to the row the entire row itself will not show. The best feature of this is every module can be published to its own unique pages so the layout of your site can change on every page!
Infinite Layouts
Because there are so many module positions available in so many different areas, the number of layouts you can create are limitless! For example, if you would like to show your main content area on the right side of your site but still have a column of modules, simply published your modules to the right or right_inset positions or both. The same would be true for the opposite, if you want a column on the left simply publish modules to left or left_inset. Of course you can always choose to not have a column at all. Remember, any module not published to will automatically collapse and the remaining area will automatically adjust. There is no need to choose a pre-defined layout for your entire site, simply use the power of collpasing module positions and take advantage of the numerous amount of module positions to create any layout you can dream of! Be sure to checkout the layout of modules below.
Dozens of Modules
Below is a complete list of all the module positions available for this template.

How to install and setup module styles:
- Download any module you wish to publish to your site.
- In the backend of Joomla navigate to the menu item Extensions/Install Uninstall
- Browse for the module's install file and click Upload File & Install.
- Once the module has be installed navigate to the menu item Extensions/Module Manager (same menu as above)
- Find the Module just installed and click on it's title.
- Change any parameters that you wish and be sure to set it to published and publish it to your desired module position.
- To apply a module style simply fill in the module class suffix field with any of this template's included module styles. This parameter setting is found under Module Parameters on the right side of the screen.
- Assign what pages you would like the module to appear on and finally click Save.



More Articles...
S5 Accordion Menu
Guests Online
We have 2 guests and no members online
6399 North Wells Road
Bigtownville, CO, USA 12345
Bigtownville, CO, USA 12345
Mon. to Fri. 9am to 5pm
Weekends 9am to 12am
Weekends 9am to 12am












