Latest
The Shape 5 CSS and JS Compressor plugin is the most revolutionary and flexible compressor plugin available for Joomla! This plugin can be used on any Joomla template. Read the full description below to see why.
The CSS and JS Compressor increases speed and performance by compressing your site's CSS and Javascript files to much smaller sizes than the original and places them in a cache folder on your server. No data is lost during this process, just simply made smaller. So what makes our's better than the rest? One word, FLEXIBILITY! Read below for a full description:
- All other plugins force all CSS and JS to be combined into one file of JS and file of CSS. Our compressor plugin gives you the option to:
- Only compress module files
- Only compress component files
- Only compress non-module and non-component files
- Or combine any of the above
- All other compressor plugins combine javascript files into one large file, called at the top of the page. The problem is javascript almost always needs to be called in a certain order or it will cause page errors. Calling a file at the top of the page that was originally intended to be called in a certain order will cause unwanted results. So we've fixed this and given you three options:
- Call the compressed javascript at the top of the page in a combined file
- Call the compressed javascript at the bottom of the page in a combined file
- Call the compressed javascript in their original locations as individual files
- Need to exclude certain files? Not a problem! This plugin will allow you to specify certain file names to be excluded from compression despite any previous settings.
- Specify in the backend how long you want your cache to stay on your server. After the time has completed a new cached version of your files will be created.
- Eliminate unwanted white space in your files be enabling CSS Optimization. This feature will remove any un-used white space to reduce the size of each CSS file.
Gzip must be installed on your server and enabled in PHP in order to function.
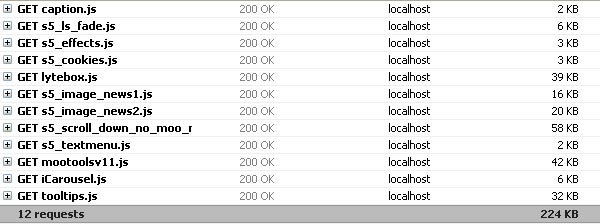
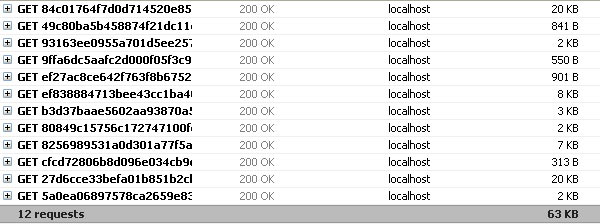
See This Plugin in Action!
Without the Shape 5 CSS and JS Compressor Enabled:

With the Shape 5 CSS and JS Compressor Enabled a 72% DECREASE IN DOWNLOAD SIZE!

The module holds up to 10 actual module positions so you can publish any of your favorite modules to one of the slides and keep your site clean and consolidated while giving it some eye candy. So simply publish the s5 tab show module to your desired module position and pages. Then start publishing modules to the positions in the tab show (s5_tab1, s5_tab2, etc); these modules will become the slides.
So what are Site Shapers? They are quick installs of Joomla combined with all the modules, content, etc used on our demo. Within a few minutes you can have your site up, running and looking just like our demo, excluding stock photography. No more importing SQL dumps and installing modules. Just head on over to the download section of this template and grab a Site Shaper. Simply install the Site Shaper like any other Joomla installation, it's that easy!
How to setup a Site Shaper
Note - please read the entire tutorial. Virtuemart requires one extra step at the bottom of this tutorial.
- Login to your cpanel or your server admin panel.
- Locate the area where your databases are (usually labeled Mysql Databases)
- Create a new database
- Next create a new database user and assign it to this newly created database in the previous step
- You will then need to extract the site shaper to either a folder on your server or the root directory such as WWW. NOTE: if you already have a website in the root of your WWW folder, we suggest creating a new folder and extract the site shaper there. If your cpanel does not have an extract option or you cannot find it, you may also extract the contents of your site shaper in to a folder on your desktop and upload all the files via an ftp client to your server.
- Next, navigate to the url where you extracted the site shaper via your web browser.
- Continue through each screen until you reach the below screenshot:
- At the above screen be sure to enter localhost as shown, continue to fill in the following text fields with your newly created database and username information
- Follow through the rest of the site shaper setup and click the install sample data at the last screen and the installation is complete! (be sure to rename/remove the installation directory after finishing the install)

This module still allows you publish your own content into each slide transition and for multiple slide transition effects, navigation arrows and also a drop down gallery tab that allows you to select a slide via a thumbnail. The S5 Image and Content Fader v2.5 is powered by Mootools by default but still includes the S5 Effects library and allows you to use it in a "legacy module" if you are experiencing script conflicts. Best of all it's free!
NOTE: Legacy mode will display all your images, titles and slide text but includes limited functionality thus it does not include navigation arrows or the new drop down gallery tab.
Features at a glance:
- NEW horizontal sliding transition
- Choose between 4 slide transitions: Fade, Contiuous Horiztonal, Fade Slide Left, Continuous Vertical
- Specify height and width of module
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
Admin side of the module:

Demo 1:
<img class="boxed2" alt="" src="http://www.shape5.com/demo/smart_blogger/images/tooltip.jpg"/>
</a>

Demo 2:
<img src=http://www.shape5.com/demo/smart_blogger/images/tooltip.jpg width=220 height=147>')">Demo 2 Image Tool Tip </a>
Demo 2 Image Tool Tip
Demo 3:
More Articles...
S5 Accordion Menu
Guests Online
We have one guest and no members online
Bigtownville, CO, USA 12345
Weekends 9am to 12am












