- Details
-
Category: Latest
-
Published on Thursday, 14 February 2008 15:10
-
Hits: 10073
The module for this months design is published to a top row position. These positions are designed to underlay the logo and menu.
This module can be viewed at the top of this page. This specific style of the module can only be used with this template. Publish your own content into each slide transition and for multiple slide transition effects, navigation arrows and also a drop down gallery tab that allows you to select a slide via a thumbnail. The S5 Image and Content Fader v3 is powered by Mootools by default but still includes the S5 Effects library and allows you to use it in a "legacy module" if you are experiencing script conflicts. Best of all it's free!
NOTE: Legacy mode will display all your images, titles and slide text but includes limited functionality thus it does not include navigation arrows or the new drop down gallery tab.
Features at a glance:
- NEW - Responsive layout compatible
- horizontal sliding transition
- Choose between 4 slide transitions: Fade, Continuous Horizontal, Fade Slide Left, Continuous Vertical
- Specify height and width of module
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
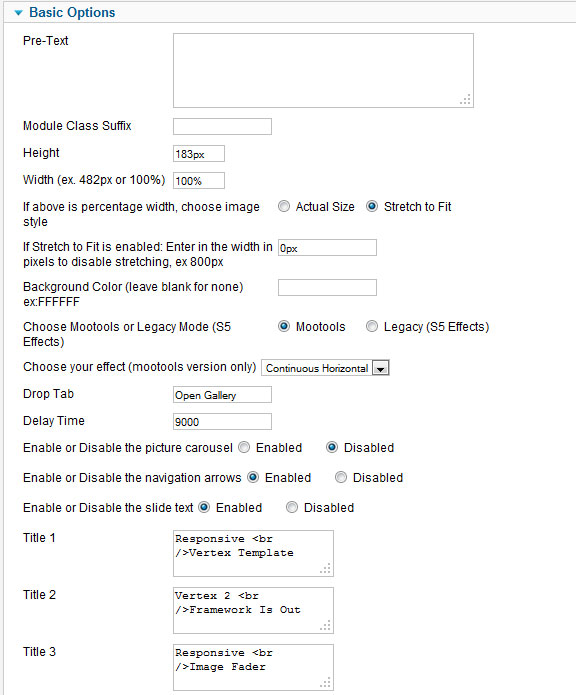
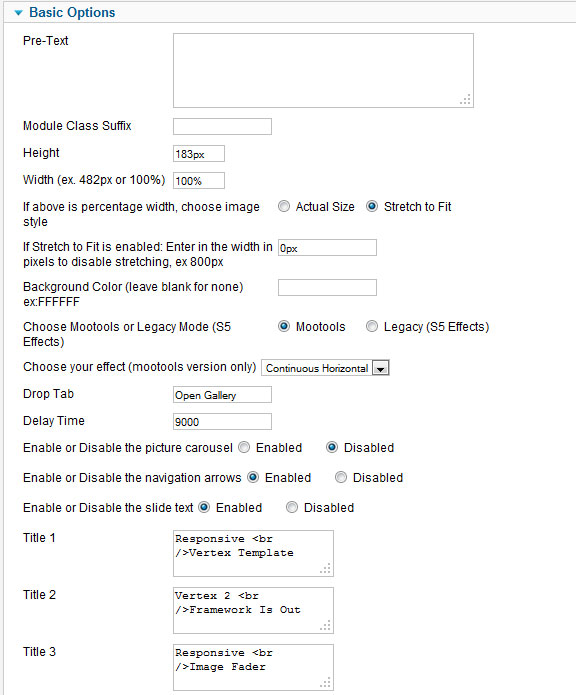
Admin side of the module:

Tutorial
For this month we've done some CSSing to get the image and content fader to appear like it does. So first off to get your description text to appear like on the homepage you need to wrap your text with the following:
<span class="s5_darkback">your text here</span>
Next if you plan to use an image like the laptop image we have used on the homepage you will need to add the following class to the image so that it is aligned properly:
<img class="s5_imagefader_position" src="/demo/cleanout/image url here" />
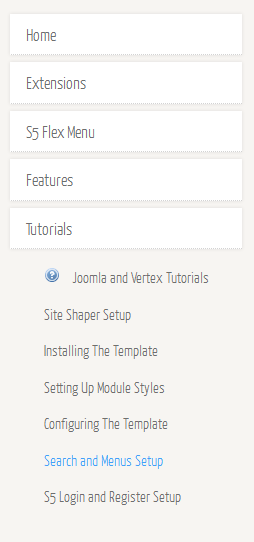
 Drop Down Menu
Drop Down Menu  Menu Module Example
Menu Module Example
 Grouped Child Menu
Grouped Child Menu
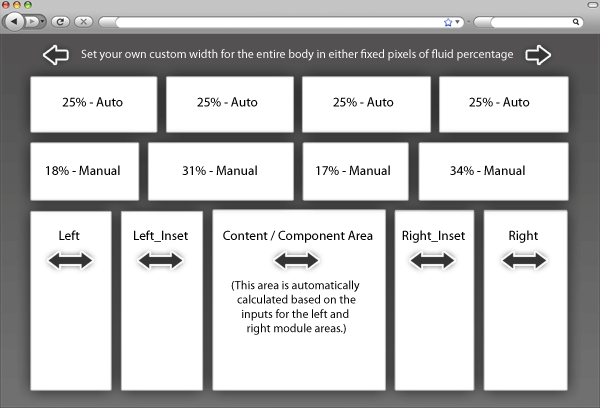
 S5 Vertex Framework
S5 Vertex Framework  Template Specific Features
Template Specific Features  Vertex Template Features
Vertex Template Features  J! Stuff
J! Stuff  Joomla and Vertex Tutorials
Joomla and Vertex Tutorials  Continued Vertex Features
Continued Vertex Features