Image and Content Fader Code:
Simply enter the images and into the default fields in the backend of the module. This demo uses 1599x936 images, but you can use any image size; just make sure they are all the same size. Features like size, zoom, slide effects, and others are controlled in the module's backend. The custom html for each text area is shown below. The title setting should be turned off, it is used in the text area for this design instead. This module is published to the custom_3 on the demo.
Code used for text area, the title setting should be turned off:
<span class="iacf_text">
<span class="iacf_title">Welcome to</span>
<span class="iacf_big_title">Your <span class="s5_highlightcolor1">Future</span> Life Now</span>
<span class="iacf_subtext">Our Undergraduate Research and Fellowships Programs helps student pursue fellowships, grants, scholarships and awards for study</span>
<span class="iacf_buttonwrap">
<a class="readon" href="/demo/campus_life/index.php/features-mainmenu-47/template-specific-features">Read More</a>
<a href="#" class="readon white">Video Tour <span class="ion-ios-videocam"></span></a>
</span>
</span>
<span class="iacf_title">Welcome to</span>
<span class="iacf_big_title">Your <span class="s5_highlightcolor1">Future</span> Life Now</span>
<span class="iacf_subtext">Our Undergraduate Research and Fellowships Programs helps student pursue fellowships, grants, scholarships and awards for study</span>
<span class="iacf_buttonwrap">
<a class="readon" href="/demo/campus_life/index.php/features-mainmenu-47/template-specific-features">Read More</a>
<a href="#" class="readon white">Video Tour <span class="ion-ios-videocam"></span></a>
</span>
</span>
Give Now:
This is a custom html module published to the custom_2 position.
Code used for this area:
<a href="#"><span class="ion-card"></span> Give Now</a>
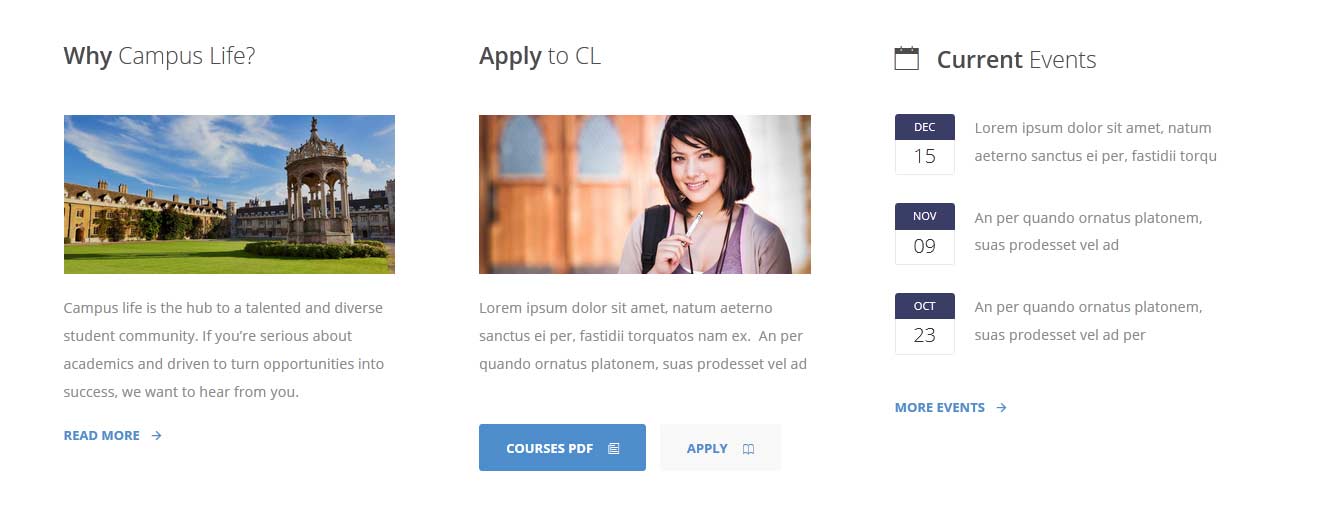
Top Rows:
These are three separate custom html module modules published to the top_row1 positions. Below is the code used for each area.
Code used for top row 1_1:
<p><img src="http://localhost/campuslife/images/schoolimage.jpg" alt="school image" /></p>
<p></p>
<p>Campus life is the hub to a talented and diverse student community. If you're serious about academics and driven to turn opportunities into success, we want to hear from you.</p>
<br /> <a class="readon noarrow noback" href="#">Read More<span class="ion-android-arrow-forward"></span></a>
<p></p>
<p>Campus life is the hub to a talented and diverse student community. If you're serious about academics and driven to turn opportunities into success, we want to hear from you.</p>
<br /> <a class="readon noarrow noback" href="#">Read More<span class="ion-android-arrow-forward"></span></a>
Code used for top row 1_2:
<p><img src="http://localhost/campuslife/images/applygirl.jpg" alt="apply image" /></p>
<p></p>
<p>Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. An per quando ornatus platonem, suas prodesset vel ad</p>
<br /> <a class="readon noarrow" href="#">Courses PDF <span class="ion-ios-paper-outline"></span></a> <a href="#" class="readon gray">Apply
<span class="ion-ios-book-outline"></span></a>
<p></p>
<p>Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. An per quando ornatus platonem, suas prodesset vel ad</p>
<br /> <a class="readon noarrow" href="#">Courses PDF <span class="ion-ios-paper-outline"></span></a> <a href="#" class="readon gray">Apply
<span class="ion-ios-book-outline"></span></a>
Code used for top row 1_3:
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">DEC</div>
<div class="date_bottom">15</div>
</div>
Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torqu</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">NOV</div>
<div class="date_bottom">09</div>
</div>
An per quando ornatus platonem, suas prodesset vel ad</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">OCT</div>
<div class="date_bottom">23</div>
</div>
An per quando ornatus platonem, suas prodesset vel ad per</div>
<div style="clear: both;"></div>
</div>
<br /><br /> <a class="readon noarrow noback" href="#">More Events<span class="ion-android-arrow-forward"></span></a>
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">DEC</div>
<div class="date_bottom">15</div>
</div>
Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torqu</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">NOV</div>
<div class="date_bottom">09</div>
</div>
An per quando ornatus platonem, suas prodesset vel ad</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">OCT</div>
<div class="date_bottom">23</div>
</div>
An per quando ornatus platonem, suas prodesset vel ad per</div>
<div style="clear: both;"></div>
</div>
<br /><br /> <a class="readon noarrow noback" href="#">More Events<span class="ion-android-arrow-forward"></span></a>
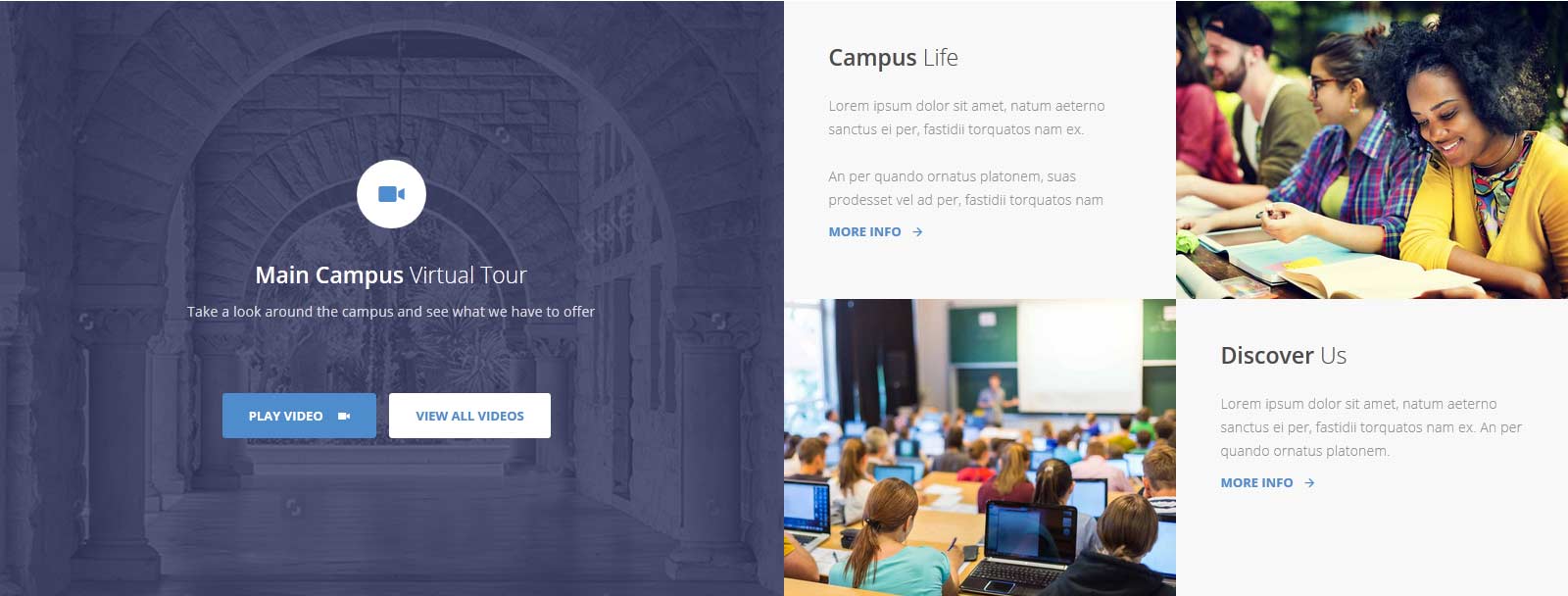
Campus Life video tour and more:
This is a custom HTML module published to the custom_4 position.
Code used for the module:
<div class="pages_portfolio two main">
<div class="pages_padding module_round_box">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner2">
<div class="overlay_centered"><span class="hide_mobile"><span class="s5_videoicon ion-ios-videocam"></span></span>
<h3 class="s5_mod_h3"><span class="s5_h3_first">Main Campus</span> <span class="s5_h3_last">Virtual Tour</span></h3>
<span class="s5_pages_maintext"><span class="hide_mobile">Take a look around the campus and see what we have to offer <br /> <br /></span></span> <br />
<a class="readon noarrow" href="#">Play Video <span class="ion-ios-videocam"></span></a> <a class="readon white" href="#">View All Videos</a></div>
</div>
<div class="overlay_hover_inner"></div>
<img alt="image" src="/demo/campus_life/images/videoback.jpg" /></div>
</div>
</div>
<div class="pages_portfolio two">
<div class="pages_padding module_round_box">
<div class="pages_square">
<div class="pages_50 pages_top_left">
<div class="pages_fontsize">
<h3 class="s5_mod_h3"><span class="s5_h3_first">Campus</span> <span class="s5_h3_last">Life</span></h3>
</div>
Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex.<br><br> An per quando ornatus platonem, suas prodesset vel ad per, fastidii torquatos nam <br><br><a
class="readon noarrow noback" href="#">More Info<span class="ion-android-arrow-forward"></span></a></div>
<div class="pages_50 pages_top_right">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div>
</div>
<img alt="image" src="/demo/campus_life/images/campuslife.jpg" /></div>
</div>
<div style="clear: both;"></div>
</div>
<div style="clear: both;"></div>
<div class="pages_square">
<div class="pages_50 pages_bottom_left">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div>
</div>
<img alt="image" src="/demo/campus_life/images/discoverus.jpg" /></div>
</div>
<div class="pages_50 pages_bottom_right">
<div class="pages_fontsize">
<h3 class="s5_mod_h3"><span class="s5_h3_first">Discover</span> <span class="s5_h3_last">Us</span></h3>
</div>
Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. An per quando ornatus platonem. <br><br><a class="readon noarrow noback" href="#">More Info<span
class="ion-android-arrow-forward"></span></a></div>
<div style="clear: both;"></div>
</div>
</div>
</div>
<div class="pages_padding module_round_box">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner2">
<div class="overlay_centered"><span class="hide_mobile"><span class="s5_videoicon ion-ios-videocam"></span></span>
<h3 class="s5_mod_h3"><span class="s5_h3_first">Main Campus</span> <span class="s5_h3_last">Virtual Tour</span></h3>
<span class="s5_pages_maintext"><span class="hide_mobile">Take a look around the campus and see what we have to offer <br /> <br /></span></span> <br />
<a class="readon noarrow" href="#">Play Video <span class="ion-ios-videocam"></span></a> <a class="readon white" href="#">View All Videos</a></div>
</div>
<div class="overlay_hover_inner"></div>
<img alt="image" src="/demo/campus_life/images/videoback.jpg" /></div>
</div>
</div>
<div class="pages_portfolio two">
<div class="pages_padding module_round_box">
<div class="pages_square">
<div class="pages_50 pages_top_left">
<div class="pages_fontsize">
<h3 class="s5_mod_h3"><span class="s5_h3_first">Campus</span> <span class="s5_h3_last">Life</span></h3>
</div>
Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex.<br><br> An per quando ornatus platonem, suas prodesset vel ad per, fastidii torquatos nam <br><br><a
class="readon noarrow noback" href="#">More Info<span class="ion-android-arrow-forward"></span></a></div>
<div class="pages_50 pages_top_right">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div>
</div>
<img alt="image" src="/demo/campus_life/images/campuslife.jpg" /></div>
</div>
<div style="clear: both;"></div>
</div>
<div style="clear: both;"></div>
<div class="pages_square">
<div class="pages_50 pages_bottom_left">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div>
</div>
<img alt="image" src="/demo/campus_life/images/discoverus.jpg" /></div>
</div>
<div class="pages_50 pages_bottom_right">
<div class="pages_fontsize">
<h3 class="s5_mod_h3"><span class="s5_h3_first">Discover</span> <span class="s5_h3_last">Us</span></h3>
</div>
Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. An per quando ornatus platonem. <br><br><a class="readon noarrow noback" href="#">More Info<span
class="ion-android-arrow-forward"></span></a></div>
<div style="clear: both;"></div>
</div>
</div>
</div>
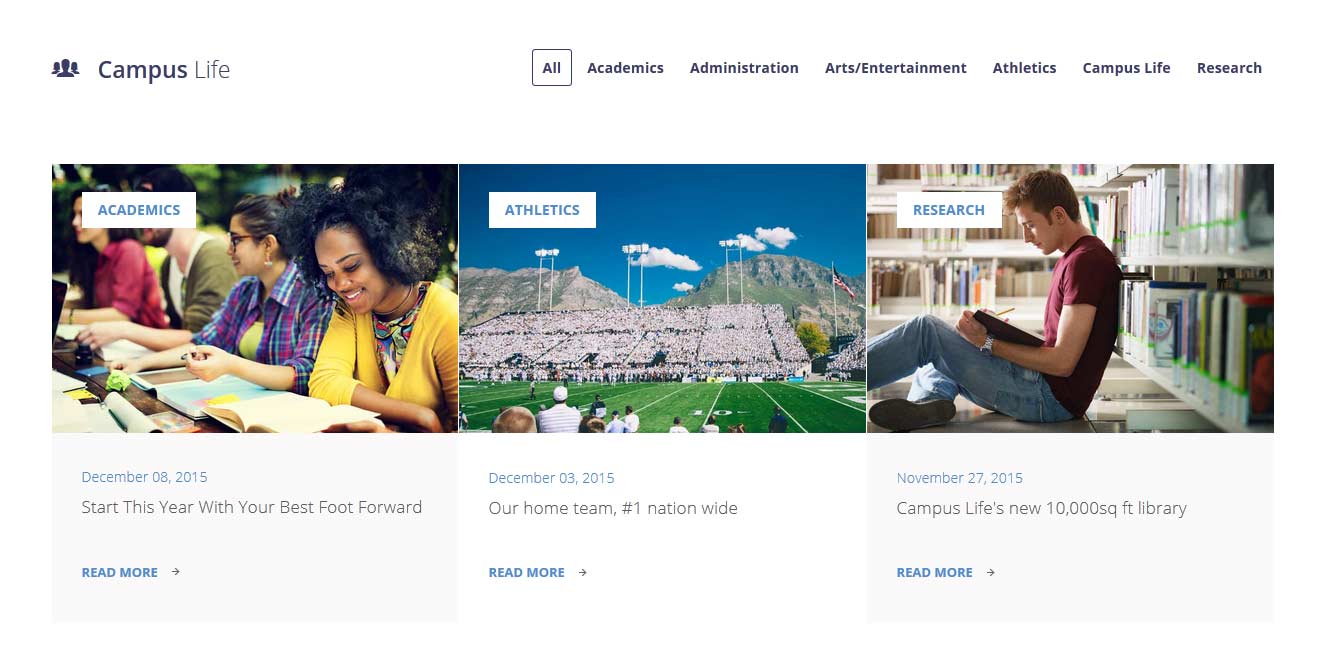
Campus Life: Masonry Module:
This is the S5 Masonry module published to the top_row2_1 position, with the class suffix " s5_highlightcolor2 s5_icon.ion-ios-people", be sure to include the space before the s5_highlightcolor2. For instructions on how to use setup the Masonry module please visit:http://www.shape5.com/documentation/Joomla/Extensions/S5-Masonry

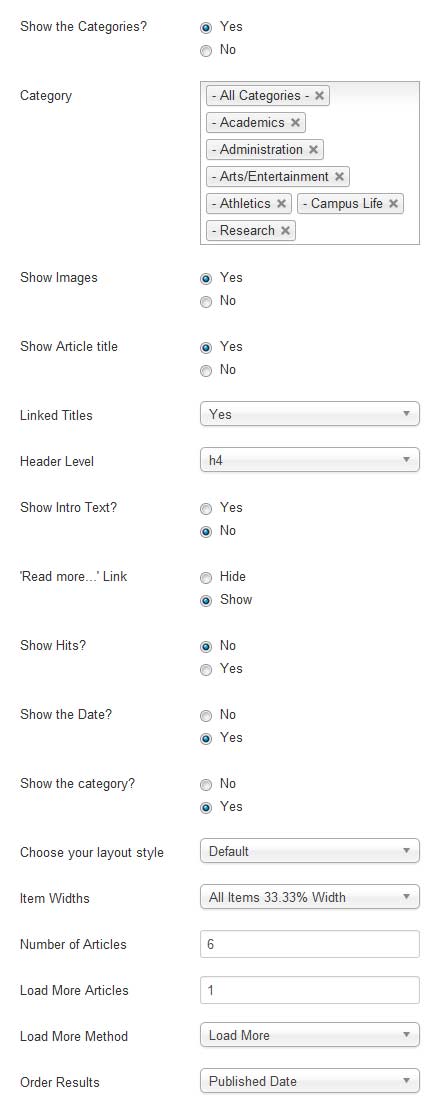
Settings for the Masonry module:

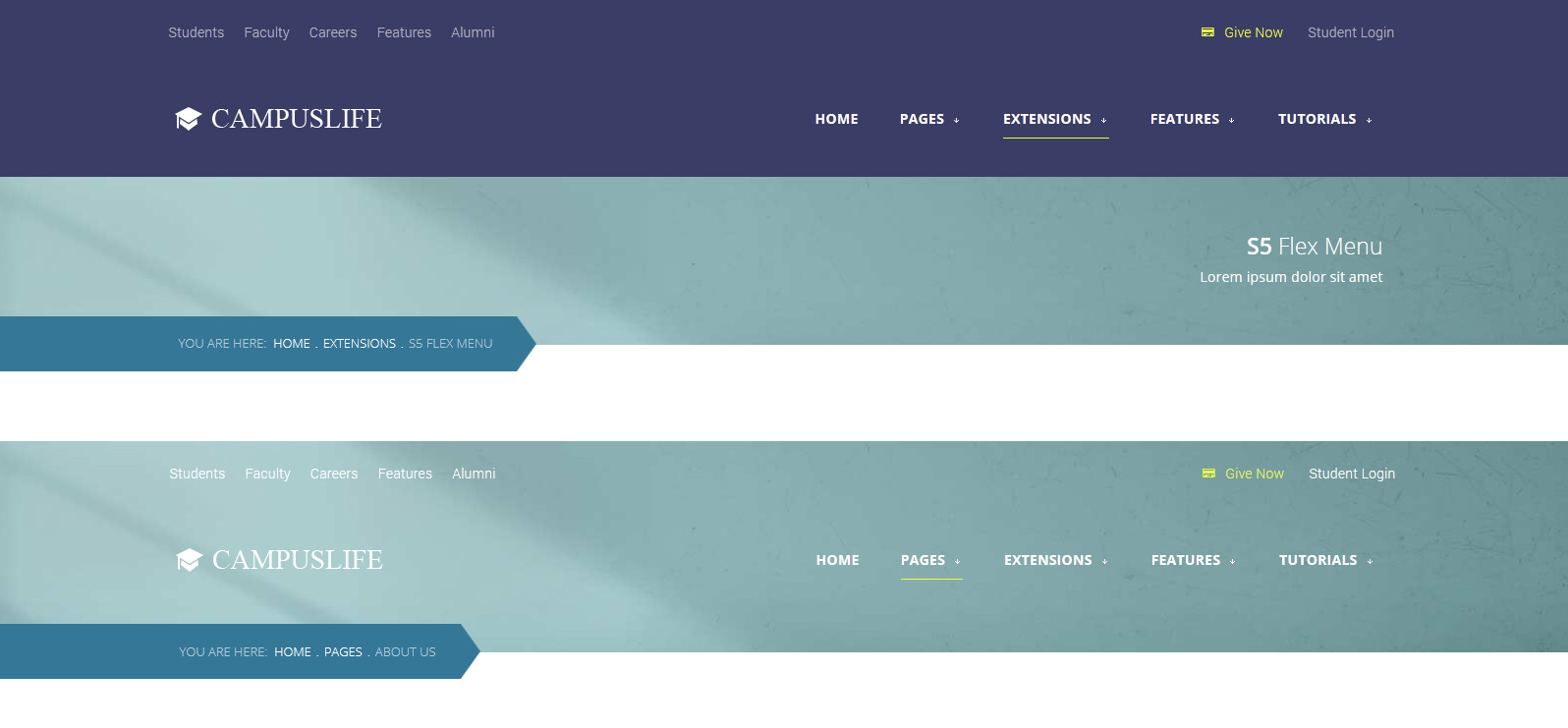
Custom_6 Position:
This is a custom html module published to the custom_6 position. You can see how the site looks with it published and then without. This is great for creating a title for certain pages.
Success Stories and more:
This is a custom HTML module published to the custom_5 position.
Code used for this area:
<div class="pages_darkcolor"><br>
<div class="pages_portfolio two"><br>
<div class="pages_padding module_round_box"><br>
<div class="pages_square"><br>
<div class="pages_50 pages_top_left"><br>
<div class="vertical_center"><br>
<div class="s5_highlightcolor3 student_size_font">92%</div><br>
Got jobs related to the degree they received for the year of summer/fall of 2015.</div>v
</div><br>
<div class="pages_50 pages_top_right"><br>
<div class="overlay_hover_outer"><br>
<div class="overlay_hover_inner"><br>
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div><br>
</div><br>
<img alt="image" src="http://localhost/campuslife/images/employeed.jpg" /></div><br>
</div><br>
<div style="clear: both;"></div><br>
</div><br>
<div style="clear: both;"></div><br>
<div class="pages_square"><br>
<div class="pages_50 pages_bottom_left"><br>
<div class="overlay_hover_outer"><br>
<div class="overlay_hover_inner"><br>
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div><br>
</div><br>
<img alt="image" src="http://localhost/campuslife/images/gpa.jpg" /></div><br>
</div><br>
<div class="pages_50 pages_bottom_right"><br>
<div class="vertical_center"><br>
<div class="s5_highlightcolor3 student_size_font">3.51</div><br>
Is the overall student GPA average for the year of summer/fall of 2015.</div><br>
</div><br>
<div style="clear: both;"></div><br>
</div><br>
</div><br>
</div><br>
<div class="pages_portfolio two main"><br>
<div class="pages_padding module_round_box"><br>
<div class="overlay_hover_outer"><br>
<div class="overlay_hover_inner2"><br>
<div class="overlay_centered"><br>
<h3 class="s5_mod_h3"><span class="s5_h3_first">Stories</span> <span class="s5_h3_last">of Success</span></h3><br>
<span class="hide_mobile"><div class="rounded_image"><img src="http://localhost/campuslife/images/succes_storyimage.jpg" alt="success student"
/></div></span><br>
<span class="student_name"> Emily Robertson</span> <br /><span class="hide_mobile"><span class="inner_text"> Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. An per quando ornatus platonem, suas prodesset vel ad per, fastidii torquatos nam ex. Lorem <br /><br /> An per quando ornatus platonem, suas prodesset vel ad per, fastidii torquatos nam ex. </span> <br /> <br /></span><a href="#" class="readon noarrow noback">Read More<span class="ion-android-arrow-forward"></span></a></div><br> </div><br>
<img alt="image" src="http://localhost/campuslife/images/success_stories.jpg" /></div><br>
</div><br>
</div><br>
</div><br>
<div class="pages_portfolio two"><br>
<div class="pages_padding module_round_box"><br>
<div class="pages_square"><br>
<div class="pages_50 pages_top_left"><br>
<div class="vertical_center"><br>
<div class="s5_highlightcolor3 student_size_font">92%</div><br>
Got jobs related to the degree they received for the year of summer/fall of 2015.</div>v
</div><br>
<div class="pages_50 pages_top_right"><br>
<div class="overlay_hover_outer"><br>
<div class="overlay_hover_inner"><br>
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div><br>
</div><br>
<img alt="image" src="http://localhost/campuslife/images/employeed.jpg" /></div><br>
</div><br>
<div style="clear: both;"></div><br>
</div><br>
<div style="clear: both;"></div><br>
<div class="pages_square"><br>
<div class="pages_50 pages_bottom_left"><br>
<div class="overlay_hover_outer"><br>
<div class="overlay_hover_inner"><br>
<div class="overlay_centered"><a href="#"> <span class="overlay_icon ion-ios-plus-outline"></span> </a></div><br>
</div><br>
<img alt="image" src="http://localhost/campuslife/images/gpa.jpg" /></div><br>
</div><br>
<div class="pages_50 pages_bottom_right"><br>
<div class="vertical_center"><br>
<div class="s5_highlightcolor3 student_size_font">3.51</div><br>
Is the overall student GPA average for the year of summer/fall of 2015.</div><br>
</div><br>
<div style="clear: both;"></div><br>
</div><br>
</div><br>
</div><br>
<div class="pages_portfolio two main"><br>
<div class="pages_padding module_round_box"><br>
<div class="overlay_hover_outer"><br>
<div class="overlay_hover_inner2"><br>
<div class="overlay_centered"><br>
<h3 class="s5_mod_h3"><span class="s5_h3_first">Stories</span> <span class="s5_h3_last">of Success</span></h3><br>
<span class="hide_mobile"><div class="rounded_image"><img src="http://localhost/campuslife/images/succes_storyimage.jpg" alt="success student"
/></div></span><br>
<span class="student_name"> Emily Robertson</span> <br /><span class="hide_mobile"><span class="inner_text"> Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. An per quando ornatus platonem, suas prodesset vel ad per, fastidii torquatos nam ex. Lorem <br /><br /> An per quando ornatus platonem, suas prodesset vel ad per, fastidii torquatos nam ex. </span> <br /> <br /></span><a href="#" class="readon noarrow noback">Read More<span class="ion-android-arrow-forward"></span></a></div><br> </div><br>
<img alt="image" src="http://localhost/campuslife/images/success_stories.jpg" /></div><br>
</div><br>
</div><br>
</div><br>
Online Learning:
This is a custom html modules published to the top row 3_1 and top row 3_2 positions:
Code used for the top row 3_1:
<br /><br /> <a href="#" class="readon noarrow">Online Course Brochure <span class="ion-earth"></span></a><br><br><br>
Code used for the top row 3_2:
Set your schedule, pick your course and start learning. Lorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. Amet vitae prodesset ut qui, labores civibus appellantur pri ei, pro cu<br><br> <a href="#" class="readon noarrow noback">More Info<span class="ion-android-arrow-forward"></span></a>
Testimonials - Tab Show:
This is the Tab Show module published to the above column 1_1 position with the module suffix of " verticalspacing" and a custom class of "-testimonial". We placed images on the "Position Selections And Button Options" tab and placed the arrows to show above and the tab buttons below and outside. For instructions on how to use setup the Tab Show module please visit:http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show

Code used for this area:
âLorem ipsum dolor sit amet, natum aeterno sanctus ei per, fastidii torquatos nam ex. Amet vitae prodesset ut qui, labores civibus appellantur pri ei, pro cu tation dissentias. An per quando ornatus platonem, suas prodesset vel ad per, fastidii torquatos nam ex. Amet vitae prodesset ut qui, labores civibus appellantur prias. â<br /><br /> <span class="s5_highlightcolor2"><strong>Michelle Vacu</strong></span> <span class="s5testicon ion-university"></span> Class of 2010
Request a call back:
This is the quick contact module published to the below columns _1. For instructions on how to use setup the Quick Contact module please visit:http://www.shape5.com/documentation/Joomla/Extensions/S5-Quick-Contact

Code added to the "Pre-Text" area under the Quick Contact "messages and text" tab:
<div id="s5_requestcall"> <span class="ion-ios-telephone"></span> Request a<br> Callback</div>
Campus Newsletter:
This is the MailChimp module published to the bottom row 1_1 position. For instructions on how to use setup the Mail Chimp module please visit:http://www.shape5.com/documentation/Joomla/Extensions/S5-MailChimp-Signup

Footer area:
This is the MailChimp module published to the bottom row 1_1 position. For instructions on how to use setup the Mail Chimp module please visit:http://www.shape5.com/documentation/Joomla/Extensions/S5-MailChimp-Signup

Code used for bottom row 3_1:
<br /><img src="http://localhost/campuslife/templates/campus_life/images/s5_logo.png" alt="logo" />
Code used for bottom row 3_2:
<div class="s5_address_left"><span class="addressicon ion-ios-location"></span></div>
<div class="s5_address_right"><span class="address_wrap"> 1000 Ross Municipal Drive <br />Bigtownville, CO 15237 <br /><br /> </span></div>
<div style="clear: both;"></div>
<div class="s5_address_left"><span class="addressicon ion-ios-telephone"></span></div>
<div class="s5_address_right">123-123-1234</div>
<div style="clear: both;"></div>
<div class="s5_address_left"><span class="addressicon ion-email"></span></div>
<div class="s5_address_right">[email protected]</div>
<div style="clear: both;"></div>
<div class="s5_address_right"><span class="address_wrap"> 1000 Ross Municipal Drive <br />Bigtownville, CO 15237 <br /><br /> </span></div>
<div style="clear: both;"></div>
<div class="s5_address_left"><span class="addressicon ion-ios-telephone"></span></div>
<div class="s5_address_right">123-123-1234</div>
<div style="clear: both;"></div>
<div class="s5_address_left"><span class="addressicon ion-email"></span></div>
<div class="s5_address_right">[email protected]</div>
<div style="clear: both;"></div>
Code used for bottom row 3_3:
<form action="../" class="s5_selectcampus">
<select onchange="window.open(this.options[this.selectedIndex].value,'_blank')">
<option value="">Select Campus...</option>
<option value="http://www.shape5.com/">North Africa</option>
<option value="http://www.shape5.com/">Philadelphia</option>
<option value="http://wwwshape5.com/">New York</option>
<option value="http://www.shape5.com/">Europe</option>
<option value="http://www.shape5.com/">Australia</option>
</select>
</form>
<select onchange="window.open(this.options[this.selectedIndex].value,'_blank')">
<option value="">Select Campus...</option>
<option value="http://www.shape5.com/">North Africa</option>
<option value="http://www.shape5.com/">Philadelphia</option>
<option value="http://wwwshape5.com/">New York</option>
<option value="http://www.shape5.com/">Europe</option>
<option value="http://www.shape5.com/">Australia</option>
</select>
</form>
Code used for bottom row 3_4:
<form action="../" class="s5_selectcollege"> <select onchange="window.open(this.options[this.selectedIndex].value,'_blank')"> <option value="">Select College...</option> <option value="http://www.shape5.com/">Arts and Architecture</option> <option value="http://www.shape5.com/">College of Business</option> <option value="http://www.shape5.com/">Communications</option> <option value="http://www.shape5.com/">Education</option> <option value="http://www.shape5.com/">Engineering</option> <option value="http://wwwshape5.com/">Medicine</option> <option value="http://www.shape5.com/">Nursing</option> <option value="http://www.shape5.com/">Australia</option> </select> </form>
Social Icons:
The below code is published is added to a custom HTML module published to the "custom_7" module position.<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-rss"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-rss"></a>