- Details
-
Written by Super User
-
Category: Uncategorised
-
Published: 15 November 2013
-
Hits: 3739
We have built parallax backgrounds into the Vertex Framework. Parallax causes the background image of an element to scroll at a different speed than your browser. For an example of this view the homepage of the Velocity template
here and watch the background of the top_row1 area as you scroll down the page. The new parallax feature is part of a new tab in Vertex called "Backgrounds", where you can control the background for many areas of your website.
Features:
- Set the scroll speed of the images
- Set background repeat style
- Set background image size, 100%, cover, contain, etc
- Set custom backgrounds for all s5 rows in the framework.
- Enable or disable parallax on a per row basis
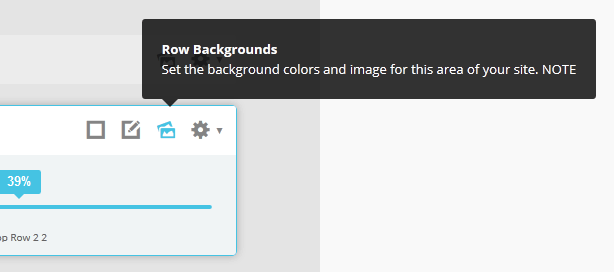
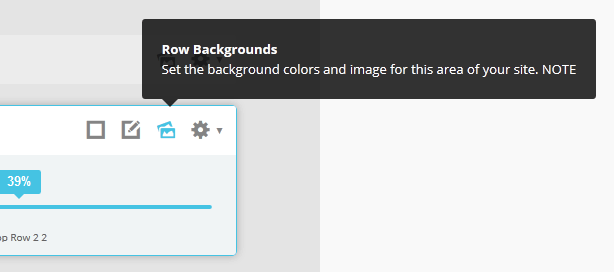
Admin area of the Parallax backgrounds:

 Menu Module Example
Menu Module Example