Login
- Written by shapdemoswp
- Published: 15 Jun 2012
- #s5_header_area1
- #s5_top_row1_area1
- #s5_top_row2_area1
- #s5_top_row3_area1
- #s5_center_area1
- #s5_bottom_row1_area1
- #s5_bottom_row2_area1
- #s5_bottom_row3_area1
- #s5_footer_area1
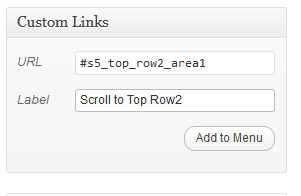
Screenshot of admin area of an external menu item with DIV reference entered: