- Written by shapdemoswp
- Published: 26 Aug 2015
Image and Content Fader:
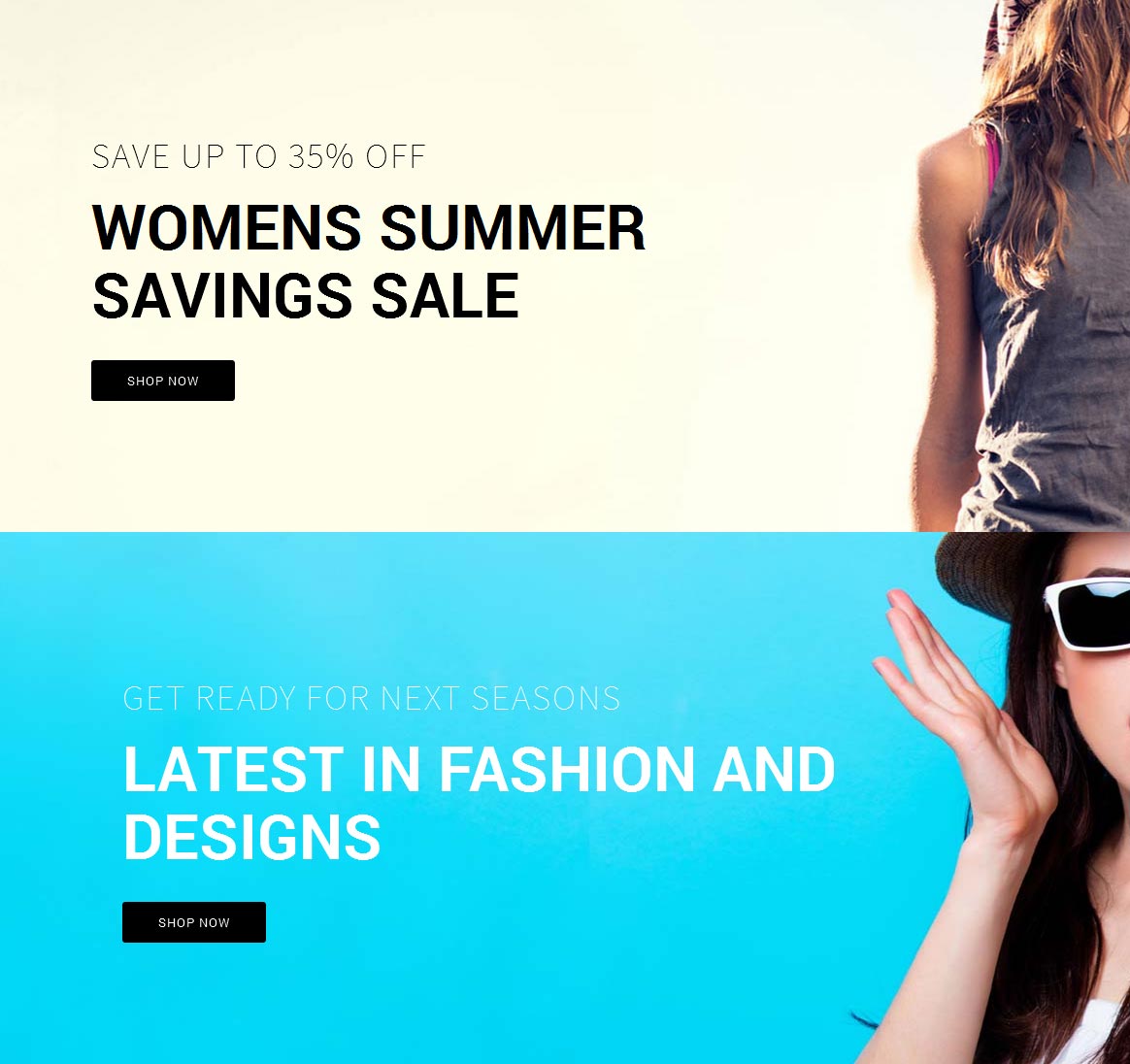
The S5 Image and Content Fader is shown on the homepage in the Custom 1 position. You can enter any custom html into each slide. Simply enter the images and into the default fields in the backend of the widget. This demo uses 1904x912 images, but you can use any image size; just make sure they are all the same size. Features like size, zoom, slide effects, and others are controlled in the widget's backend.
Slide1:
Title Field: Save up to 35% off
Text Field: Womens Summer Savings Sale <br> <a href="#" class="readon">Shop Now</a>
Text Field: Womens Summer Savings Sale <br> <a href="#" class="readon">Shop Now</a>
Slide2:
Title Field: <span class="s5_white">Get ready for Next Seasons</span>
Text Field: <span class="s5_white">Latest in fashion and designs <br></span> <a href="#" class="readon">Shop Now</a>
Text Field: <span class="s5_white">Latest in fashion and designs <br></span> <a href="#" class="readon">Shop Now</a>
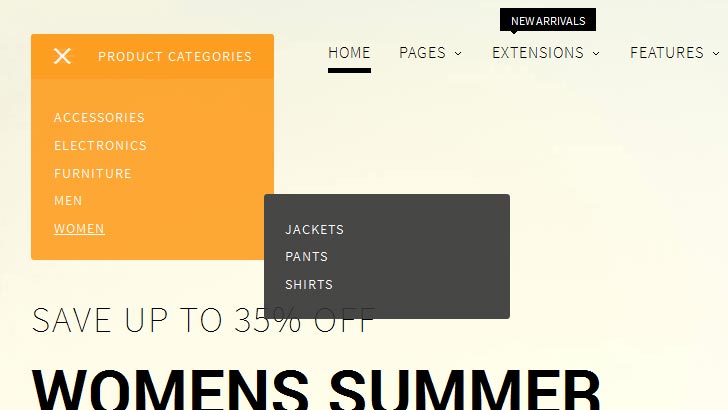
Product Categories Button
This is the "Custom 2" position and is designed for any menu widget. You can publish a standard WordPress one or like we have on the demo a WooCommerce menu widget to display the shops categories in an easy to navigate form always visible on page.
Product Categories:
These three widgets are all custom HTML widgets published through "Top Row 1.1 - Top Row 1.3" positions. The code below shows what we used on the demo. For the "latest in mens fashion" image you can set this in the "theme specific" area of Vertex. All the others images are included in the custom HTML code below:
Latest Arrivals in Couches:
<div style="text-align:left;">
<span class="s5_uppercase">
<span class="s5_smaller">Latest Arrivals in</span>
<h3 class="s5_larger">Couches</h3>
</span>
<i class="s5_subtext_italic s5_uppercase">Starting at $299</i>
<br>
<div style="text-align:center;">
<img src="images/couch.jpg" alt="couch">
<br><br>
<a href="#" class="readon">Shop Now</a>
</div>
</div>
Latest in Mens Fashion:
<div style="text-align:left;float:left;">
<span class="s5_uppercase">
<span class="s5_smaller">Latest in mens</span>
<h3 class="s5_larger">Fashion</h3>
</span>
<i class="s5_subtext_italic s5_uppercase">New for August</i>
<br><br>
<a href="#" class="readon">Shop Now</a>
</div>
<div style="clear:both;"></div>
Best Sellers in Electronics:
<div style="text-align:center;">
<span class="s5_uppercase">
<span class="s5_smaller">Best sellers in</span>
<h3 class="s5_larger">Electronics</h3>
</span>
<br>
<img src="/storepro/images/headphone.png" class="s5_40percent" alt="headphone"><br><br><br>
<a href="#" class="readon">Shop Now</a>
</div>
Featured Products:
This is the Tab Show widget published to the Top Row 2.1 position with the widget style of " centered" and a custom class of "-products". We used the S5 TabShow - Tab #1 and S5 TabShow - Tab #2 positions and published a text widget to each of those positions with a WooCommerce shortcode to display the products. For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/WordPress/Extensions/S5-Tab-Show
Product Categories:
These three widgets are all custom HTML widgets published through "Top Row 3.1 - Top Row 3.3" positions. The code below shows what we used on the demo. The background images for each are set in the "theme specific" area of Vertex:
Latest in Backpacks:
<div style="text-align:left;">
<span class="s5_uppercase">
<span class="s5_smaller">Latest</span>
<h3 class="s5_larger">Backpacks</h3>
</span>
<br>
<a href="#" class="readon">Shop Now</a>
</div>
Womens Glasses:
<div style="text-align:right;">
<span class="s5_uppercase">
<span class="s5_smaller">Womens</span>
<h3 class="s5_larger">Glasses</h3>
</span>
<br>
<a href="#" class="readon">Shop Now</a>
</div>
All Season Bags:
<div style="text-align:left;">
<span class="s5_uppercase">
<span class="s5_smaller">All Season</span>
<h3 class="s5_larger">Bags</h3>
</span>
<br>
<a href="#" class="readon">Shop Now</a>
</div>
Latest New Products:
This is the Tab Show widget published to the above_columns_1 position with the widget style of " centered" and a custom class of "-products". We used the S5 TabShow - Tab #3 and S5 TabShow - Tab #4 positions and published a text widget to each of those positions with a WooCommerce shortcode to display the products. For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/WordPress/Extensions/S5-Tab-Show
New styles of the year are here:
The image of the couple is assigned in the backend of Vertex in the layout area under the Below Columns row. The Below Columns 1.2 position has the below code published to it. When published to this position the countdown timer automatically will show up. You can change all the settings for it in the Theme Specific area of Vertex.
<div class="s5_uppercase s5_highlightfont s5_alignright">
<h2>New styles of the year are here</h2>
</div>
<br>
<div style="margin-top: 0px;" class="s5_uppercase s5_highlightfont s5_alignright">
<h5>Hurry before this savings passes you by!</h5>
</div>
<br><br>
<div class="s5_alignright"><a class="readon" href="#">Shop Now</a></div>
<br><br>
Don't take our word for it:
This is the Tab Show widget published to the Bottom Row 1.1 position with the widget style of " centered" and a custom class of "-testimonial". We used the S5 TabShow - Tab #9, S5 TabShow - Tab #10 and S5 TabShow - Tab #11 positions and published a custom HTML widget with some text. We then set an image for each slide, for example the first one is "Option Image URL For Position S5 TabShow - Tab #9" under the "position selections and button options". For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/WordPress/Extensions/S5-Tab-Show
Newsletter Signup:
This is the S5 MailChimp widget published to the Custom 3 position.
Pre-text we used:
<span class="s5-news-left">
<span class="s5-newsicon ion-ios-email-outline"></span>
</span>
<span class="s5-news-right">
Sign up for email with savings and tips plus get $5 off.<br> Be sure to stay up to date.
</span>
4 custom text widgets:
These are text widgets that are published to the Bottom Row 2.1 - Bottom Row 2.4 positions.
<div class="s5_centeredicons">
<div class="s5_centeredicons_sized ion-ios-telephone"></div>
<br>Call Us Any Time At<br><span class="s5_darkcolor">(123)-123-1234</span><br>We Are Open 24 Hours 7 Days A Week</div>
Confirmation Quick Contact:
These are standard menu widgets published to the Bottom Row 3.1 - Bottom Row 3.4: