Page, Row, and Column Widths
- Home
- Extensions
- S5 Image and Content Fader Image Rotating Extension
- S5 Accordion Menu Accordion Column Menu
- S5 Box Popup Box For Login
- S5 Flex Menu Advanced Menu System
 Drop Down Menu Unlimited Level Options
Drop Down Menu Unlimited Level Options
 Menu Widget Example This is a sample widget to showcase the functionality of the S5 Flex Menu system. This menu system contains up to 40 module positions and you can publish any module to any of these positions under any menu item.
Menu Widget Example This is a sample widget to showcase the functionality of the S5 Flex Menu system. This menu system contains up to 40 module positions and you can publish any module to any of these positions under any menu item.
 Grouped Child Menu Group Children Together
Grouped Child Menu Group Children Together
- Menu With No Menu Icon Standard Sub Menu Link
- S5 Tab Show Organize Your Site’s Content
- S5 MapIt With Google Give Customers Directions
- S5 MailChimp Signup AJAX Newsletter Signup
- Features
 Theme Specific Features Options Specific to This Theme
Theme Specific Features Options Specific to This Theme Sample Pages Predefined Pages
Sample Pages Predefined Pages
 Vertex Theme Features Powerful Theme Settings
Responsive Layout Adapt To Any Screen Size Hide DIVs, Content, and Widgets Info Slide 98 Widget Positions Thousands of Layout Options SEO Optimized Mobile Device Ready Tooltips Enabled Multibox Enabled Lazy Load Enabled Menu Scroll-To Parallax Backgrounds Shortcodes Wordpress Only! Drop Down Panel
Vertex Theme Features Powerful Theme Settings
Responsive Layout Adapt To Any Screen Size Hide DIVs, Content, and Widgets Info Slide 98 Widget Positions Thousands of Layout Options SEO Optimized Mobile Device Ready Tooltips Enabled Multibox Enabled Lazy Load Enabled Menu Scroll-To Parallax Backgrounds Shortcodes Wordpress Only! Drop Down Panel
 S5 Vertex Framework Learn More About Vertex
S5 Vertex Framework Learn More About Vertex Tutorials Get Help Here
Tutorials Get Help Here
- Site Shaper Setup Site Shapers Are Highly Recommended
- Installing The Theme
- Setting Up Widgets
- Configuring The Theme
- Search And Menus Setup
- S5 Box Login & Register Buttons
- Multibox Setup
 Continued Vertex Features More Great S5 Vertex Options
Continued Vertex Features More Great S5 Vertex Options
- Woocommerce
- Men Shop Fashionable Men’s Clothing
- Women Browse The Hottest Fashions

Custom Widths
Written by shapdemoswp Published: 24 Sep 2011
Fixed or Fluid Width
This theme has the ability to set the entire width of your set to either a fixed pixel width or a fluid percentage width. You can set the width to any size you want.Column Widths
You may also set the widths of the following positions to any width that you need to: left, left inset, right, and right inset. You may set them to any width you need to. Columns can either be set to a fixed px width or they can be set to a fluid percentage width. If you are enabling the responsive layout we recommend setting these to percentage width.Row Widths
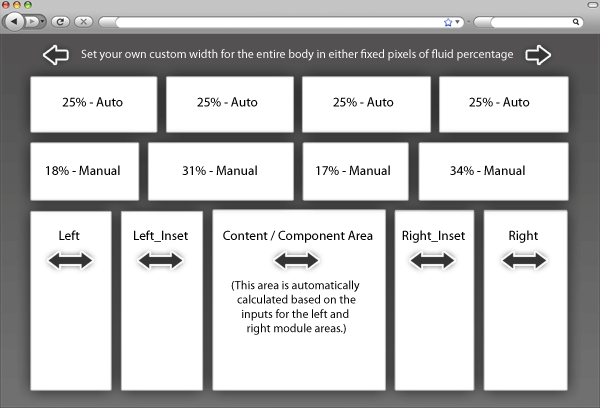
This theme comes loaded with widget positions, many of which appear in rows of 6 widget positions. Any row that contains 6 widget positions can have it's row columns set to automatic widths or manual. For example, in the picture below the first row shows 4 widgets published and since it's set to automatic each is set to 25% width. The second row shows a manual calculation for each widget in the row. Again, you may do this for any row that contains 6 widgets. If you setup a manual calculation they must total to 100%. Not all 6 widgets need to be used, as shown below.All of this is done very easily in the theme configuration.

S5 Accordion Menu
Home
Extensions
Features
Woocommerce
More Information
GCK Store / Features / More Vertex Features / Custom Widths
Copyright © 2026. GCK Store.
Designed by Shape5.com WordPress Themes
S5 Box – Login
Publish a login form or anything you want to this position.
S5 Box – Register
Publish a registration form or anything you want to this position.


