From Snipcart.com's site:
"Simply add Snipcart’s HTML markup to any link/HREF to make it buyable. The markup allows you to define your product’s properties, including the price, the weight, the product name, the product page and anything you can think of! Once you’ve added this markup, you’re already halfway through."
Tutorial on How to Set Up
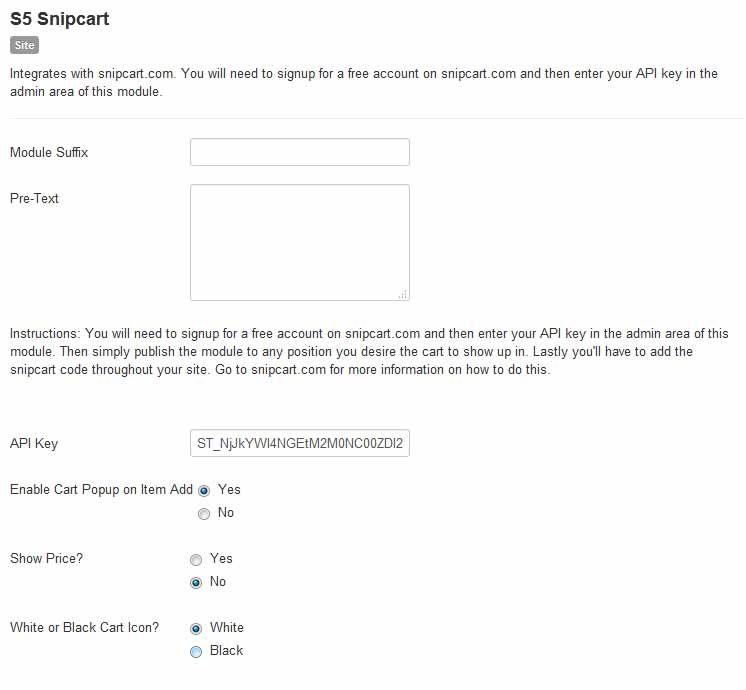
1. First you will need to sign up for an account on snipcart.com.2. Once you sign up you'll need to grab your API key for your account under the "Account > Credentials" area and add to the backend area of S5 Snipcart and published the widget to a position on your site you desire the cart to show up in. You can also configure the cart icon and if it popups or not on item add.
4. Back on the snipcart.com website you'll also need to enter in your domain name under "Settings > General". Note that snipcart doesn't work on localhost, you will need to test and configure on a live domain. The reason being for snipcart security that checks your website on submission to be sure nothing was changed, like price, etc during add to cart process.
3. Now you are all setup and connected. The next part is where you'll need to add items to your site.
Admin Area Screenshot: