- Written by shapdemoswp
- Published: 26 Aug 2015
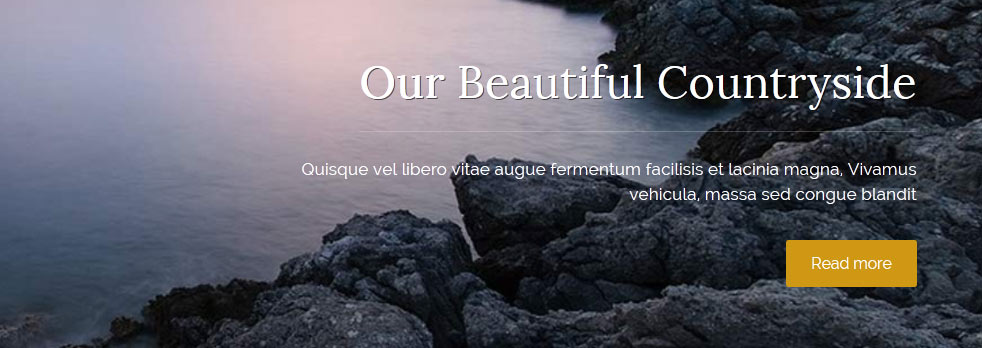
Image and Content Fader Code:
Simply enter the images and into the default fields in the backend of the widget. This demo uses 2000x1030 images, but you can use any image size; just make sure they are all the same size. Features like size, zoom, slide effects, and others are controlled in the widget's backend. The widget is published to the "Custom 3" position
Code used for title area:
<span class="s5_boldfont">Welcome</span> to Charlestown!
Code used for description area:
<span class="center">
A diverse community of nearly 60,000, located approximately . Etiam mi magna, laoreet eu interdum sit amet, convallis semper velit. Donec facilisis
<br>
<a href="#s5_Bottom Row 1.area1" class="readon">Read more</a>
</span>
A diverse community of nearly 60,000, located approximately . Etiam mi magna, laoreet eu interdum sit amet, convallis semper velit. Donec facilisis
<br>
<a href="#s5_Bottom Row 1.area1" class="readon">Read more</a>
</span>
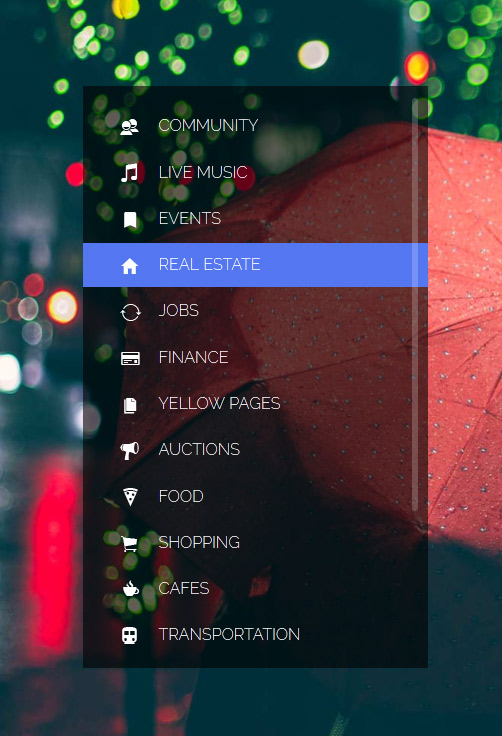
Menu Overlay:
Custom 4 is a position that will show on top of the Custom 3 position. It will only show when there is a Custom 3 widget published. For the demo we published our Image and Content Fader to the Custom 3 position. The Custom 4 position is designed to show a menu as we have demoed and the scroll bar will only show if the content extends past the vertical height of the position. Just simply publish a standard custom menu widget to the Custom 4 position:
Tab Show Icon Mode:
The Tab Show is published to the "Below Columns 1" position and has a custom class of "-icons" and a widget style of "Bottom Padding"The below code is what is placed in each "button text" area for the Tab Show:
<span class="ion-android-bus tabshowicons"></span>Transportation
Social Icons:
This is one text widget that is published to the Custom 1 position. Ion Icons must be enabled in the theme configuration for these to show.
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-rss"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-rss"></a>
Upcoming Events Dates:
This is a text widget published to the "s5_tab1" position.
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">DEC</div>
<div class="date_bottom">15</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amer</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">NOV</div>
<div class="date_bottom">09</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amet</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">OCT</div>
<div class="date_bottom">23</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amet</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">OCT</div>
<div class="date_bottom">12</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amet</div>
<div style="clear: both;"></div>
</div>
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">DEC</div>
<div class="date_bottom">15</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amer</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">NOV</div>
<div class="date_bottom">09</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amet</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">OCT</div>
<div class="date_bottom">23</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amet</div>
<div style="clear: both;"></div>
</div>
<br />
<div class="date_outer_wrap">
<div class="date_text_wrap">
<div class="date_wrapper">
<div class="date_top">OCT</div>
<div class="date_bottom">12</div>
</div>
New Park Celebration Etiam mi magna, laoreet eu interdum sit amet</div>
<div style="clear: both;"></div>
</div>
Quick Link Boxes:
This code is published to a text widget published to the Bottom Row 1.1 position.
<br /><br /><br /><br />
<a href="#" class="s5_iconwrapper"><span class="s5_iconlinks ion-ios-box-outline"></span> Forms</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-information"></span> Emergency</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-locked-outline"></span> Police</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-checkmark"></span> Payments</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-copy-outline"></span> Permits</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-compose-outline"></span> Contact Us</a>
<a href="#" class="s5_iconwrapper"><span class="s5_iconlinks ion-ios-box-outline"></span> Forms</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-information"></span> Emergency</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-locked-outline"></span> Police</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-checkmark"></span> Payments</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-copy-outline"></span> Permits</a>
<a href="#" class="s5_iconwrapper"> <span class="s5_iconlinks ion-ios-compose-outline"></span> Contact Us</a>
Quick link box text:
This code is published to a text widget published to the Bottom Row 1.2 position.
<br /><br /><br /><br />
<h3 class="h3largetitle highlightfont">Quick links for your convenience</h3>
Need to pay a sewer bill, contact the police, read up on regulations? these and more can be found here.<br /><br />If you canâ??t find what you are looking for always feel free to contact us and drop us quick message.<br /><br /> <a class="readon" href="#">More information</a> <br /><br /><br /><br /><br /><br />
<h3 class="h3largetitle highlightfont">Quick links for your convenience</h3>
Need to pay a sewer bill, contact the police, read up on regulations? these and more can be found here.<br /><br />If you canâ??t find what you are looking for always feel free to contact us and drop us quick message.<br /><br /> <a class="readon" href="#">More information</a> <br /><br /><br /><br /><br /><br />
Latest News Text:
This code is published to a text widget published to the Bottom Row 2.1 position.
<span class="newsletter_text">Stay <strong>up to</strong> date<br>with the <strong>latest</strong> news in town</span>
Upcoming Meetings and Alerts:
This is a text widget published to the Left position. We used the widget style "Highlight2line" and "Highlight1line":
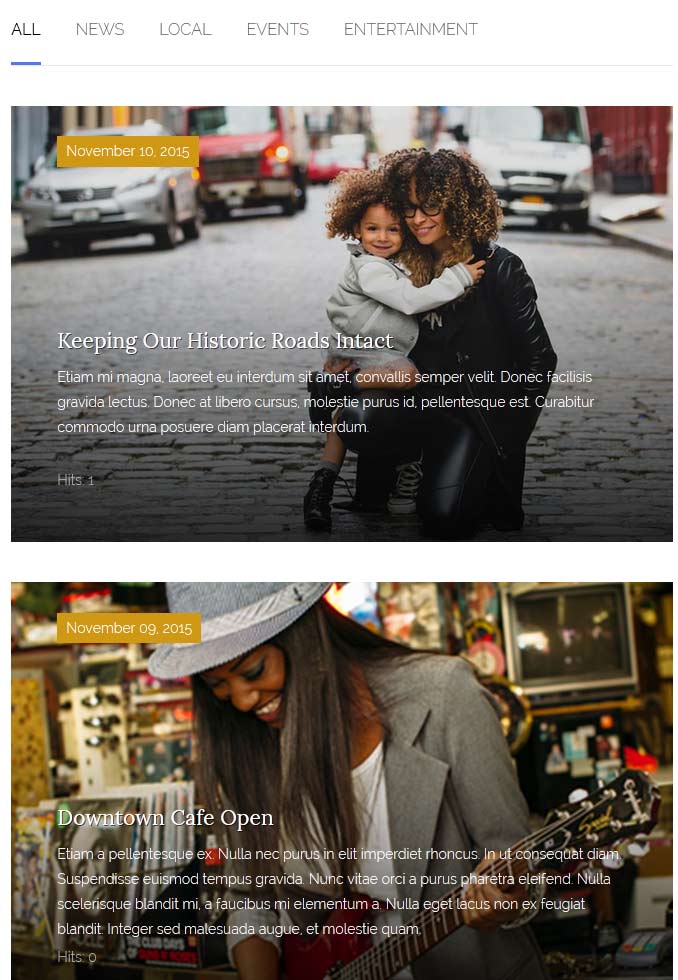
S5 Masonry:
This widget is published to Above Body 1 and does not use any custom HTML. The images and defined as the featured image in the post settings. We have set the display type to "overlay" and selected the item width to "first item only":
Example shown with full width items:

Township Office:
This is a text widget published to the Custom 6 position.
<span class="addressicon ion-android-home"></span> <span class="address_wrap"> Charlestown Township<br /> 1000 Ross Municipal Drive<br
/> Bigtownville, CO 15237 <br /><br /> </span>
<div style="clear: both;"></div>
<span class="addressicon ion-ios-telephone"></span>123-123-1234
/> Bigtownville, CO 15237 <br /><br /> </span>
<div style="clear: both;"></div>
<span class="addressicon ion-ios-telephone"></span>123-123-1234
Centered Logo
In this design we have for the first time included a centered logo within the main menu. To do so we had to add some JavaScript and custom CSS. Below is a screenshot of the logo as seen on the site and following it is a small tutorial to guide you on how to set this up.
1. The first step to create the centered logo is to create a menu item and publish it between all your other menu items. To get it centered at a good spot you may have to reword or add/remove a menu item since the logo is just another menu item itself. It works best when you have an even amount of menu items so that you can just stick the logo right in the middle of them.
2. The next step is to enter in the CSS class for the logo so the design knows where to position your logo. So enter in the class "s5_logo_spacer" as shown below (You may need to enable the "CSS Classes" field in the "Screen Options" dropdown, accessible in the top-right corner of the menu editor):

3. Next you may need to edit the vertical position of your logo here:
#s5_header_area_inner .s5_logo_spacer .s5_logo_css {
margin-top: -20px;
}
{themedir}/css/template.css (line 575)
margin-top: -20px;
}
{themedir}/css/template.css (line 575)