- Written by shapdemoswp
- Published: 26 Aug 2015
Image and Content Fader:
The S5 Image and Cotent Fader is published Custom 1 and the slides use only the slide text; make sure the titles are turned off. The custom html used for the slides is found below.For setup instructions of this extension please visit https://www.shape5.com/documentation/WordPress/Extensions/S5-Image-and-Content-Fader

<span class="iacf_text">
<span class="iacf_title">Make a <span class="highlight1_color">Difference</span> Together</span>
<span class="iacf_title_sub">Join our teams around the world</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis. Nunc varius rhoncus ligula, eu blandit nisi dignissim non. Vivamus ullamcorper sapien ut leo iaculis, et egestas neque maximus. Ut vitae neque nisi. Maecenas commodo turpis a finibus cursus. Sed eu sapien id nisl aliquet semper sit amet sit amet eros.
</span>
<span class="iacf_title">Make a <span class="highlight1_color">Difference</span> Together</span>
<span class="iacf_title_sub">Join our teams around the world</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam interdum risus nisi, ut feugiat ex finibus quis. Nunc varius rhoncus ligula, eu blandit nisi dignissim non. Vivamus ullamcorper sapien ut leo iaculis, et egestas neque maximus. Ut vitae neque nisi. Maecenas commodo turpis a finibus cursus. Sed eu sapien id nisl aliquet semper sit amet sit amet eros.
</span>
Transform a Child's Life:
This is a custom html widget that is published to Custom 1.
<div class="Custom 2_text">
<div class="large_title_with_sub">
<h3>Transform</h3>
<span>A Child's Life</span>
<div class="transform_buttons">
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features" class="readon">Donate Today</a>
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features" class="readon readon_white">Learn More</a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="large_title_with_sub">
<h3>Transform</h3>
<span>A Child's Life</span>
<div class="transform_buttons">
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features" class="readon">Donate Today</a>
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features" class="readon readon_white">Learn More</a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
We Raise Support - And Top Boxes:
These are custom html widgets that are intended to be published together. The "We Raise Support" widget is published to Top Row 1.1 and uses the widget style "white". The top boxes are published to Top Row 2.1 and use no additional style, but do require Scroll Reveal to be enabled. The background of this row can be changed in the theme configuration under Main/Layout.
We Raise Support:
<div class="top_text_above_boxes">
<div class="text_with_sub_centered">
<div class="title_with_sub_centered_title">We raise support for needy children around the world!</div>
Donec vel cursus libero. Ut eu lectus commodo, condimentum felis at, bibendum felis. Praesent tincidunt massa In.
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="text_with_sub_centered">
<div class="title_with_sub_centered_title">We raise support for needy children around the world!</div>
Donec vel cursus libero. Ut eu lectus commodo, condimentum felis at, bibendum felis. Praesent tincidunt massa In.
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Top Boxes:
<div class="top_boxes">
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">
<div class="top_box" data-sr="enter left, over 0.8s, move 300px, wait 0.4s">
<div class="top_box_inner">
<div class="top_box_inner2">
<img alt="" src="images/top_box1.png" />
<h3>Water Fund</h3>
<span>Donate To Provide Clean Water</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.
</div>
</div>
</div>
</a>
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">
<div class="top_box" data-sr="enter left, over 0.8s, move 300px, wait 0.2s">
<div class="top_box_inner">
<div class="top_box_inner2">
<img alt="" src="images/top_box2.png" />
<h3>Adopt Now</h3>
<span>Children Waiting For Homes</span>
In at turpis sed elit bibendum imperdiet ut in urna orbi urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
</div>
</div>
</div>
</a>
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">
<div class="top_box" data-sr="enter left, over 0.8s, move 300px">
<div class="top_box_inner">
<div class="top_box_inner2">
<img alt="" src="images/top_box3.png" />
<h3>Fresh Air</h3>
<span>Inner City Youth Projects</span>
Vestibulum malesuada eu velit in venenatis lorem ipsum dolor sit amet, consectetur adipiscing elit. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.
</div>
</div>
</div>
</a>
<div style="clear:both;height:0px;"></div>
</div>
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">
<div class="top_box" data-sr="enter left, over 0.8s, move 300px, wait 0.4s">
<div class="top_box_inner">
<div class="top_box_inner2">
<img alt="" src="images/top_box1.png" />
<h3>Water Fund</h3>
<span>Donate To Provide Clean Water</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.
</div>
</div>
</div>
</a>
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">
<div class="top_box" data-sr="enter left, over 0.8s, move 300px, wait 0.2s">
<div class="top_box_inner">
<div class="top_box_inner2">
<img alt="" src="images/top_box2.png" />
<h3>Adopt Now</h3>
<span>Children Waiting For Homes</span>
In at turpis sed elit bibendum imperdiet ut in urna orbi urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
</div>
</div>
</div>
</a>
<a href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">
<div class="top_box" data-sr="enter left, over 0.8s, move 300px">
<div class="top_box_inner">
<div class="top_box_inner2">
<img alt="" src="images/top_box3.png" />
<h3>Fresh Air</h3>
<span>Inner City Youth Projects</span>
Vestibulum malesuada eu velit in venenatis lorem ipsum dolor sit amet, consectetur adipiscing elit. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.
</div>
</div>
</div>
</a>
<div style="clear:both;height:0px;"></div>
</div>
Help Our Causes:
This is a custom html widget that is published to Top Row 2.1 and uses the widget style "Split Title Large". It does require Scroll Reveal to be enabled. Each image has a percentage bar, you must adjust the percentages directly within the code shown below.
<div class="causes_outer">
<div class="causes_item">
<div class="causes_image_outer">
<img alt="" src="images/cause1.jpg" />
<div class="causes_image_bar"></div>
<div class="causes_image_percent_outer">
<div style="left:75%;" class="causes_image_percent" data-sr="enter left, over 1s, opacity 1, move 700px">75%</div>
</div>
</div>
<div class="causes_text_outer">
<h3>Farming Equipment for Cambodia</h3>
<div class="causes_text_goal">Goal: $75,000</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
<br />
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Donate Today</a>
</div>
</div>
<div class="causes_item">
<div class="causes_image_outer">
<img alt="" src="images/cause2.jpg" />
<div class="causes_image_bar"></div>
<div class="causes_image_percent_outer">
<div style="left:35%;" class="causes_image_percent" data-sr="enter left, over 1s, opacity 1, move 700px">35%</div>
</div>
</div>
<div class="causes_text_outer">
<h3>New School In Eastern Asia</h3>
<div class="causes_text_goal">Goal: $120,000</div>
Vestibulum malesuada eu velit in venenatis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<br />
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Donate Today</a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="causes_item">
<div class="causes_image_outer">
<img alt="" src="images/cause1.jpg" />
<div class="causes_image_bar"></div>
<div class="causes_image_percent_outer">
<div style="left:75%;" class="causes_image_percent" data-sr="enter left, over 1s, opacity 1, move 700px">75%</div>
</div>
</div>
<div class="causes_text_outer">
<h3>Farming Equipment for Cambodia</h3>
<div class="causes_text_goal">Goal: $75,000</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
<br />
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Donate Today</a>
</div>
</div>
<div class="causes_item">
<div class="causes_image_outer">
<img alt="" src="images/cause2.jpg" />
<div class="causes_image_bar"></div>
<div class="causes_image_percent_outer">
<div style="left:35%;" class="causes_image_percent" data-sr="enter left, over 1s, opacity 1, move 700px">35%</div>
</div>
</div>
<div class="causes_text_outer">
<h3>New School In Eastern Asia</h3>
<div class="causes_text_goal">Goal: $120,000</div>
Vestibulum malesuada eu velit in venenatis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<br />
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Donate Today</a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Newsletter:
This is our S5 Mailchimp plugin. The text shown is entered in the pre-text field in the widget's backend. It is published to Custom 3.For setup instructions of this extension please visit https://www.shape5.com/documentation/WordPress/Extensions/S5-MailChimp-Signup

<strong>Signup To Our Newsletter</strong>
Signup with your email address to receive news and updates
Signup with your email address to receive news and updates
Volunteer Program:
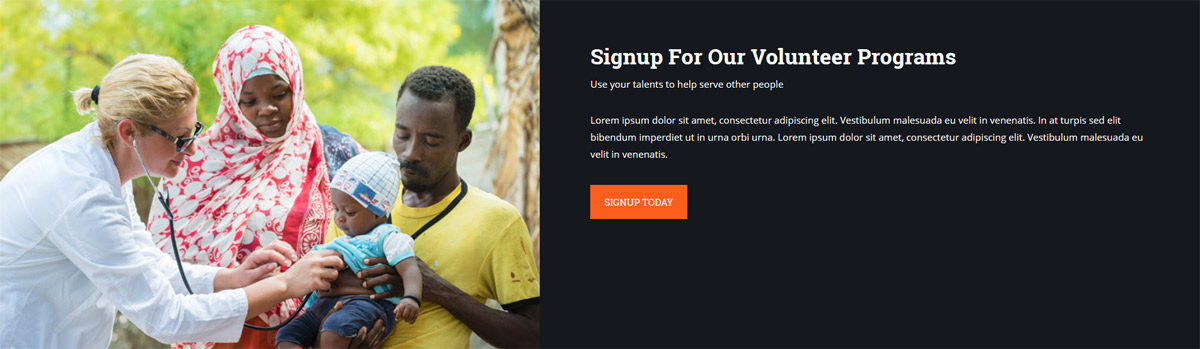
This is a custom html widget that is published to Custom 4. It does require Scroll Reveal to be enabled. You can change the image of the left side directly in the code below.
<div class="large_picture_text_right">
<div class="large_picture_text_right_image" style="background: url('images/large_picture.jpg');"></div>
<div class="large_picture_text_right_text" data-sr="enter left, over 0.8s, move 100px, wait 0.2s">
<div class="text_with_sub">
<div class="title_with_sub_title">Signup For Our Volunteer Programs</div>
<div class="title_with_sub_subtext">Use your talents to help serve other people</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
<br />
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Signup Today</a>
<div style="clear:both;height:0px;"></div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="large_picture_text_right_image" style="background: url('images/large_picture.jpg');"></div>
<div class="large_picture_text_right_text" data-sr="enter left, over 0.8s, move 100px, wait 0.2s">
<div class="text_with_sub">
<div class="title_with_sub_title">Signup For Our Volunteer Programs</div>
<div class="title_with_sub_subtext">Use your talents to help serve other people</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
<br />
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Signup Today</a>
<div style="clear:both;height:0px;"></div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
S5 Masonry:
This widget does not use custom code, but is listed here for reference. It is published to Below Columns 1.For setup instructions of this extension please visit https://www.shape5.com/documentation/WordPress/Extensions/S5-Masonry

Fundraising Community:
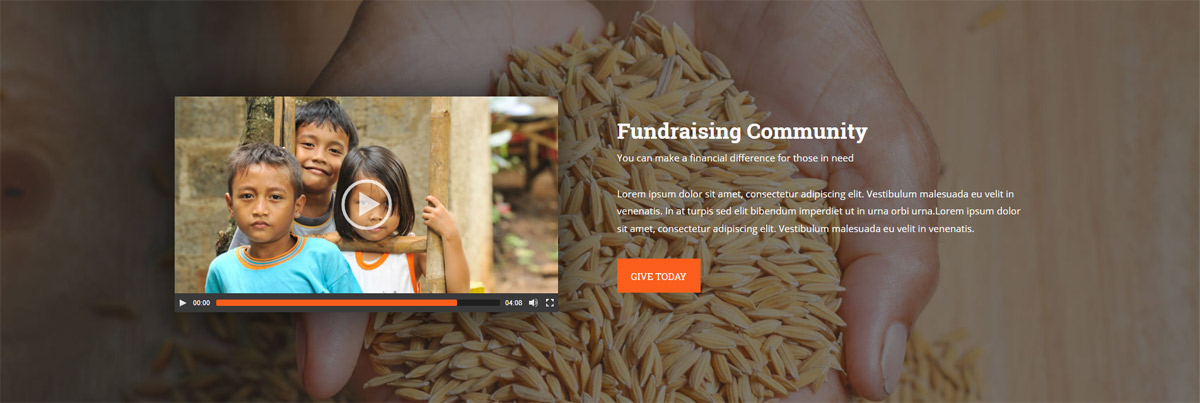
This is a custom html widget using the built in WordPress video shortcode for the video. It is published to Bottom Row 1.1. It does require Scroll Reveal to be enabled. The background of this row can be changed in the theme configuration under Main/Layout.
<div class="video_wrap">
<div class="video_wrap_left">
VIDEO SHORTCODE GOES HERE
<div style="clear:both;height:0px;"></div>
</div>
<div class="video_wrap_right" data-sr="enter left, over 0.8s, move 100px, wait 0.2s">
<div class="text_with_sub">
<div class="title_with_sub_title">Fundraising Community</div>
<div class="title_with_sub_subtext">You can make a financial difference for those in need</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
<br>
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Give Today</a>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="video_wrap_left">
VIDEO SHORTCODE GOES HERE
<div style="clear:both;height:0px;"></div>
</div>
<div class="video_wrap_right" data-sr="enter left, over 0.8s, move 100px, wait 0.2s">
<div class="text_with_sub">
<div class="title_with_sub_title">Fundraising Community</div>
<div class="title_with_sub_subtext">You can make a financial difference for those in need</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis.
<br>
<a class="readon" href="http://www.shape5.com/demo/wp/charity//features/theme-specific-features">Give Today</a>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Adoption Success:
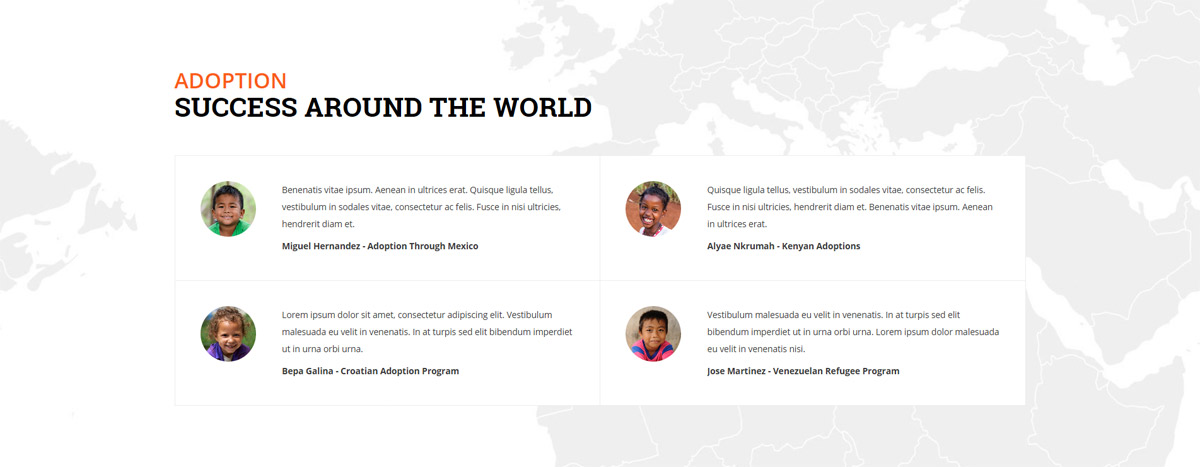
This is a custom html widget that is published Bottom Row 2.1. It does require SCroll Reveal to be enabled. The background of this row can be changed in the theme configuration under Main/Layout.
<div class="profile_image_wrap">
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.2s">
<img src="images/child1.jpg" alt="" />
<div class="profile_image_text">
Benenatis vitae ipsum. Aenean in ultrices erat. Quisque ligula tellus, vestibulum in sodales vitae, consectetur ac felis. Fusce in nisi ultricies, hendrerit diam et.
<strong>Miguel Hernandez - Adoption Through Mexico</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.4s">
<img src="images/child2.jpg" alt="" />
<div class="profile_image_text">
Quisque ligula tellus, vestibulum in sodales vitae, consectetur ac felis. Fusce in nisi ultricies, hendrerit diam et. Benenatis vitae ipsum. Aenean in ultrices erat.
<strong>Alyae Nkrumah - Kenyan Adoptions</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.6s">
<img src="images/child3.jpg" alt="" />
<div class="profile_image_text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.
<strong>Вера Galina - Croatian Adoption Program</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.8s">
<img src="images/child4.jpg" alt="" />
<div class="profile_image_text">
Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna. Lorem ipsum dolor malesuada eu velit in venenatis nisi.
<strong>Jose Martinez - Venezuelan Refugee Program</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.2s">
<img src="images/child1.jpg" alt="" />
<div class="profile_image_text">
Benenatis vitae ipsum. Aenean in ultrices erat. Quisque ligula tellus, vestibulum in sodales vitae, consectetur ac felis. Fusce in nisi ultricies, hendrerit diam et.
<strong>Miguel Hernandez - Adoption Through Mexico</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.4s">
<img src="images/child2.jpg" alt="" />
<div class="profile_image_text">
Quisque ligula tellus, vestibulum in sodales vitae, consectetur ac felis. Fusce in nisi ultricies, hendrerit diam et. Benenatis vitae ipsum. Aenean in ultrices erat.
<strong>Alyae Nkrumah - Kenyan Adoptions</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.6s">
<img src="images/child3.jpg" alt="" />
<div class="profile_image_text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna.
<strong>Вера Galina - Croatian Adoption Program</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="profile_image_item" data-sr="enter left, over 0.8s, move 70px, wait 0.8s">
<img src="images/child4.jpg" alt="" />
<div class="profile_image_text">
Vestibulum malesuada eu velit in venenatis. In at turpis sed elit bibendum imperdiet ut in urna orbi urna. Lorem ipsum dolor malesuada eu velit in venenatis nisi.
<strong>Jose Martinez - Venezuelan Refugee Program</strong>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Social Icons and Bottom Logo:
This is a custom html widget that is published Custom 5. It does require Ion Icons to be enabled.
<div class="bottom_info">
<img class="bottom_info_logo" src="images/bottom_logo.png" alt="" />
<div class="bottom_info_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-pinterest"></a>
<a class="social_icon ion-social-linkedin"></a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<img class="bottom_info_logo" src="images/bottom_logo.png" alt="" />
<div class="bottom_info_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-pinterest"></a>
<a class="social_icon ion-social-linkedin"></a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
