-
Details
-
Category: Demo Info
-
Hits: 5768
Responsive design at its most elementary definition is simply the use of css media queries and some javascript to rearrange a website's layout to fit multiple screen sizes. This can range from a wide screen monitor down to the smallest of smart phones. It is done all through the same site, same installation, sharing the same files, and no extra layouts needed as in the past. Unlike many pixel grid based templates, Shape5 Vertex templates are already built on a fluid width layout based on percentages, with an optional pixel width wrapper, which is what responsive layouts require. Because of this Vertex templates do not require a responsive layout, instead it is completely optional! That's right, if you're uncomfortable with responsive layouts or it won't work with your site, then simply turn it off and use the standard fixed or fluid width layout instead!
See It Live On Responsinator.com
Open this website on responsinator.com to see its layout on multiple devices.
What Makes The Vertex Responsive Layout The Best and Most Flexible?
- The responsive layout is completely optional, don't use it if you don't want it!
- Virtually no javascript. The only javascript used is for the mobile bar effects and to add responsive capabilites to IE7. We believe that javascript should only be used as a last resort.
- Start with a fixed or fluid layout.
- Every area of the template, ie: columns, row, and body; can be set to a fluid layout.
- Automatic onclick menu functionality for small touch screens.
- Optional IE7/8 responsive layout.
- Very easy to understand layout, which allows you to setup your site with very little effort.
- Fully customizable mobile bar styling.
- Optional row re-distribution at smaller screens.
- Hide divs, modules and content easily with hide classes at specified screen sizes.
- Wide screen support options.
- Multiple options for fluid width images.
- And much more!
Easy To Understand Layout
One of the biggest advantages to the Vertex Responsive Layout is that we start the layout as if it were designed for a desktop viewer, and then simply reduce, modify, or remove certain sections or font sizes based on the size of the user's screen. This is all done through css media queries, and is all done automatically for you!
The best way to see this approach, is simply resize your browser to see it all take effect.
Some responsive designs simply use a series of floating divs that re-arrange themselves on the page and add columns as the screen width increases or decreases. The biggest con to this approach is it can become very confusing as to where your content will actually exist on any given screen; making it very hard to create a specific layout and confusing for a client; especially those with specific product and content placement needs.
Our approach is much easier to understand. The site will always keep its core layout shown
here. When the screen changes it will adjust as described below. The majority of rows and columns will not change their basic styling or positions until they reach the mobile version. Again, only minor adjustments are made on varying screen sizes so that you always know what your site will look like and where content will be placed!
- If the columns are set to use fluid widths then no changes will occur for large screens, everything will simply be percentage widths based on the availalbe area. If you are using the max-body width calculations the column widths will be based off of this setting instead of screen width.
- Between 1050px and 600px if you have set the columns to fluid widths, you have an option to combine the inset columns, if they are shown on the page, into a single column with their adjacent column. In other words right_inset and right become one column to save space. Because each site is different, you can choose the screen size to specify this change.
- At 580px (a standard mobile device size) the entire body will become one single column and module stack on top of each other. Some adjustments to the header and footer will occur.
- Please note - you have an option to use either fluid or fixed width columns (right_inset, right, left_inset, and left). We highly recommend using fluid columns when responsive is enabled. If you choose fixed widths there are other responsive options available for this setting as well in the template configuration under the Layout tab.
Below are illustrations of the center columns only in the scenarios described above.

Row Re-Distribution
Each row in a Vertex template contains six module positions. If you are using a lot of modules in a particular row the content can become squished when the screen becomes too narrow, specifically on smaller seven inch tablet screens. The row re-distribution features allow you to change the layout into multiple rows with new module widths to give each position more room at specific screen sizes. You get to specify the screen width that this change will trigger at, and you can specify from several preset width options for each row indepent of each other. Single Column will set all modules in that row to 100% and one module per row. Two Columns will set all modules in that row to 50% and two modules per row. Three Columns will set all modules in that row to 33.33% and three modules per row. Redis. 33/50 will set positions 1 through 3 to 33.33% and positions 4 through 6 to 50%, this setting is meant to be used when positions 1 through 5 are in use. Redis. 50/100 will set positions 1 through 2 to 50% and positions 3 through 6 to 100%. Redis. 100/33 will set position 1 to 100% and positions 2 through 6 to 33.33%. Redis. 100/50 will set position 1 to 100% and positions 2 through 6 to 50%. This setting will override any custom row widths you set under the Row Sizes tab when the screen size reaches the selected width. All modules will always change to a single column at 580px for mobile view. This feature is NOT available for IE7 or IE8!
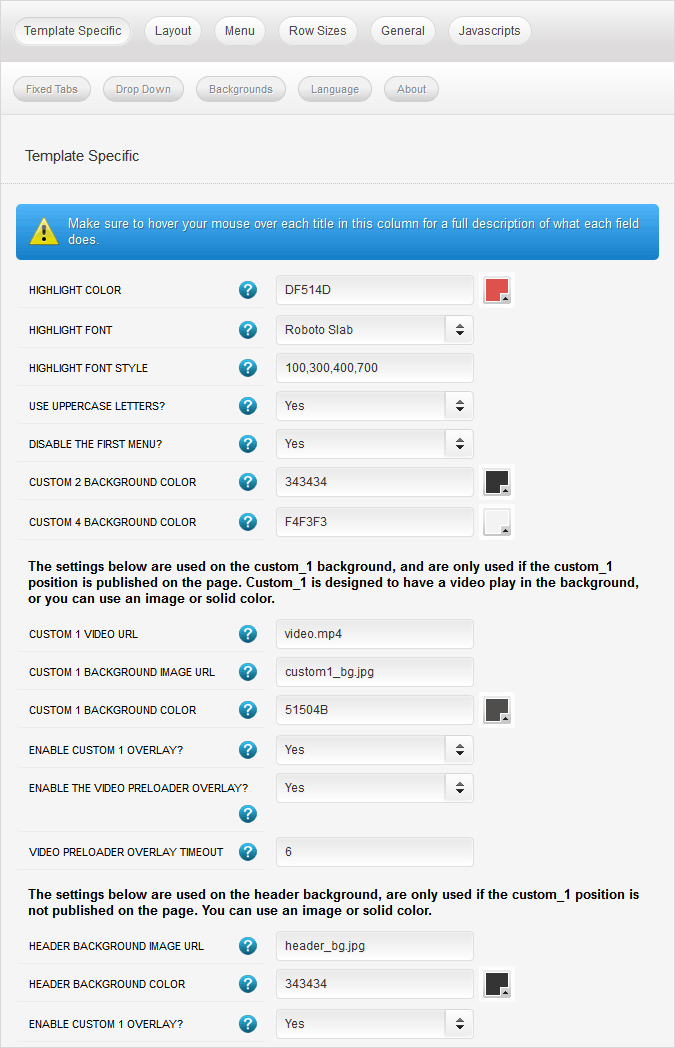
Below you will find a screenshot of the responsive options available in the Vertex framework. Below that you will find documentation for each feature shown.

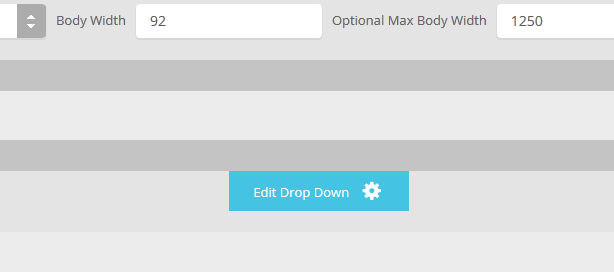
General Layout
The general layout options are the ones starting with Enable Font Resizer? and ending with Right Inset Width. These parameters are the core layout options that apply to all templates, whether responsive is enabled or not. Configuring this area is the first step in configuring a responsive layout. You can choose to set the site to either a fixed pixel width or fluid percentage width, the responsive layout will work with either option. If you are using the fluid width option we recommend enabling the Max Body Width option so that that your site does not go above the set pixels; this helps keep your site looking proportionate across very wide screen.
Enable The Responsive Layout
If you wish to use the responsive layout simply turn on the switch and the Vertex framework will take care of the rest! It's really that simple! Notice there is a separate switch for IE7 and IE8. This browser does not support css media queries natively, which is what makes responsive layouts possible. In order to add this functionality the template must use javascript, which can affect the performance of a website. With this added javascript IE7 and IE8 will support the responsive layout, but we highly recommend leaving it turned off. Keep in mind that the primary target for responsive websites is tablet and mobile devices, where IE7 and IE8 do not exist. Please also note that some features such as the row re-distribution functions are not supported by IE7/8.
Hide Tablet and Mobile Divs
One of the biggest obstacles to overcome when designing a responsive layout site is that not all content, images and extensions were designed to work with responsive layouts. That means that sometimes you need the ability to hide a specific element on only certain sized screens, so that something doesn't break the site's layout and everything looks proportionate. We've made that all possible and very easy to do for you with hiding classes! There are three main ways to hide content on different size screens, and they are documented
here.
Column Settings
Depnding on whether you have set the side columns to fixed or fluid widths, you have several options to choose from. We do highly recommend fluid columns when responsive is enabled. The first option, which pertains to both fixed and fluid, allows you to combine articles, will set modules published to middle_top and middle_bottom positions as well as articles published to the component area to a single column at the chosen screen width, this setting effects only those areas and nothing else. The settings below that are split into two sections depending on your column width setting. These settings effect combining the inset columns, creating a single column, and reducing the column widths. Be sure to read the tooltip of each section for a full description.
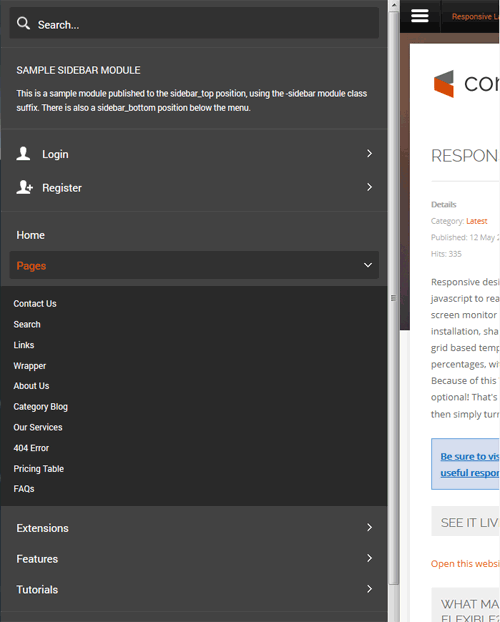
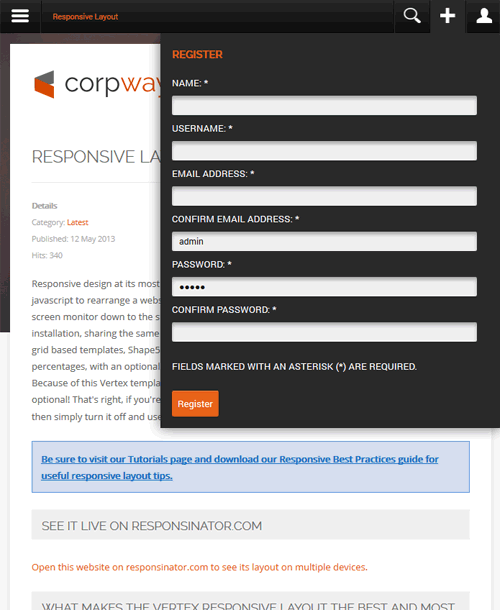
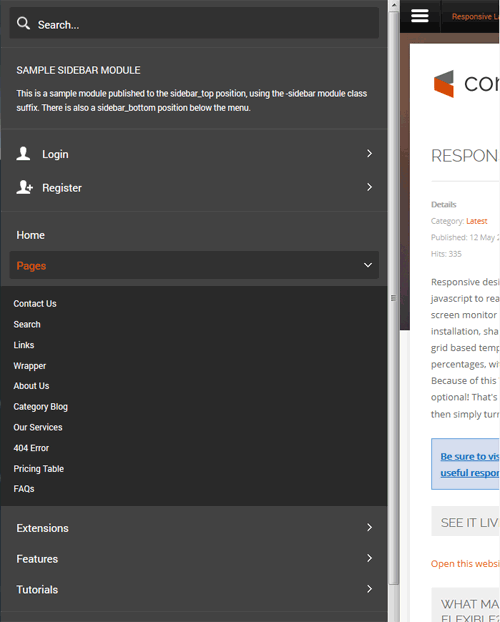
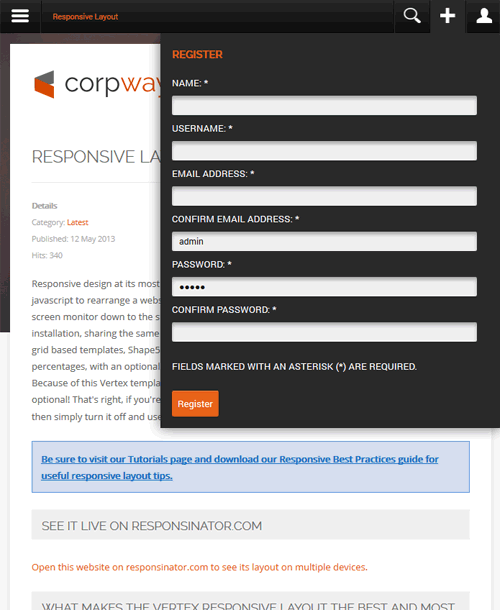
Mobile Bars
When the screen size reaches 750px wide (anything smaller than a standard 10 inch tablet), a navigation bar will appear across the top of the site and the bottom. This bar replaces the main menu, login, register, and search, for easier user on mobile devices. In the configuration you can choose what to enable on these bars as well as change the colors and style however you would like.


There are two layout options you can pick from: 1. A drop down layout where each item appears in an independent drop down that slides from the top of the site. 2. A off canvas sidebar option, where all items fit into a nice side slide-out area on the side of the site.


Mobile Links
Even though this is a responsive layout and there is no separate layout page for mobile devices, that does not mean that your site's viewers will understand this or even know what a responsive layout is. It has become a standard for websites that use a mobile layout to have a link to view the desktop view of the website, and this is what your site viewers will expect to see. This link simply turns off the responsive configuration using a cookie and calls the website like a standard desktop would when viewing in mobile. There is then a link to return back to the mobile view of the site presented.
 Drop Down Menu
Drop Down Menu  Menu Module Example
Menu Module Example  Grouped Child Menu
Grouped Child Menu  Template Specific Features
Template Specific Features  Vertex Template Features
Vertex Template Features  S5 Vertex Framework
S5 Vertex Framework  Continued Vertex Features
Continued Vertex Features