- Details
- Written by Super User
- Category: Demo Info
- Hits: 1744
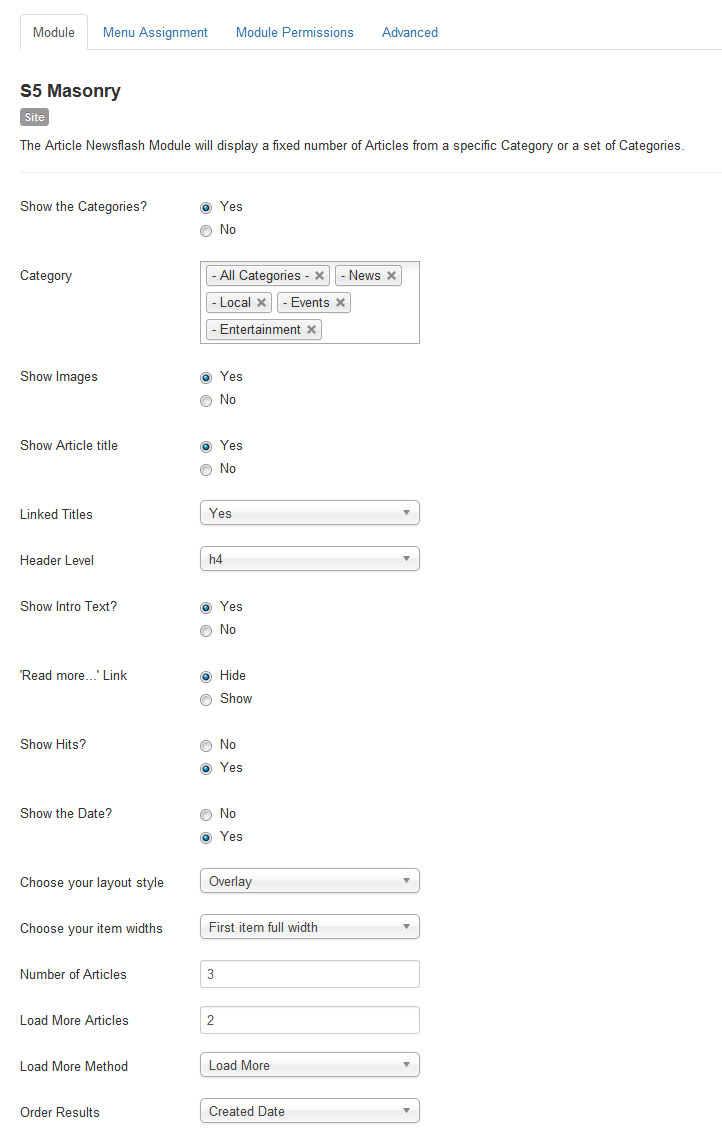
Features:
- Choose to enable scroll to load or load more or neither
- Show or hide category elector
- Show or hide read more
- Set how many articles are to be shown
- Set how many articles are to load via AJAX button or scroll methods
- Order articles by publish date, created date, random or ordering
- Show or hide hits
- Standard layout or hover layout
- Responsive ready and more, view the below admin screenshot to see all the features
Admin Area Features:

- Details
- Written by Super User
- Category: Demo Info
- Hits: 1338
Round icon example:
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
Icon Examples:
<span class="ion-camera" style="display:
inline-block;font-size:2.5em;"></span>
- Details
- Written by Super User
- Category: Demo Info
- Hits: 1256
Example of this in action (refresh this page if you didn't see it already):
enter left, over 1.33s, move 100px
enter bottom, wait 1s, move 100px
enter left move 500px, over 1.33s, wait 2.5s
Code used for the above:
<div data-sr="enter left, over 1.33s, move 100px">enter left, over 1.33s,
move 100px</div>
<div data-sr="enter bottom, wait 1s, move 100px">enter bottom, wait 1s, move 100px</div>
<div data-sr="enter left move 500px, over 1.33s, wait 2.5s">enter left move 500px, over 1.33s, wait 2.5s</div>
<div data-sr="enter bottom, wait 1s, move 100px">enter bottom, wait 1s, move 100px</div>
<div data-sr="enter left move 500px, over 1.33s, wait 2.5s">enter left move 500px, over 1.33s, wait 2.5s</div>







