- Details
- Written by Super User
- Category: Demo Info
- Hits: 1277
Demo 1:

Demo 2:
Demo 2 Image Tool Tip
Demo 3:
Demo 3 Image Tool Tip
- Details
- Written by Super User
- Category: Demo Info
- Hits: 1625
- 01In the backend of Joomla go menu item Extensions/Template Manager.
- 02Click on the title of the template.
- 03This will bring you to the template manager screen where you can edit the template's parameters.
- 04Click save when you are done

- Details
- Written by Super User
- Category: Demo Info
- Hits: 4839
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
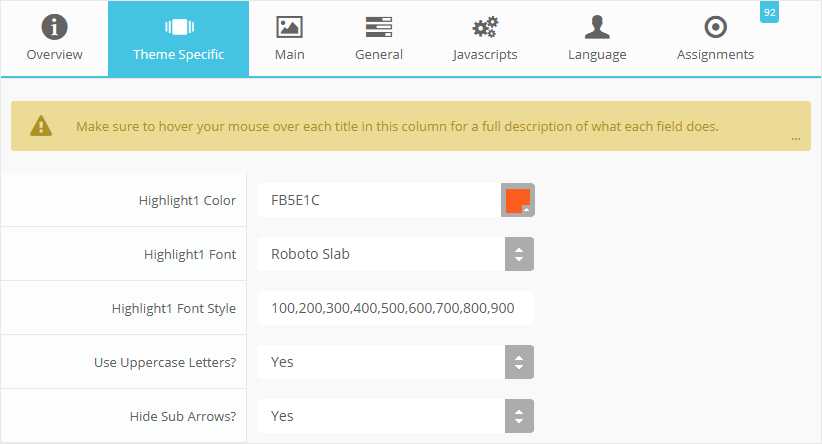
Theme Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:
Custom Highlight Colors
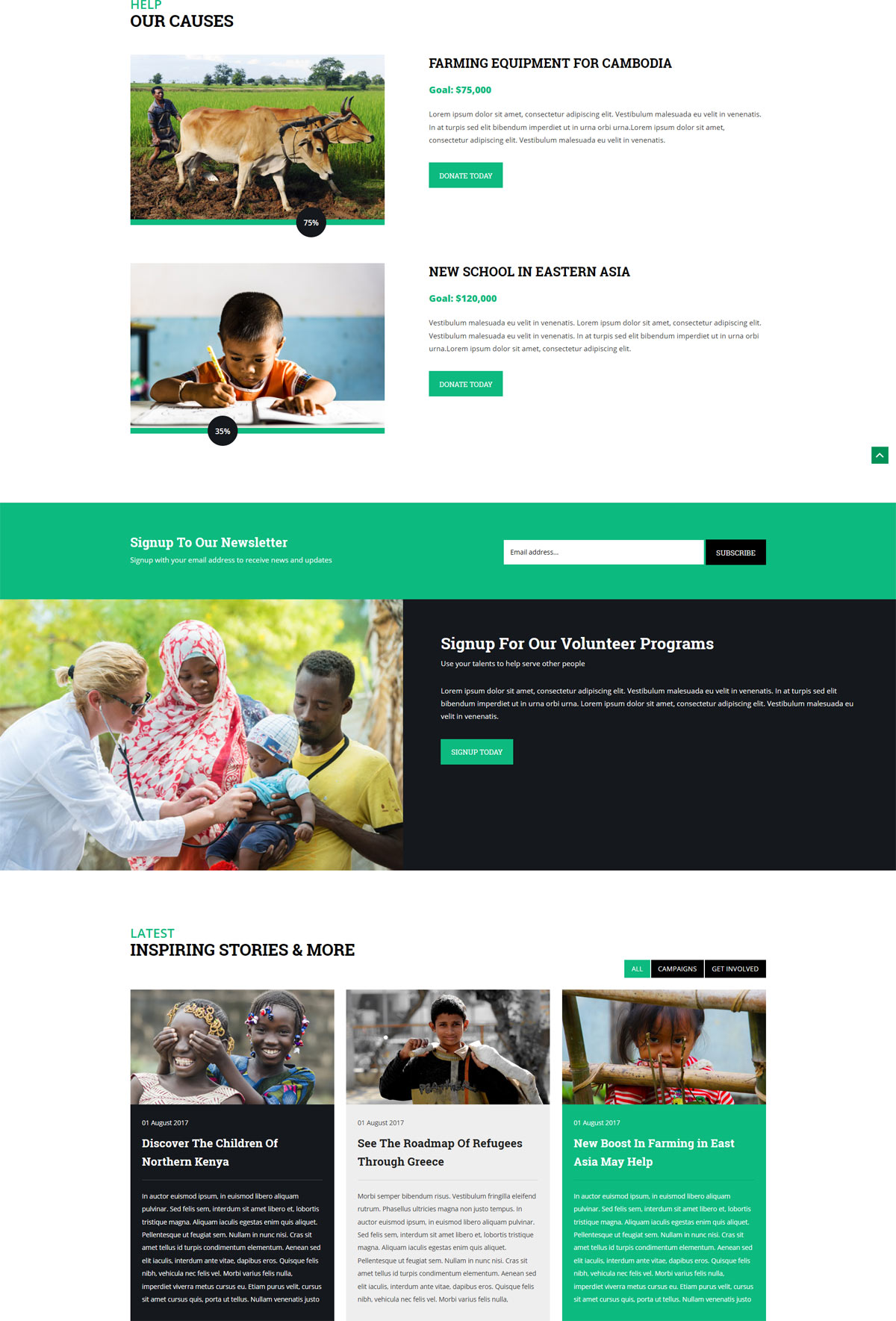
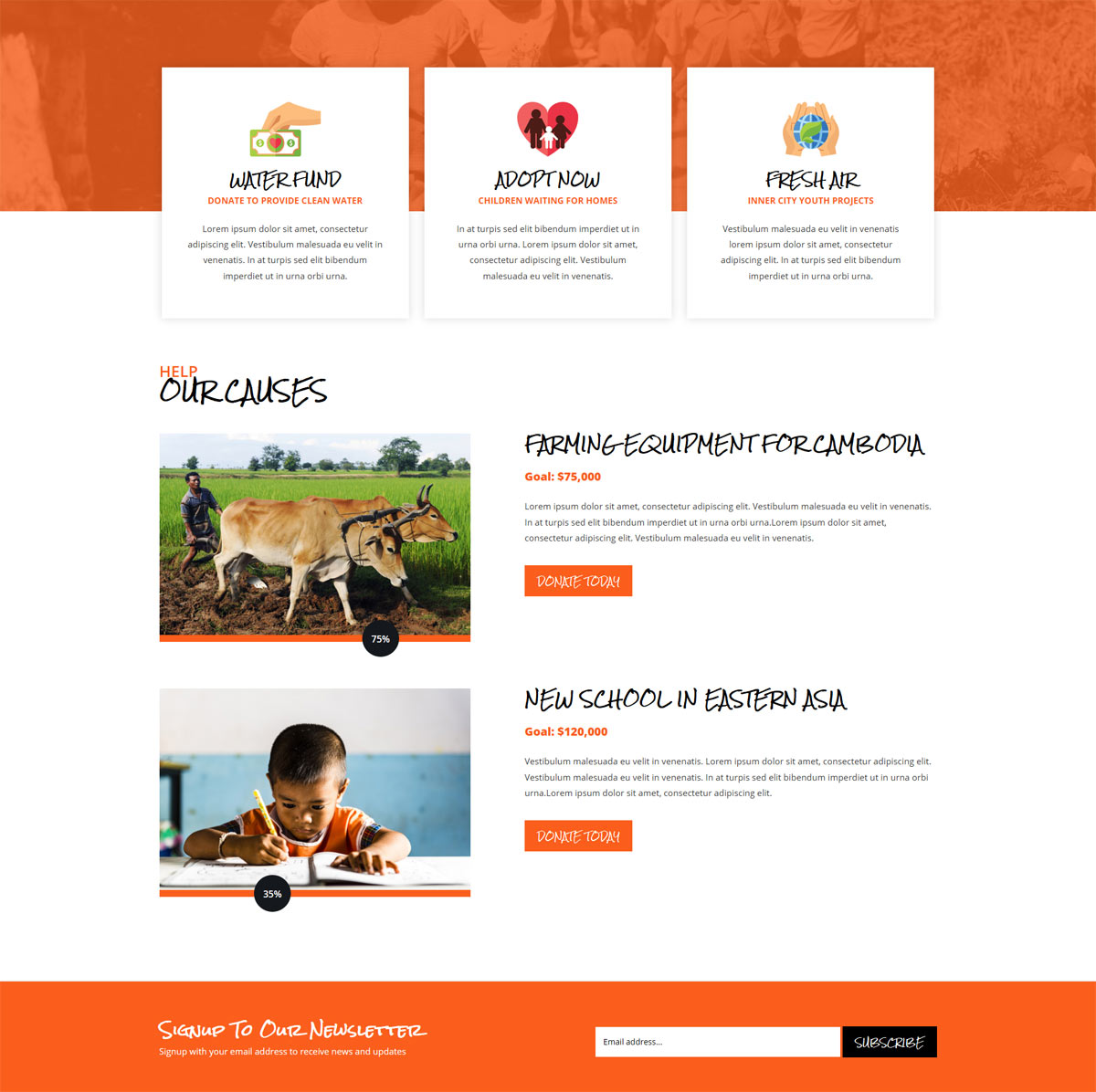
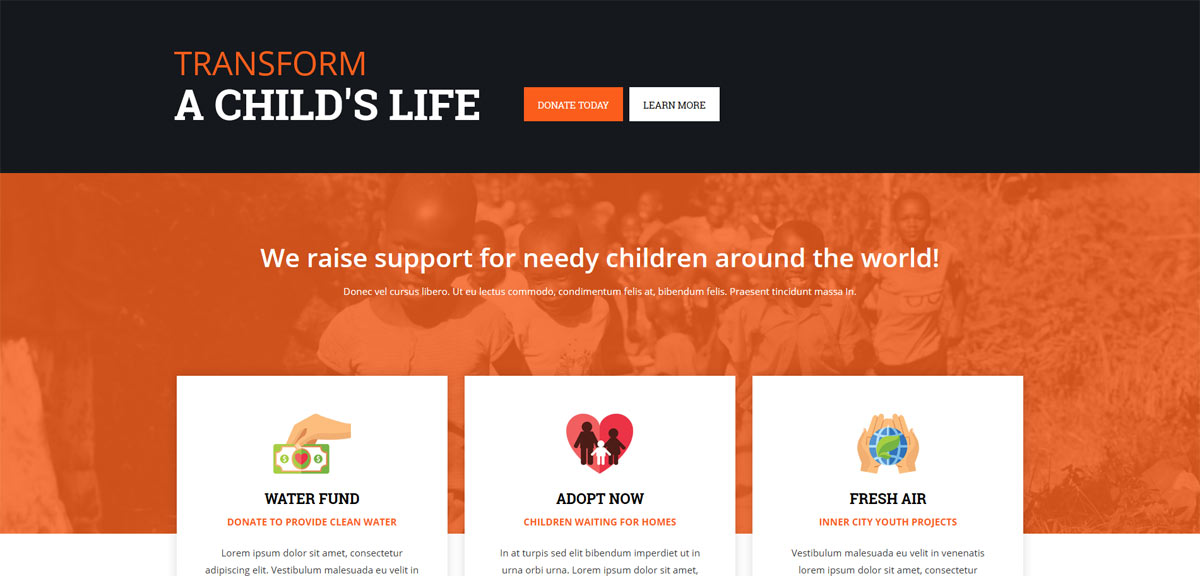
Stylize your site with any color you want. Set your own custom color scheme with the built in highlight color. This color control menu items, titles, buttons, hover over effects, backgrounds, and more. You can set this color to any color that you want. Below is an example so you can see how this works. In addition to these color options, Vertex itself is loaded with background color and images options under the Main / Layout page in the template configuration.
Custom Highlight Font
Choose a custom highlight font powered by Google fonts. This font is used mostly on titles, buttons, labels and more. This is used in conjunction with the default site font which is controlled under the Main / Styling tab in the Vertex template configuration, and controls many other elements as well.
Uppercase Letters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.

Hide Menu Arrows
With this option you can disable the menu item sub menu arrows on first level parent items.

- Details
- Written by Super User
- Category: Demo Info
- Hits: 1470
- Details
- Written by Super User
- Category: Demo Info
- Hits: 2672
So what are Site Shapers? They are quick installs of Joomla combined with all the modules, content, etc used on our demo, excluding stock photography. Within a few minutes you can have your site up, running and looking just like our demo. No more importing SQL dumps and installing modules. Just head on over to the download section of this template and grab a Site Shaper. Simply install the Site Shaper like any other Joomla installation, it's that easy!
How to setup a Site Shaper
- 01Login to your cpanel or your server admin panel.
- 02Locate the area where your databases are (usually labeled Mysql Databases)
- 03Create a new database
- 04Next create a new database user and assign it to this newly created database in the previous step
- 05You will then need to extract the site shaper to either a folder on your server or the root directory such as WWW. NOTE: if you already have a website in the root of your WWW folder, we suggest creating a new folder and extract the site shaper there. If your cpanel does not have an extract option or you cannot find it, you may also extract the contents of your site shaper in to a folder on your desktop and upload all the files via an ftp client to your server.
- 06Next, navigate to the url where you extracted the site shaper via your web browser.
- 07Continue through each screen until you reach the below screenshot:

- 08At the above screen be sure to enter localhost as shown, continue to fill in the following text fields with your newly created database and username information
- 09Follow through the rest of the site shaper setup and click the install sample data at the last screen and the installation is complete! (be sure to rename/remove the installation directory after finishing the install)
- Details
- Written by Super User
- Category: Demo Info
- Hits: 1500
SEO - Get your site noticed!
Not only is this template beautifully designed but it is great for search engine optimization as well! What is SEO? It is simple the act of altering a web site so that it does well in the organic, crawler-based listings of search engines such as google.com. How does this template accomplish this? It's simple, the majority of your most valuable content is found in the main body of your site, through css we are able to alter the layout of the site and call the main content before the left and right columns are called. This allows for your content to be found first by search engines before it reaches your other content, which is vital in search engine optimization. This is a common feature this can be done with almost all of Shape 5 templates as well.
- Details
- Written by Super User
- Category: Demo Info
- Hits: 3001
Features at a glance
- Pull from custom HTML or articles.
- Responsive layout compatible
- Choose between 4 slide transitions: Fade, Continuous Horiztonal, Fade Slide Left, Continuous Vertical
- Zoom In Option
- Specify height and width of module
- Mobile size options
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
- Details
- Written by Super User
- Category: Demo Info
- Hits: 2671
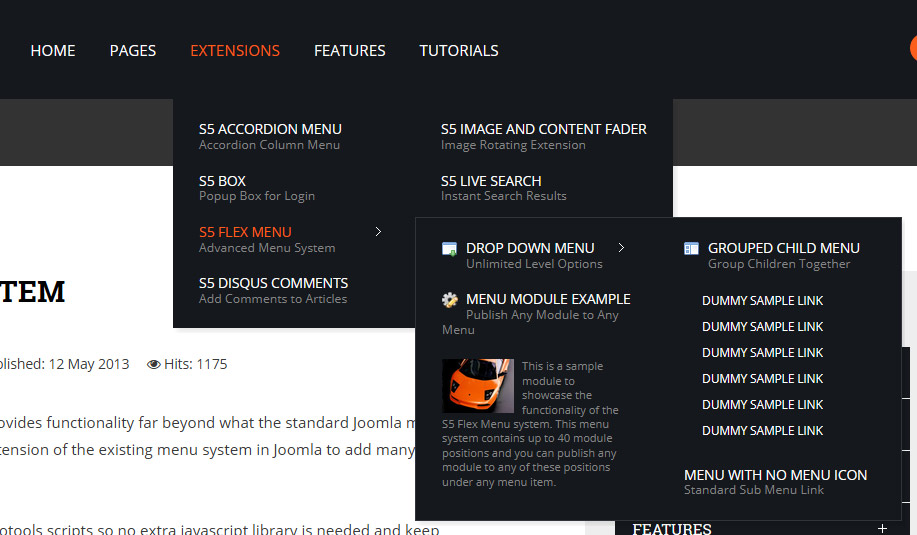
This menu system works off of the core Joomla jquery/mootools scripts so no extra javascript library is needed and keep download sizes to a minimum. Also, if you do not want to use this menu you can simply turn it it off from the template configuration page.
Take your website to the next design level by using the robust and feature rich S5 Flex Menu System. Organize your links with ease and show content in places you never could before!
Menu Features:
- Automatic onclick functionality for tablet sized touch screens. If a device's screen is detected as touch screen and is of table size, then the menu will function with an onclick method rather than the onmouseover effect that is shown on a laptop or desktop that has a mouse for use.
- Multiple javascript effects such as fade, slide, etc.
- Multiple columns for menu items or modules.
- Modules load directly into the menu.
- Group sub menu items into the same column or fly out.
- Optional sub texts for each menu item.
- Optional menu icon images for each menu item.
- Automatic multi-language menu change. If you are setting up a multi-language site, the flex menu will automatically change if your site's visitor has a language specific menu setup for their language in the menu manager.
- And much more!
Menu Screenshot:

- Details
- Written by Super User
- Category: Demo Info
- Hits: 1529
Note - If the responsive layout is enabled the drop down will disable when the screen size reaches 750px so that it does not interfere with the mobile menu bar

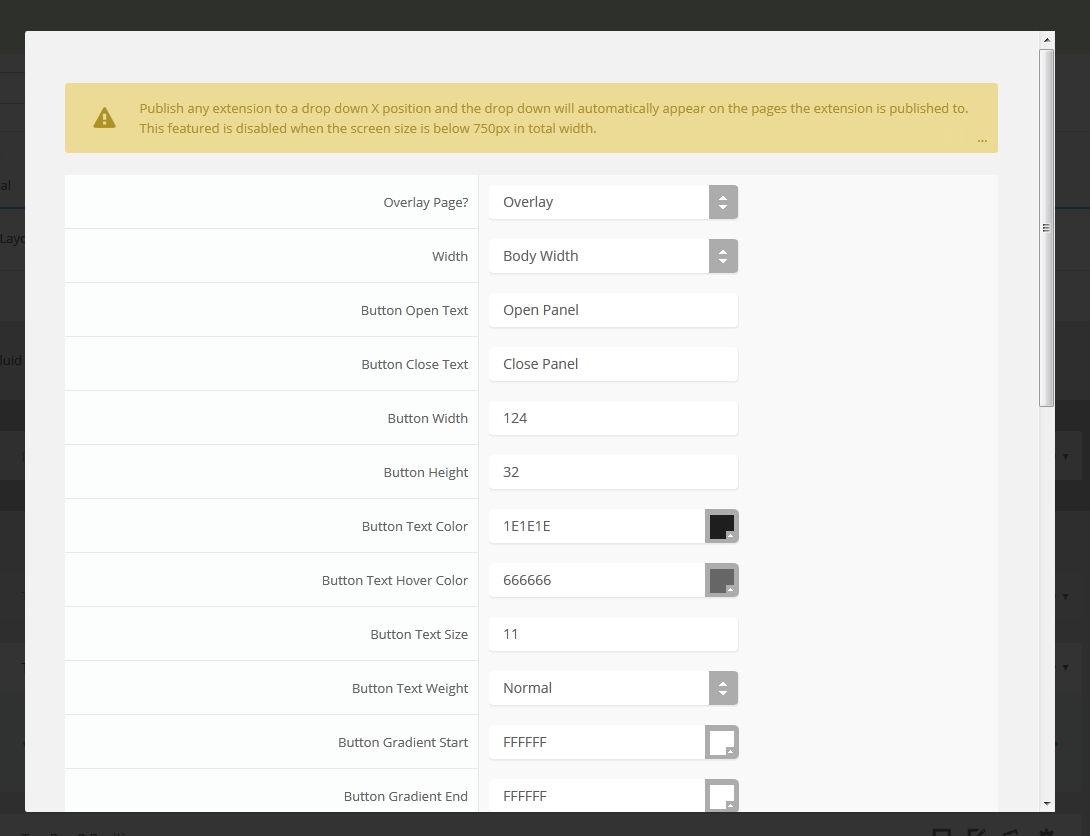
- Customize almost everything! Shadows, borders, gradient, opacity
- Contains 6 module positions drop_down_1, drop_down_2, drop_down_3, drop_down_4, drop_down_5 and drop_down_6
- Auto adjust to the height of your content
- Set your own open and close text
- Auto collapse if no modules are published to it
- And many more features!
Screenshot of Drop Down admin in template configuration area:


- Details
- Written by Super User
- Category: Demo Info
- Hits: 2712
The accordion can be opened or closed by default on page load. This is configured in the backend configuration.
This module is based off the Joomla main menu system module so you can still specify which Joomla menu you want to use with the S5 Accordion menu. The menu is powered off of the default mootools/jquery calls that are built directly into Joomla to avoid any javascript conflicts.







