- Details
- Written by Super User
- Category: Demo Info
- Hits: 8199
So what are Site Shapers? They are quick installs of Joomla combined with all the modules, content, etc used on our demo, excluding stock photography. Within a few minutes you can have your site up, running and looking just like our demo. No more importing SQL dumps and installing modules. Just head on over to the download section of this template and grab a Site Shaper. Simply install the Site Shaper like any other Joomla installation, it's that easy!
How to setup a Site Shaper
- 01Login to your cpanel or your server admin panel.
- 02Locate the area where your databases are (usually labeled Mysql Databases)
- 03Create a new database
- 04Next create a new database user and assign it to this newly created database in the previous step
- 05You will then need to extract the site shaper to either a folder on your server or the root directory such as WWW. NOTE: if you already have a website in the root of your WWW folder, we suggest creating a new folder and extract the site shaper there. If your cpanel does not have an extract option or you cannot find it, you may also extract the contents of your site shaper in to a folder on your desktop and upload all the files via an ftp client to your server.
- 06Next, navigate to the url where you extracted the site shaper via your web browser.
- 07Continue through each screen until you reach the below screenshot:

- 08At the above screen be sure to enter localhost as shown, continue to fill in the following text fields with your newly created database and username information
- 09Follow through the rest of the site shaper setup and click the install sample data at the last screen and the installation is complete! (be sure to rename/remove the installation directory after finishing the install)
- Details
- Written by Super User
- Category: Demo Info
- Hits: 4155
SEO - Get your site noticed!
Not only is this template beautifully designed but it is great for search engine optimization as well! What is SEO? It is simple the act of altering a web site so that it does well in the organic, crawler-based listings of search engines such as google.com. How does this template accomplish this? It's simple, the majority of your most valuable content is found in the main body of your site, through css we are able to alter the layout of the site and call the main content before the left and right columns are called. This allows for your content to be found first by search engines before it reaches your other content, which is vital in search engine optimization. This is a common feature this can be done with almost all of Shape 5 templates as well.
- Details
- Written by Super User
- Category: Demo Info
- Hits: 7058
Features at a glance
- Responsive layout compatible
- Choose between 4 slide transitions: Fade, Continuous Horiztonal, Fade Slide Left, Continuous Vertical
- Specify height and width of module
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
- Details
- Written by Super User
- Category: Demo Info
- Hits: 5244
The S5 Tab Show will display up to 20 modules in various styles within sliding tabs, and is compatible with responsive sites. Simply publish the S5 Tab Show module to your desired module position and pages. Then start publishing modules to the positions in the Tab Show (s5_tab1, s5_tab2, etc); these modules will become the slides. This is a great way to organize and showcase your site's content or images. Version 3 of this module is incredibly powerful, below is a list of all of its features.
- Transitions are powered by CSS3, so no javascript conflicts
- Optional custom classes
- Up to 10 copies of the module on the same pages; each individually controlled
- Use up to 20 slides
- Select on mouseover or on click for activation
- Set the loation of the tabs or arrows
- Center the tabs or arrows
- Hide the tabs or arrows until mouseover
- Force the tabs or arrows to be shown for tablets and mobile devices
- Select your transition effect
- Set your duration speed
- Add extra padding in between slides or no padding at all
- Optional button text for tabs
- Optional images for tab buttons
- Set a background color or image for each slide or the entire module
- Enter pre-text and post-text
- Details
- Written by Super User
- Category: Demo Info
- Hits: 5114
This menu system works off of the core Joomla jquery/mootools scripts so no extra javascript library is needed and keep download sizes to a minimum. Also, if you do not want to use this menu you can simply turn it it off from the template configuration page.
Take your website to the next design level by using the robust and feature rich S5 Flex Menu System. Organize your links with ease and show content in places you never could before!
Menu Features:
- Automatic onclick functionality for tablet sized touch screens. If a device's screen is detected as touch screen and is of table size, then the menu will function with an onclick method rather than the onmouseover effect that is shown on a laptop or desktop that has a mouse for use.
- Multiple javascript effects such as fade, slide, etc.
- Multiple columns for menu items or modules.
- Modules load directly into the menu.
- Group sub menu items into the same column or fly out.
- Optional sub texts for each menu item.
- Optional menu icon images for each menu item.
- Automatic multi-language menu change. If you are setting up a multi-language site, the flex menu will automatically change if your site's visitor has a language specific menu setup for their language in the menu manager.
- And much more!
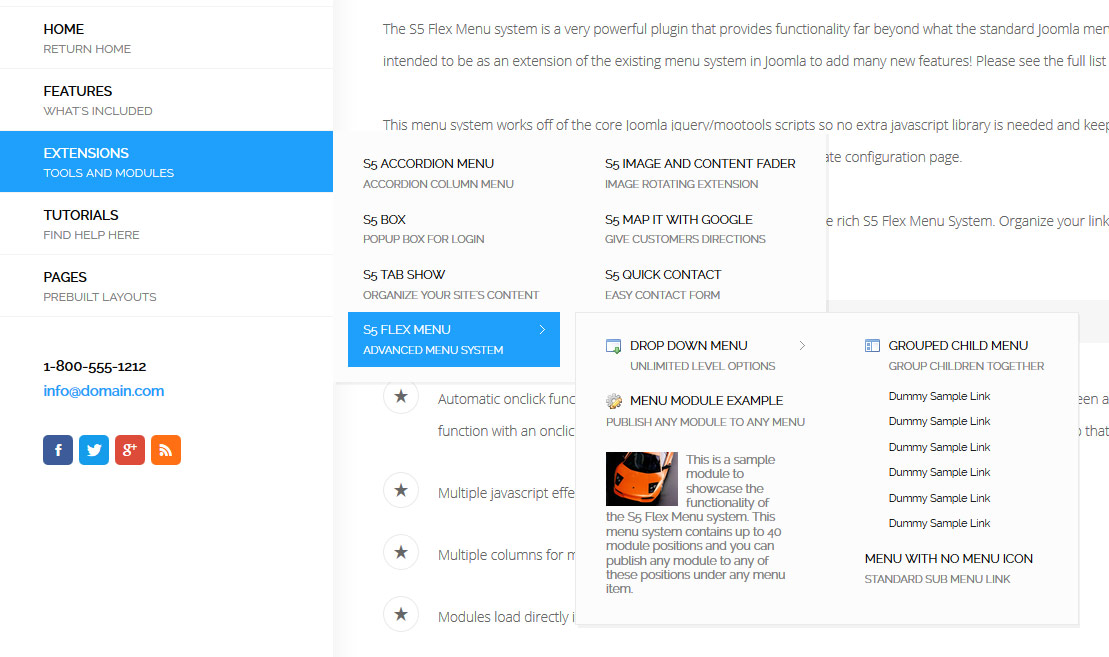
Menu Screenshot: